华丽成长为IT高富帅、IT白富美(八)
2016-06-01 00:00
204 查看
今天呢,继续说说那个按钮,用一般的按钮实现radiobutton的功能。
很简单啊,基本思路就是添加一个临时按钮,这个临时按钮指向现在的按钮,当下一个按钮被按的时候,临时按钮的值被设置初始化,在将现在的按钮设置为我们想要的形式后,使临时按钮等于刚按的按钮
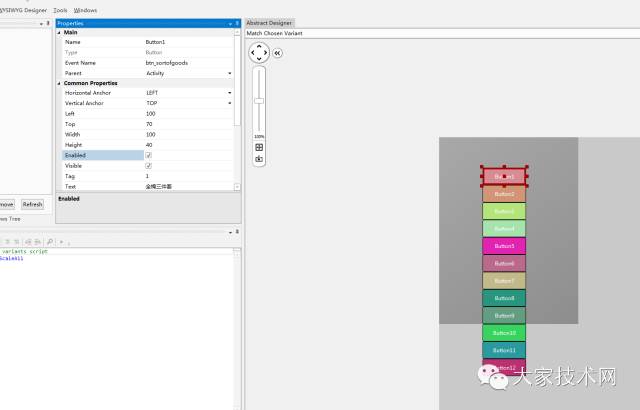
那一堆正常按钮是在一layout里:

都有同样的事件名。
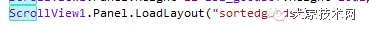
之后将这个layout添加到一个scrollview的内部面板里:

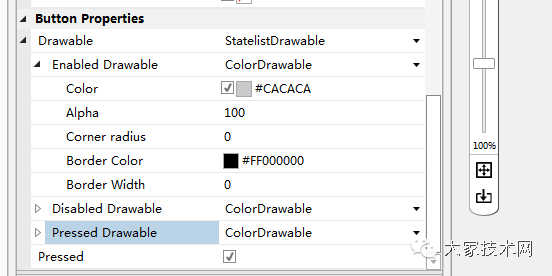
然后随便设置一下样式,就变成啥也没按的一堆灰色按钮的样子了:

这时我们添加一个叫做btn_change的临时按钮:

然后在初始化里面把他变成其中一个普通按钮:
lbl_goodsof.Text=btn_change.Text

然后把他变成被按过的样子。
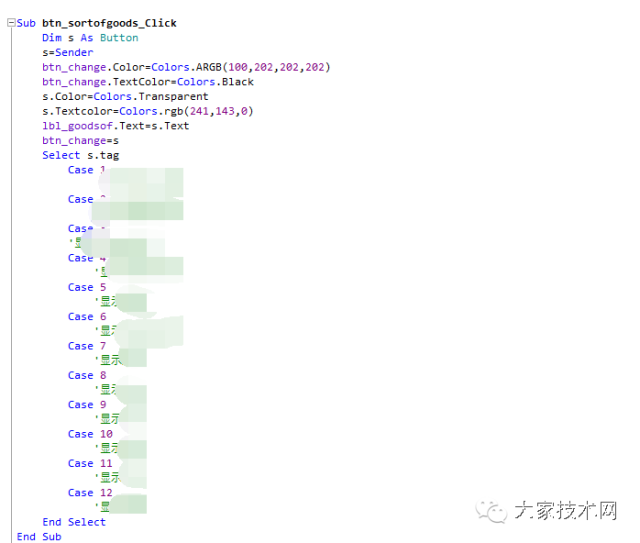
然后在这个一堆按钮的点击事件里,进行操作。

先把临时按钮的颜色变成没有按过的,再把新按的按钮变一下变成按过的,然后在令临时按钮变成刚才按的按钮,就可以了!
可以试验一下,就是这样滴!

然后呢,再来谈谈在这个项目里面获得的血与泪的经验!!
那就是!!!!
在做之前一定要好好的看看这个里面自带的有神马东西啊!!一定要自己没事就多按按各路按钮啊!
我们的要求呢,要做一个左边是二级分类菜单,右边是三级分类菜单,然后点了三级菜单才出现具体的画啊啥的,然后!!!!我直接在这个画的界面改啊改的,之前一直没发现还有个这个界面,

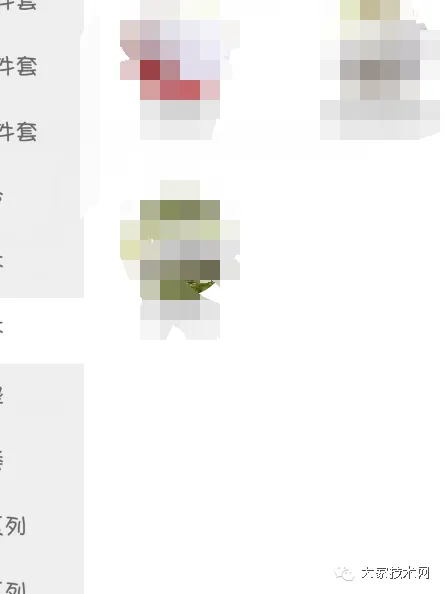
就是一个自带的这样一个符合要求的界面,看见那一坨打吗没,就是三级分类。我的内心是崩溃的,而我还在苦逼的修改了我之前当作例子说一般按钮实现radiobutton的那个界面,还想着后来怎么加加加啥的= =,现在需要把我改的东西都返工重做,然后还需要对这个我们需要的界面进行进一步的修改,真是哔了动物园了!!
就是要把我的这个界面:

变成这样:

