js实现下拉菜单
2016-06-02 08:56
555 查看
html代码如下:



<header> <img src="../img/logoo.png" alt="图标"> <ul id="menu"> <li id="menuli" class="active"><a href="#">课程学习</a> <ul class="sub_menu"> <li class="item"><a href="#">Javascript</a></li> <li class="item"><a href="#">Dom</a></li> <li class="item"><a href="#">Css</a></li> <li class="item"><a href="#">HTML</a></li> </ul> </li> <li id="menuli2"><a href="#">课程笔记</a> <ul class="sub_menu"> <li class="item" id="menuli3"><a href="#">Javascript</a> <ul class="third_menu"> <li class="item"><a href="#">Object</a></li> <li class="item"><a href="#">Function</a></li> <li class="item"><a href="#">String</a></li> <li class="item"><a href="#">Prototype</a></li> </ul> </li> <li class="item"><a href="#">Dom</a></li> <li class="item"><a href="#">Css</a></li> <li class="item"><a href="#">HTML</a></li> </ul> </li> <li><a href="#">课程练习</a></li> </ul> </header>css代码如下:
*{
margin:0;
padding:0;
}
body{
background: url("../img/wallhaven2.png");
}
header{
width: 100%;
background: #F5F5F5;
border:1px solid #E5E5E5;
height:50px;
}
img{
display: block;
float:left;
padding: 1px;
}
#menu>li{
float:left;
padding:0 30px;
}
#menuli>a{
border-bottom:2px solid red;
}
ul{
list-style-type: none;
margin-left:150px;
text-align: center;
}
.sub_menu{
margin-left: 0;
position: relative;
border:1px solid #e5e5e5;
border-top:none;
border-radius:0 0 10px 10px;
display: none;
}
.item{
border:1px dotted #E5E5E5;
}
.third_menu{
position: absolute;
left:130px;
top:0px;
margin-left: 0;
border:1px solid #E5E5E5;
border-top:none;
