Bootstrap3.0建站教程(一)之bootstrap表单元素排版
2016-06-01 15:30
926 查看
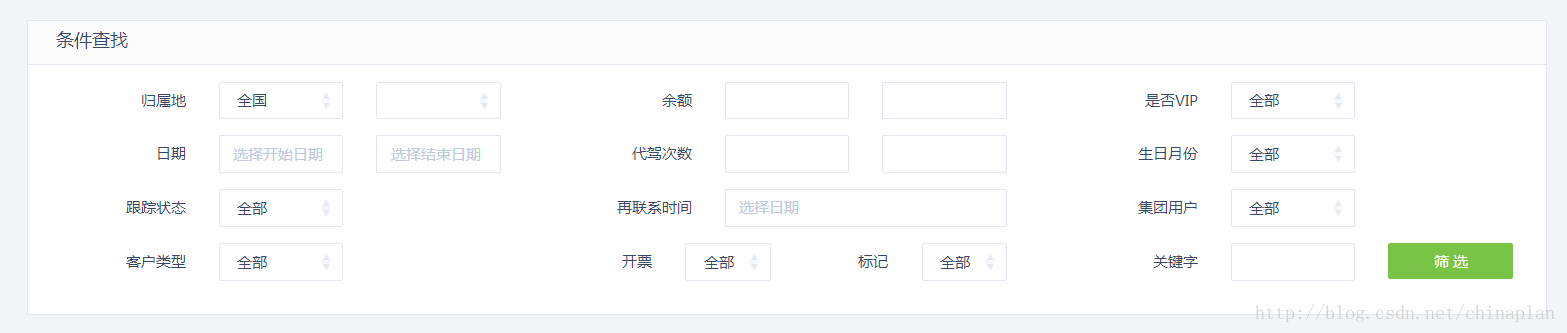
1、文字和输入框前后排列:

代码:
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
<h2>条件查找</h2>
</div>
<div class="panel-body">
<div class="row">
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">归属地</div>
<div class="col-md-4">
<asp:DropDownList ID="ddlsheng" DataTextField="name" DataValueField="id" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="ddlsheng_SelectedIndexChanged" CssClass="form-control">
<asp:ListItem Value="0">全国</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<asp:DropDownList ID="ddlshi" DataTextField="name" DataValueField="id" runat="server"
AutoPostBack="True" CssClass="form-control">
</asp:DropDownList>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="ddlsheng" EventName="SelectedIndexChanged" />
</Triggers>
</asp:UpdatePanel>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">余额</div>
<div class="col-md-4">
<input type="text" class="form-control" runat="server" id="Balance_start" name="Balance_start" />
</div>
<div class="col-md-4">
<input type="text" class="form-control" runat="server" id="Balance_end" name="Balance_end" />
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">是否VIP</div>
<div class="col-md-4">
<asp:DropDownList ID="select_IsVIP" runat="server"
AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="-1">全部</asp:ListItem>
<asp:ListItem Value="0">是</asp:ListItem>
<asp:ListItem Value="1">否</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">日期</div>
<div class="col-md-4">
<input type="text" id="txtfrom" runat="server" class="form-control" placeholder="选择开始日期" onfocus="WdatePicker({dateFmt:'yyyy/MM/dd'})">
</div>
<div class="col-md-4">
<input type="text" id="txtto" runat="server" class="form-control" placeholder="选择结束日期" onfocus="WdatePicker({dateFmt:'yyyy/MM/dd'})"><%--,minDate:'%y-%M-%d %H:%m:%s'--%>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">代驾次数</div>
<div class="col-md-4">
<input type="text" class="form-control" runat="server" id="daijicount_start" name="daijicount_start" />
</div>
<div class="col-md-4">
<input type="text" class="form-control" runat="server" id="daijicount_end" name="daijicount_end" />
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">生日月份</div>
<div class="col-md-4">
<asp:DropDownList ID="BirthdayMonth" runat="server"
AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="0">全部</asp:ListItem>
<asp:ListItem Value="1">1月</asp:ListItem>
<asp:ListItem Value="2">2月</asp:ListItem>
<asp:ListItem Value="3">3月</asp:ListItem>
<asp:ListItem Value="4">4月</asp:ListItem>
<asp:ListItem Value="5">5月</asp:ListItem>
<asp:ListItem Value="6">6月</asp:ListItem>
<asp:ListItem Value="7">7月</asp:ListItem>
<asp:ListItem Value="8">8月</asp:ListItem>
<asp:ListItem Value="9">9月</asp:ListItem>
<asp:ListItem Value="10">10月</asp:ListItem>
<asp:ListItem Value="11">11月</asp:ListItem>
<asp:ListItem Value="12">12月</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">跟踪状态</div>
<div class="col-md-4">
<asp:DropDownList ID="TrackingState" runat="server" AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="-1">全部</asp:ListItem>
<asp:ListItem Value="0">有意向</asp:ListItem>
<asp:ListItem Value="1">无意向</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">再联系时间</div>
<div class=" col-md-8 ">
<input type="text" id="NextContactDate" runat="server" class="form-control" placeholder="选择日期" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})">
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">集团用户</div>
<div class="col-md-4">
<asp:DropDownList ID="GroupUser" runat="server" AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="-1">全部</asp:ListItem>
<asp:ListItem Value="0">个人用户</asp:ListItem>
