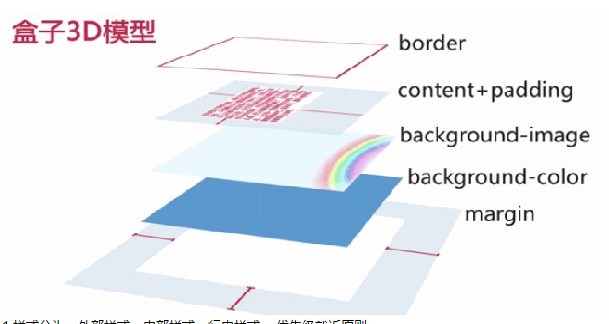
CSS盒子模型各属性层级及基础知识
2016-06-01 00:07
447 查看

1.设置浮动属性后,会对相邻的元素产生影响,相邻元素特指仅邻后面的元素。
2.受到影响的元素清除flow影响的方法:clear:both;只适用于紧邻后面的元素的清楚浮动,而当父包含块缩成一条时就不起作用了。
或者同时设置width:100%;+overflow:hidden;例p受到影响,p{clear:both;或者p{width:100%;overflow:hidden;}
3.三种定位形式:static(静态)relative(相对)absolute(绝对)
相对定位:相对于自身原有位置进行偏移;仍处于文档流中;随即拥有偏移属性和Z-index属性;
绝对定位:建立以包含块为基准的定位;完全脱离了标准文档流;随即拥有偏移属性和Z-index属性;
未设置偏移量,无定位祖先元素,以为参考基准
使用absolute实现横向两列布局:relative-父元素相对定位;absolute-自适应宽度元素绝对定位
css:
1.id选择器( # myid)
2.类选择器(.myclassname)
3.标签选择器(div, h1, p)
4.相邻选择器(h1 + p)
5.子选择器(ul < li)
6.后代选择器(li a)
7.通配符选择器( * )
8.属性选择器(a[rel = “external”])
9.伪类选择器(a: hover, li: nth - child)
可继承的样式: font-size font-family color, UL LI DL DD DT;
不可继承的样式:border padding margin width height ;
优先级就近原则,同权重情况下样式定义最近者为准;
载入样式以最后载入的定位为准;
优先级为:
!important > id > class > tag
important 比 内联优先级高
css新增的伪类:
p:first-of-type 选择属于其父元素的首个
元素的每个
元素。
p:last-of-type 选择属于其父元素的最后
元素的每个
元素。
p:only-of-type 选择属于其父元素唯一的
元素的每个
元素。
p:only-child 选择属于其父元素的唯一子元素的每个
元素。
p:nth-child(2) 选择属于其父元素的第二个子元素的每个
元素。
:enabled :disabled 控制表单控件的禁用状态。
:checked 单选框或复选框被选中。
如何居中div?如何居中一个浮动元素?
给div设置一个宽度,然后添加margin:0 auto属性
div{
width:200px;
margin:0 auto;
}居中一个浮动元素
确定容器的宽高 宽500 高 300 的层
设置层的外边距
.div {
Width:500px ; height:300px;//高度可以不设
Margin: -150px 0 0 -250px;
position:relative;相对定位
background-color:pink;//方便看效果
left:50%;
top:50%;
}
列出display的值,说明他们的作用。position的值, relative和absolute定位原点是?
1.
block 象块类型元素一样显示。
none 缺省值。象行内元素类型一样显示。
inline-block 象行内元素一样显示,但其内容象块类型元素一样显示。
list-item 象块类型元素一样显示,并添加样式列表标记。
2.
*absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
*fixed (老IE不支持)
生成绝对定位的元素,相对于浏览器窗口进行定位。
*relative
生成相对定位的元素,相对于其正常位置进行定位。
* static 默认值。没有定位,元素出现在正常的流中
*(忽略 top, bottom, left, right z-index 声明)。
* inherit 规定从父元素继承 position 属性的值。
CSS3有哪些新特性?
CSS3实现圆角(border-radius:8px),阴影(box-shadow:10px),
对文字加特效(text-shadow、),线性渐变(gradient),旋转(transform)
transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);//旋转,缩放,定位,倾斜
增加了更多的CSS选择器 多背景 rgba
相关文章推荐
- CSS3属性教程与案例分享
- CSS3属性教程与案例分享
- CSS3的calc()使用
- 使用CSS3的appearance属性改变元素的外观
- Web布局连载——两栏固定布局(五)
- CSS3美化图片
- CSS3质感分析——表面线性渐变
- 分析选项卡底部内凹圆角制作
- 细说百度图片栏目——图片展示效果
- 8个实用的响应式设计框架
- 20+ Animation Scripts, Libraries and Plugins
- [div+css]晒晒最新制作专题推广页模板
- CSS浮动和定位学习笔记
- 盒子模型
- CSS选择器
- CSS样式优先权
- [css] line-height 百分比单位和数值单位的区别
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
