Android 支持SVG VectorDrawable
2016-05-31 14:44
344 查看
如果我们的UI level比较高、会用AI生成矢量图(SVG)、
那么我们可以用他们生成的做成VectorDrawable、并应用到我们的项目
首先在build.gradle添加如下代码
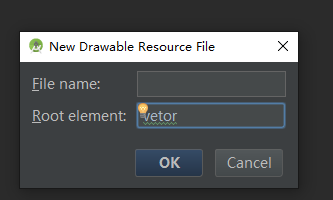
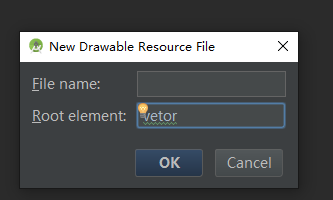
ok、右键drawable–>new drawable resource file

复制代码如下
对应的矢量图如下

将drawable应用到我们的layout文件就ok了
AppCompatImageVIew、只会支持5.0以上,所以我们用v7包
VectorDrawable:适应不同分辨率的drawable资源 传送门
那么我们可以用他们生成的做成VectorDrawable、并应用到我们的项目
首先在build.gradle添加如下代码
defaultConfig {
vectorDrawables.useSupportLibrary = true
}ok、右键drawable–>new drawable resource file

复制代码如下
<vector android:height="24dp" android:viewportHeight="96.0" android:viewportWidth="96.0" android:width="24dp" xmlns:android="http://schemas.android.com/apk/res/android"> <path android:fillColor="#FFFFFFFF" android:pathData="M50.7,90.3h-5.7V60.1H6.5V85c0,5.7 4.9,10.6 10.6,10.6h62.1c5.7,0 10.6,-4.9 10.6,-10.6V60.1H51.1L50.7,90.3L50.7,90.3z"/> <path android:fillColor="#FFFFFFFF" android:pathData="M6.5,54.3h38.4V30.6H33.1c-4.9,0 -9.8,-1.2 -13.5,-5.3h-9C4.9,25.3 0,30.2 0,35.9v8.6C0,49 2.9,52.7 6.5,54.3L6.5,54.3z"/> <path android:fillColor="#FFFFFFFF" android:pathData="M85.8,25.7h-9c-3.7,4.1 -7.4,5.3 -14.3,5.3H50.7v23.7h38.8l0,0c4.1,-1.6 6.5,-5.3 6.5,-9.8v-8.6C96,30.2 91.1,25.7 85.8,25.7z"/> <path android:fillColor="#FFFFFFFF" android:pathData="M77.2,13.5c0,-6.9 -5.7,-13.1 -12.7,-13.1S51.9,6.1 51.9,13.1v13.1h12.7C71.5,26.6 77.2,20.8 77.2,13.5z"/> <path android:fillColor="#FFFFFFFF" android:pathData="M31.5,26.2h12.7V13.2c0,-6.9 -5.7,-12.7 -12.7,-12.7S18.8,6.2 18.8,13.6S24.5,26.2 31.5,26.2z"/> </vector>
对应的矢量图如下

将drawable应用到我们的layout文件就ok了
AppCompatImageVIew、只会支持5.0以上,所以我们用v7包
<android.support.v7.widget.AppCompatImageView android:layout_width="40dp" android:layout_height="40dp" android:layout_marginBottom="@dimen/padding10" android:src="@drawable/gift_big_done" /> app:srcCompat="@drawable/gift_big_done"/>
VectorDrawable:适应不同分辨率的drawable资源 传送门
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