<asp:ListItem Value="1">集团用户</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label" for="select">客户类型</div>
<div class="col-md-4">
<asp:DropDownList ID="CustomersType" runat="server" AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="0">全部</asp:ListItem>
<asp:ListItem Value="1">预付用户</asp:ListItem>
<asp:ListItem Value="2">推荐用户</asp:ListItem>
<asp:ListItem Value="3">普通用户</asp:ListItem>
<asp:ListItem Value="4">定额合约后付费商户</asp:ListItem>
<asp:ListItem Value="5">非定额后付费合约商户</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-4">
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-3 control-label" for="select" >开票</div>
<div class="col-md-3" >
<asp:DropDownList ID="ddl_Invoice" runat="server" AutoPostBack="True" CssClass="form-control">
<asp:ListItem Value="-1">全部</asp:ListItem>
<asp:ListItem Value="1">已开发票</asp:ListItem>
<asp:ListItem Value="0">未开发票</asp:ListItem>
</asp:DropDownList>
</div>
<div class="col-md-3 control-label" for="select">标记</div>
<div class="col-md-3">
<asp:DropDownList ID="ddlRemark" runat="server"
CssClass="form-control" >
<asp:ListItem Value="0">全部</asp:ListItem>
<asp:ListItem Value="1">空号</asp:ListItem>
<asp:ListItem Value="2">通话中</asp:ListItem>
<asp:ListItem Value="3">拒接</asp:ListItem>
<asp:ListItem Value="4">无人接听</asp:ListItem>
<asp:ListItem Value="5">停机</asp:ListItem>
<asp:ListItem Value="6">非本人</asp:ListItem>
<asp:ListItem Value="7">不需要</asp:ListItem>
<asp:ListItem Value="8">酒店</asp:ListItem>
<asp:ListItem Value="9">E代驾</asp:ListItem>
<asp:ListItem Value="10">重复数据</asp:ListItem>
<asp:ListItem Value="11">其他</asp:ListItem>
</asp:DropDownList>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-8 col-xs-8 col-xxs-12">
<div class="form-horizontal">
<div class="form-group">
<div class="col-md-4 control-label">关键字</div>
<div class="col-md-4">
<input type="text" class="form-control" runat="server" id="keyword" name="keyword" />
</div>
<div class="col-md-4">
<asp:Button ID="btnSearch" runat="server" Text=" 筛 选 " CssClass="btn btn-success col-md-12 " OnClick="btnSearch_Click"/>
</div>
</div>
</div>
</div>
</div>
<!--查询 按钮-->
</div>
</div>
</div>
<!--/col-->
</div>
<!--/条件查找-->
2、文字和输入框上下排列:

代码:
<div class="row"> <div class="form-group col-sm-4"> <div>司机姓名</div> <asp:TextBox ID="txt_DriverName" runat="server" class="form-control "></asp:TextBox> </div> <div class="form-group col-sm-4"> <div>司机工号</div> <asp:TextBox ID="txt_Ucode" runat="server" class="form-control "></asp:TextBox> </div> <div class="form-group col-sm-2"> <div>归属地</div> <asp:DropDownList ID="ddlshengAdd" runat="server" CssClass="form-control " OnSelectedIndexChanged="ddlshengAdd_SelectedIndexChanged" AutoPostBack="true"> <asp:ListItem Value="0">全省</asp:ListItem> </asp:DropDownList> </div> <div class="form-group col-sm-2"> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional"> <ContentTemplate> <label></label> <asp:DropDownList ID="ddlshiAdd" DataTextField="name" DataValueField="id" runat="server" CssClass="form-control "></asp:DropDownList> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="ddlshengAdd" EventName="SelectedIndexChanged" /> </Triggers> </asp:UpdatePanel> </div> </div>
以上内容是小编给大家介绍的Bootstrap3.0建站教程(一)之bootstrap表单元素排版的相关知识,希望对大家有所帮助!
您可能感兴趣的文章:
相关文章推荐
- bootstrap初试进度条
- Bootstrap 3.3.4 发布,Web 前端 UI 框架
- angular 指令简述
- 在线用表单建立文件夹
- Jquery 表单取值赋值的一些基本操作
- javascript 表单的友好用户体现
- js 提交和设置表单的值
- 攻克CakePHP系列二 表单数据显示
- JavaScript获取页面中表单(form)数量的方法
- 基于BootStrap Metronic开发框架经验小结【六】对话框及提示框的处理和优化
- 网页中表单按回车就自动提交的问题的解决方案
- Bootstrap教程JS插件弹出框学习笔记分享
- Bootstrap框架动态生成Web页面文章内目录的方法
- 分享纯手写漂亮的表单验证
- JS组件Bootstrap Table使用实例分享
- Bootstrap表单组件教程详解
- Bootstrap每天必学之前端开发框架
- Bootstrap 粘页脚效果
- bootstrap-wysiwyg结合ajax实现图片上传实时刷新功能