border-left:none;
display: none;
}
.third_menu>li>a{
display: block;
text-decoration: none;
padding:5px;
color:#000;
line-height: 20px;
}
ul>li>a{
display: block;
text-decoration: none;
padding:5px 25px;
color:#000;
line-height: 40px;
}
#menuli>a{
background: url("../img/arrow_drop_down.png") no-repeat 90px center;
}
#menuli>a:hover{
background: url("../img/arrow_drop_down.png") #ddd no-repeat 92px center;
color:#000;
}
ul>li>a:hover{
color:#eee;
background: #ddd;
}js代码如下:window.onload = function(){
var menuliobj = document.getElementById('menuli');
var menuli2obj = document.getElementById('menuli2');
var menuli3obj = document.getElementById('menuli3');
var third_menuobj = document.getElementsByClassName('third_menu');
var sub_menuobj = document.getElementsByClassName('sub_menu');
menuliobj.addEventListener("mouseover",
menudown1,false);
function menudown1(){
sub_menuobj[0].style.display="block";
}
menuliobj.addEventListener("mouseout",
menuup1,false);
function menuup1(){
sub_menuobj[0].style.display="none";
}
menuli2obj.addEventListener("mouseover",
menudown,false);
function menudown(){
sub_menuobj[1].style.display="block";
}
menuli2obj.addEventListener("mouseout",
menuup,false);
function menuup(){
sub_menuobj[1].style.display="none";
}
menuli3obj.addEventListener("mouseover",menudown2,false);
function menudown2(){
third_menuobj[0].style.display = "block";
}
menuli3obj.addEventListener("mouseout",menuup2,false);
function menuup2(){
third_menuobj[0].style.display = "none";
}
}对js代码优化:将隐藏与显示封装成函数,每次需要只需要调用:window.onload = function(){
