JQuery选择器中的属性筛选
2016-05-30 20:16
561 查看
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性,这样所有使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展示它们的威力的地方。
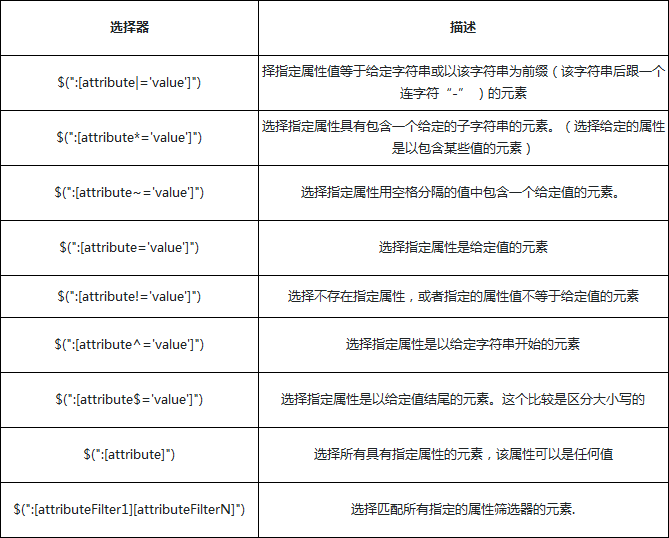
下面我们通过一张表大致了解一下:

这么多的属性选择器,有木有看晕啊?其实,在这么多属性选择器中[attr=”value”]和[attr*=”value”]是最常用最实用的。
[attr=”value”]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type=”text”],input[type=”checkbox”]等
[attr*=”value”]能在网站中帮助我们匹配不同类型的文件
下面让我们一起来看例子更好的理解他们吧!
其实我认为大可没必要花大力气用来背这些东西,只要需要的时候能到知道从哪里可以找到,并会使用即可!
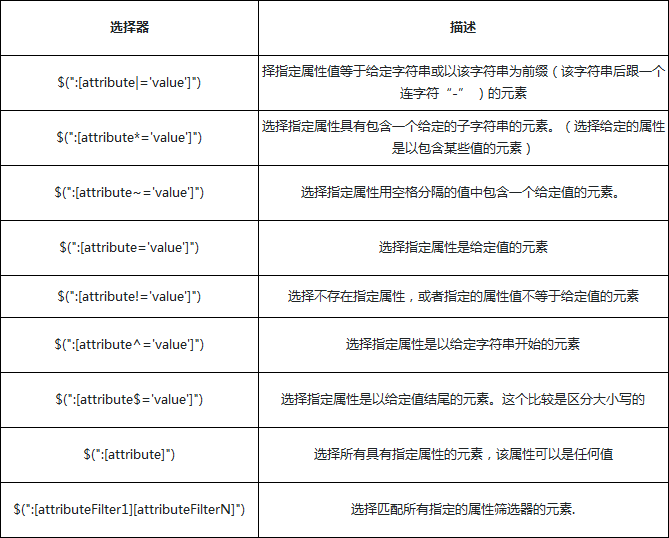
下面我们通过一张表大致了解一下:

这么多的属性选择器,有木有看晕啊?其实,在这么多属性选择器中[attr=”value”]和[attr*=”value”]是最常用最实用的。
[attr=”value”]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type=”text”],input[type=”checkbox”]等
[attr*=”value”]能在网站中帮助我们匹配不同类型的文件
下面让我们一起来看例子更好的理解他们吧!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>属性筛选选择器</h2>
<h3>[att=val]、[att]、[att|=val]、[att~=val]</h3>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='p1'>
<a>[att=val]</a>
</div>
<div class="div" testattr="true" p2>
<a>[att]</a>
</div>
<div class="div" testattr="true" name="a-b">
<a>[att|=val]</a>
</div>
<div class="div" testattr="true" name="a b">
<a>[att~=val]</a>
</div>
</div>
<script type="text/javascript">
//查找所有div中,属性name=p1的div元素
$("div[name='p1']").css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有div中,有属性p2的div元素
$("div[p2]").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个连字符“-”的div元素
$("div[name|='a']").css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个连字符“空”的div元素
$("div[name~='a']").css("border", "3px groove #668B8B");
</script>
<h3>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h3>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='imooc-aaorn'>
<a>[att^=val]</a>
</div>
<div class="div" testattr="true" name='aaorn-imooc'>
<a>[att$=val]</a>
</div>
<div class="div" testattr="true" name="attr-test-selector">
<a>[att*=val]</a>
</div>
<div class="div" name="a b">
<a>[att!=val]</a>
</div>
</div>
<script type="text/javascript">
//查找所有div中,属性name的值是用imooc开头的
$("div[name^='a']").css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有div中,属性name的值是用imooc结尾的
$("div[name$='imooc']").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个test字符串的div元素
$("div[name*='test']").css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有div中,有属性testattr中的值没有包含"true"的div
$("div[name!='true']").css("border", "3px groove #668B8B");
</script>
</body>
</html>其实我认为大可没必要花大力气用来背这些东西,只要需要的时候能到知道从哪里可以找到,并会使用即可!
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- JavaScript 各种遍历方式详解
- 数组方法汇总
- Mootools 1.2教程(2) DOM选择器
- jQuery Html控件基本操作(日常收集整理)
- jQuery插件实现文字无缝向上滚动效果代码
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
- jQuery 练习[一] 学习jquery的准备工作
