js计时器
2016-06-01 12:39
417 查看
js代码:
html调用:
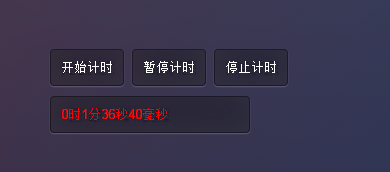
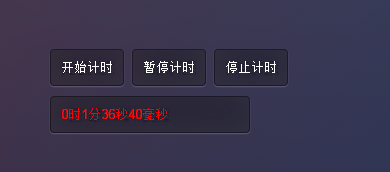
运行结果:

<script language="javascript">
var se,m=0,h=0,s=0,ss=1;
function second(){
if((ss%100)==0){s+=1;ss=1;}
if(s>0 && (s%60)==0){m+=1;s=0;}
if(m>0 && (m%60)==0){h+=1;m=0;}
t=h+"时"+m+"分"+s+"秒"+ss+"毫秒"; //时分秒运算
document.getElementById("showtime").value=t; //这有一个给id为showtime的input赋值的语句,可以实现动态计时。
//其实所谓的动态计时,就是在很短的时间里不停给显示时间的地方更新数值,由于速度很快,这样计时器看起来时刻都在变化。但其实不是的,它从本质上还是静态的,这跟js的伪多线程原理是一样的。
ss+=1;
}
function startclock(){se=setInterval("second()",10);} //这个函数是要放到按钮的click事件上的
function pauseclock(){clearInterval(se);} //这个函数是要放到按钮的click事件上的
function stopclock(){clearInterval(se);ss=1;m=h=s=0;} //这个函数是要放到按钮的click事件上的
</script>html调用:
<input name="s" type="button" value="开始计时" onClick="startclock()"> <input name="s" type="button" value="暂停计时" onClick="pauseclock()"> <input name="s" type="button" value="停止计时" onClick="stopclock()"> <input name="showtime" style="color:#ff0000;width:200px;" id="showtime" type="text" value="0时0分0秒">
运行结果:

相关文章推荐
- JavaScript:流程控制语句
- JavaScript:运算符
- 解析json的刷新数据
- assets+json+下拉+上拉
- JavaScript:语法、关键保留字及变量
- JavaScript:数据类型
- javascript Date转化为24小时格式
- JavaScript:原型链、继承
- JSON解析的成长史——原来还可以这么简单
- JSON解析的成长史——原来还可以这么简单
- js中的原型——__proto__和prototype
- JavaScript:创建对象
- JS 日期工具类-基于yDate
- 时分秒倒计时的js实现
- 判断js对象是否拥有某属性
- FCK在jsp页面中应用
- js登录界面判断输入的用户名和密码是否为空
- js判断登录界面用户名和密码是否为空
- 百度音乐,购物车的全选功能
- 用js获取当前页面的url