其中牵扯到了什么grid,还有左侧按钮的重新实现,还有后台数据的修改,一堆东西,毫无办法。
然后呢,我们在做一个页面的时候,个人感觉啊,还是用纯代码写的好,这样不用一会儿打开这个窗口,一会儿打开那个窗口,时间都用在切换窗口上了,而且直接在代码页进行编码就是最高级的指令,不用担心别的地方怎么写,他就是这样。
但是呢,在多个类目里面如果都需要用到一个layout的时候,我们可以直接在layout里面的script修行修改哈!!
(本文为连刊,预知菜鸟的逆袭,请继续关注,直接扫描以下二维码并关注,便可查阅菜鸟逆袭全刊!加入我们,摇身一变“高富帅”“白富美”,掌握好技术,拿高薪、买房买车!走向人生巅峰!!!快来吧!!!)
由于上传附件及文字限制,有时部分图片、文字可能显示不了,详情请见:http://mp.weixin.qq.com/s?__biz=MzI5ODI3NzY2MA==&mid=100000360&idx=1&sn=0f83b6bc1fbe8eab7ee8cd03ddbfc9ad#rd
欢迎大家一起交流。
扫描以下二维码,获取更多更精美文章!(扫码关注有意向不到的惊喜的哦!!)

关注我们微信订阅号( uniguytech100) 与服务号(uniguytech),获取更多更精美文章!
也欢迎加入【大家技术网讨论QQ群】,群号码:256175955,请备注你个人的介绍!让我们一起聊聊it的那些事!
很简单啊,基本思路就是添加一个临时按钮,这个临时按钮指向现在的按钮,当下一个按钮被按的时候,临时按钮的值被设置初始化,在将现在的按钮设置为我们想要的形式后,使临时按钮等于刚按的按钮
那一堆正常按钮是在一layout里:
都有同样的事件名。
之后将这个layout添加到一个scrollview的内部面板里:
然后随便设置一下样式,就变成啥也没按的一堆灰色按钮的样子了:
这时我们添加一个叫做btn_change的临时按钮:
然后在初始化里面把他变成其中一个普通按钮:
lbl_goodsof.Text=btn_change.Text
然后把他变成被按过的样子。
然后在这个一堆按钮的点击事件里,进行操作。
先把临时按钮的颜色变成没有按过的,再把新按的按钮变一下变成按过的,然后在令临时按钮变成刚才按的按钮,就可以了!
可以试验一下,就是这样滴!
然后呢,再来谈谈在这个项目里面获得的血与泪的经验!!
那就是!!!!
在做之前一定要好好的看看这个里面自带的有神马东西啊!!一定要自己没事就多按按各路按钮啊!
我们的要求呢,要做一个左边是二级分类菜单,右边是三级分类菜单,然后点了三级菜单才出现具体的画啊啥的,然后!!!!我直接在这个画的界面改啊改的,之前一直没发现还有个这个界面,
就是一个自带的这样一个符合要求的界面,看见那一坨打吗没,就是三级分类。我的内心是崩溃的,而我还在苦逼的修改了我之前当作例子说一般按钮实现radiobutton的那个界面,还想着后来怎么加加加啥的= =,现在需要把我改的东西都返工重做,然后还需要对这个我们需要的界面进行进一步的修改,真是哔了动物园了!!
就是要把我的这个界面:
变成这样:
其中牵扯到了什么grid,还有左侧按钮的重新实现,还有后台数据的修改,一堆东西,毫无办法。
然后呢,我们在做一个页面的时候,个人感觉啊,还是用纯代码写的好,这样不用一会儿打开这个窗口,一会儿打开那个窗口,时间都用在切换窗口上了,而且直接在代码页进行编码就是最高级的指令,不用担心别的地方怎么写,他就是这样。
但是呢,在多个类目里面如果都需要用到一个layout的时候,我们可以直接在layout里面的script修行修改哈!!
(本文为连刊,预知菜鸟的逆袭,请继续关注,直接扫描以下二维码并关注,便可查阅菜鸟逆袭全刊!加入我们,摇身一变“高富帅”“白富美”,掌握好技术,拿高薪、买房买车!走向人生巅峰!!!快来吧!!!)
由于上传附件及文字限制,有时部分图片、文字可能显示不了,详情请见:http://mp.weixin.qq.com/s?__biz=MzI5ODI3NzY2MA==&mid=100000360&idx=1&sn=0f83b6bc1fbe8eab7ee8cd03ddbfc9ad#rd
欢迎大家一起交流。
扫描以下二维码,获取更多更精美文章!(扫码关注有意向不到的惊喜的哦!!)

关注我们微信订阅号( uniguytech100) 与服务号(uniguytech),获取更多更精美文章!
也欢迎加入【大家技术网讨论QQ群】,群号码:256175955,请备注你个人的介绍!让我们一起聊聊it的那些事!
相关文章推荐
- 简单方式实现redis的master-master复制
- RabbitMQ基础概念详细介绍
- 录制课程的开始
- JBoss安装
- Metasploitable2 初始安装-数据库配置问题处理
- Kali源库配置和拼音安装
- Kali 安装JAVA
- java.sql.SQLException: ORA-00911: 无效字符 解决方法
- 关于mybatis连接oracle数据库实例
- 总结一下Ecmascript和Javascript不一样的地方(1)
- 如何在Linux下环境下快速切换工作目录
- 社交类产品创业难点在哪儿?
- css实现博客简单动画-菜鸟初学
- find 应用
- sed
- php实现无限级分类
- mysql二进制日志处理事务与非事务性语句的区别
- L1-009. N个数求和
- iOS 开发中关于支付功能的学习心得 ----支付宝
- 统计整数区间[a,b](a、b从键盘输入)中素数的个数,并输出这些素数。
