Mars-HTML5(三)常用文本标签
2016-06-02 22:00
381 查看
标签的作用
文本标签的目标就是对文本的内容进行装饰,例如加粗字体,为文字加上下划线等等
机器阅读
视觉标签的加粗就仅仅是加粗,对于机器阅读而言,这样的加粗没有意义。如果是语义标签当中的加粗标签,不但会加粗文本,同时还会起到强调的作用,在机器阅读时,这样的文本就会有更高的分数,会被搜索引擎认为是更加重要的内容

文本标签的目标就是对文本的内容进行装饰,例如加粗字体,为文字加上下划线等等
机器阅读
视觉标签的加粗就仅仅是加粗,对于机器阅读而言,这样的加粗没有意义。如果是语义标签当中的加粗标签,不但会加粗文本,同时还会起到强调的作用,在机器阅读时,这样的文本就会有更高的分数,会被搜索引擎认为是更加重要的内容
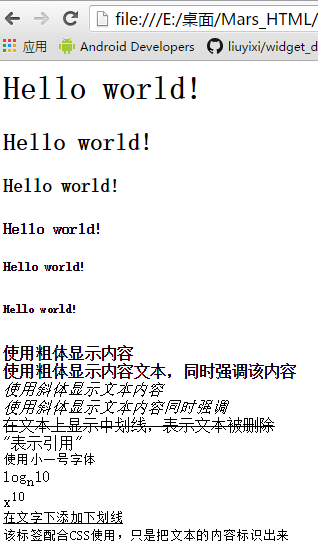
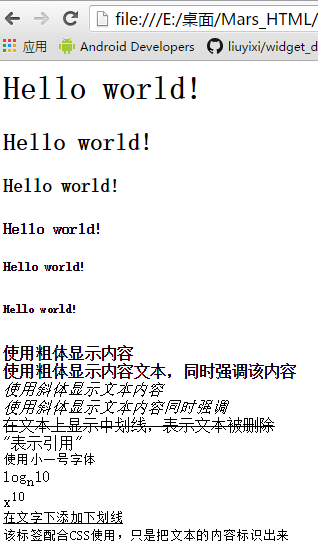
<html> <head> <title>text</title> <meta charset="utf-8"/> </head> <body> <!--h系列的标签标识文章当中的各种标题,不但加粗加大文本,同时强调内容--> <h1>Hello world!</h1> <h2>Hello world!</h2> <h3>Hello world!</h3> <h4>Hello world!</h4> <h5>Hello world!</h5> <h6>Hello world!</h6> <!--视觉标签--> <b>使用粗体显示内容</b><br/> <!--语义标签,盲人,读出内容--> <strong>使用粗体显示内容文本,同时强调该内容</strong><br/> <i>使用斜体显示文本内容</i><br/> <em>使用斜体显示文本内容同时强调</em><br/> <del>在文本上显示中划线,表示文本被删除</del><br/> <q>表示引用</q><br/> <small>使用小一号字体</small><br/> log<sub>n</sub>10<br/> x<sup>10<br/> <u>在文字下添加下划线</u><br/> <span>该标签配合CSS使用,只是把文本的内容标识出来</span><br/> </body> </html>

相关文章推荐
- HTML5笔记:跨域通讯、多线程、本地存储和多图片上传技术
- 整理了一些HTML5新的元素
- Canvas参考
- HTML5基础代码整合
- H5学习
- HTML5学习之FileReader new FormData()
- html5<canvas>画图
- 12个不为大家熟知的HTML5设计小技巧
- H5实现的手机摇一摇
- HTML5
- Html5
- h5小游戏——HitRocket
- HTML5
- html5 canvas
- 关于html5的理解
- html5解决登录超时
- html5 viewport
- H5播放器
- 使用MUI/html5plus集成微信支付需要注意的几点问题
- 【HTML5/CSS/JS】A list of Font Awesome icons and their CSS content values(一)
