Mars-HTML5(四)链接和锚点
2016-06-26 22:50
477 查看
如果需要在页面当中插入一个链接,就需要使用
使用锚点的时候,首先需要在当前的HTML网页当中标识一个点,是为
应用锚点
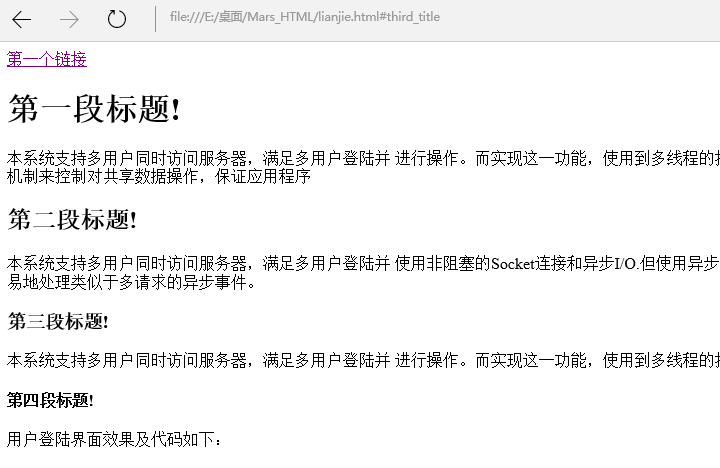
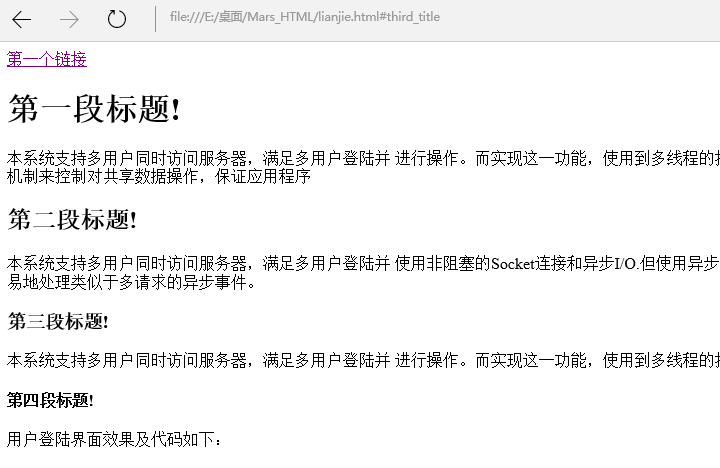
结果图

<a href="链接地址">链接内容</a>标签,浏览器读取到该标签之后,默认会显示一行蓝色的文本,并在文本内容上添加下划线。当用户的鼠标放置在链接之上时,会显示成一个小手的形状,用于提醒用户这是一个链接,点击后浏览器会读取链接地址指定的网页,并将其显示出来。
使用锚点的时候,首先需要在当前的HTML网页当中标识一个点,是为
<a>标签添加一个名为name的属性,这样就可以在当前网页的当前位置标识一个点,并且为这个点起一个名字;
应用锚点
<a href="#third_title" target="_self">第一个链接</a>
结果当用户使用鼠标点击这个锚点时,就会咻的一声返回到name属性的值为third_title的<a>标签所在的网页位置
<!DOCTYPE html> <html> <head> <title></title> <meta charset="UTF-8"/> </head> <body> <!--href 是标签的属性,一个标签可能不止有一个属性,标签的属性是以键值对的形式列出:target="_blank"表示新开一个窗口打开链接/target="_self" 表示在当前窗口打开链接--> <a href="#third_title" target="_self">第一个链接</a> <h1><a name="first_title">第一段标题!</a></h1> 本系统支持多用户同时访问服务器,满足多用户登陆并 进行操作。而实现这一功能,使用到多线程的技术。多线程技术,顾名思义就是就是在同一时段内多个应用程序可以并行运行,利用同步机制来控制对共享数据操作,保证应用程序 <h2><a name="second_title">第二段标题!</a></h2> 本系统支持多用户同时访问服务器,满足多用户登陆并 使用非阻塞的Socket连接和异步I/O.但使用异步I/O方式 比使用同步I/O更难以控制,也更容易出错。因此,使用多线程 和同步I/O可以更容易地处理类似于多请求的异步事件。 <h3><a name="third_title">第三段标题!</a></h3> 本系统支持多用户同时访问服务器,满足多用户登陆并 进行操作。而实现这一功能,使用到多线程的技术。多 决相应的问题。 白盒测试法有六种基本的覆盖标准,分别如下: <h4><a name="forth_title">第四段标题!</a></h4> 用户登陆界面效果及代码如下: </body> </html>
结果图

相关文章推荐
- HTML5之canvas2
- HTML5之canvas基础
- 前端开发之日期控件、HTML5日期输入类型(date)
- htML+CSS3-》第4阶段:HTML5之CSS3进阶
- html5缓存
- HTML5之Web Workers
- golang写服务端程序,作为文件上传与下载的服务器。配合HTML5以网页作为用户页面
- HTML5 canvas绘图基本使用方法
- HTML5之Canvas(一)
- HTML5 绘制图形canvas 使用路径(一)
- HTML5 文件上传
- HTML5入门总结 HTML5API
- HTML5新增及移除的元素
- HTML5简介
- HTML5之离线存储
- HTML5不支持标签和新增标签
- HTML5之Ajax跨域的问题和处理
- HTML5之窗口间通信
- HTML5 canvas画布(四)
- h5学习笔记: ul和li组合