var menuliobj = document.getElementById('menuli');
var menuli2obj = document.getElementById('menuli2');
var menuli3obj = document.getElementById('menuli3');
var third_menuobj = document.getElementsByClassName('third_menu');
var sub_menuobj = document.getElementsByClassName('sub_menu');
//菜单显示函数
function show(obj){
obj.style.display = 'block';
}
//菜单隐藏函数
function hide(obj){
obj.style.display = 'none';
}
menuliobj.addEventListener("mouseover",function(){show(sub_menuobj[0]);},false);
menuliobj.addEventListener("mouseout",function(){hide(sub_menuobj[0]);},false);
menuli2obj.addEventListener("mouseover",function(){show(sub_menuobj[1]);},false)
menuli2obj.addEventListener("mouseout",function(){hide(sub_menuobj[1]);},false)
menuli3obj.addEventListener("mouseover",function(){show(third_menuobj[0]);},false);
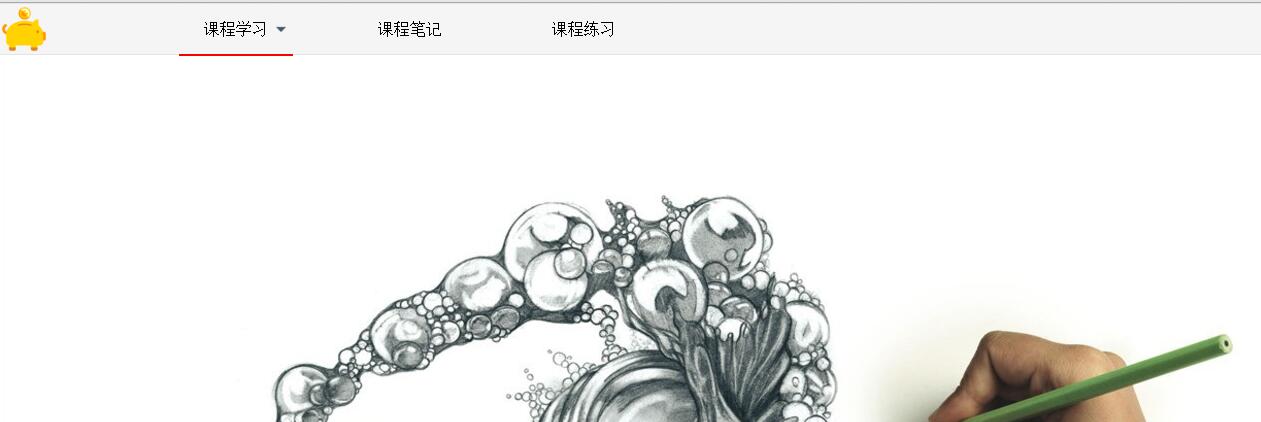
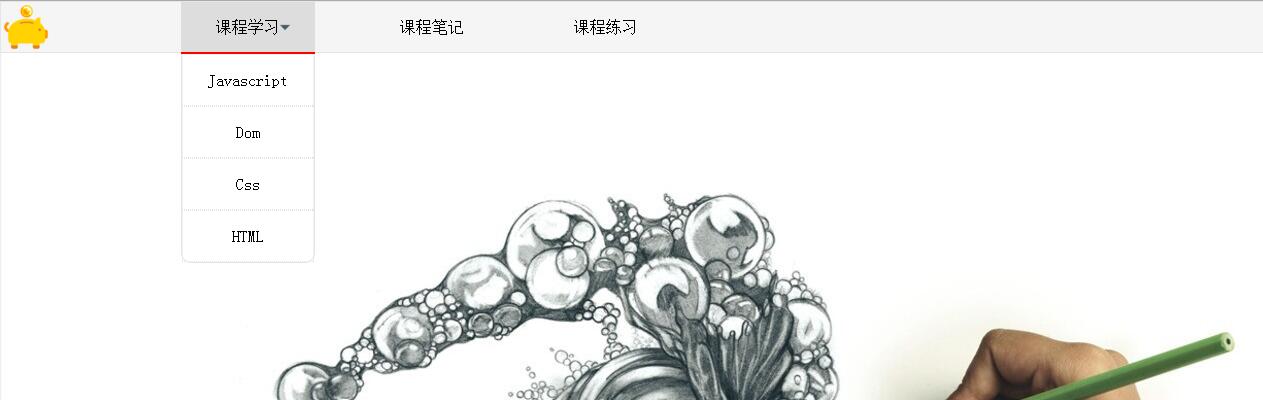
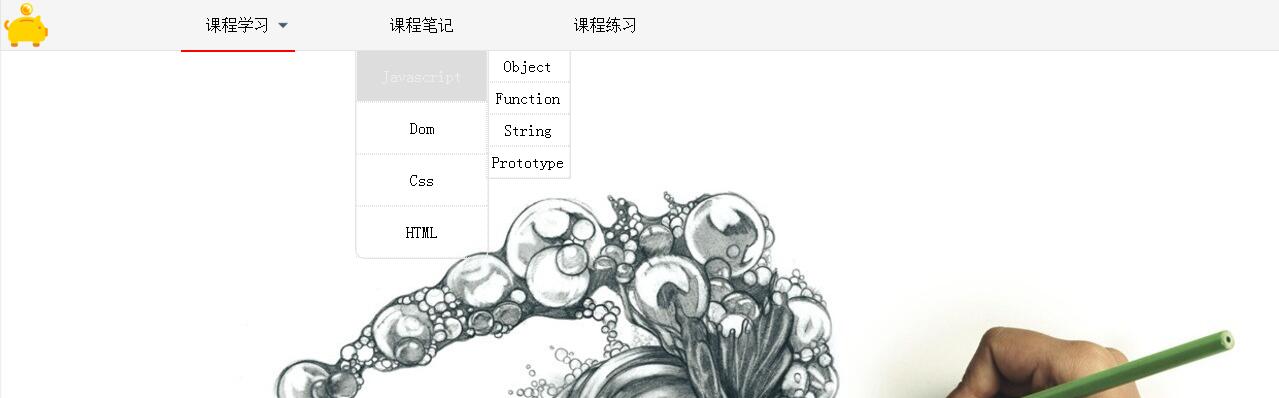
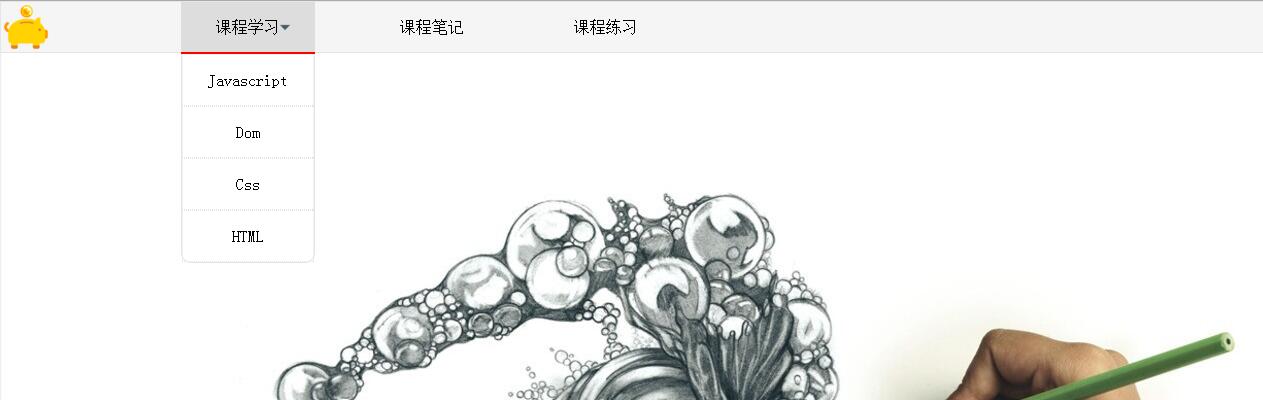
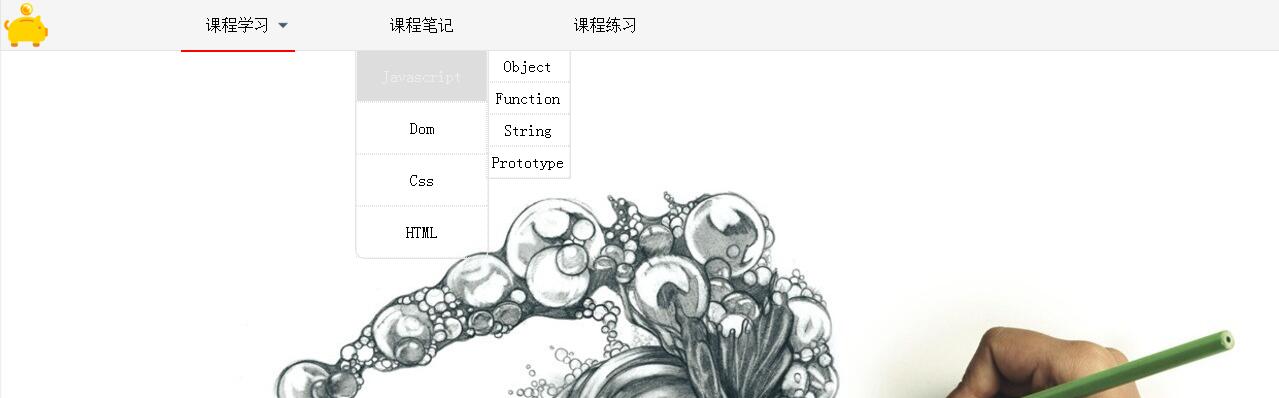
menuli3obj.addEventListener("mouseout",function(){hide(third_menuobj[0]);},false);效果图:


相关文章推荐
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- 5个常见可用性错误和解决方案
- js数组实现图片轮播
- 支持IE6 IE7 Firefox 的纯CSS的下拉菜单
- jQuery实现向下滑出的平滑下拉菜单效果
- js可突破windows弹退效果代码
- 点击后慢慢弹出下拉菜单效果代码(栏目管理常用)
- JSP脚本漏洞面面观
- 使用BAT一句话命令实现快速合并JS、CSS
- js显示当前星期的起止日期的脚本
- jQuery下拉友情链接美化效果代码分享
- 爆炸式的JS圆形浮动菜单特效代码
- js select常用操作控制代码
- JS实现不使用图片仿Windows右键菜单效果代码
- 从jsp发送动态图像
- 原生js结合html5制作小飞龙的简易跳球
- js 页面模块自由拖动实例
- js实现小鱼吐泡泡在页面游动特效
- js 提交和设置表单的值
