ASP.NET页面——视图状态
2016-05-30 13:54
706 查看
作者:无风 http://www.cnblogs.com/zhaozhan/archive/2009/06/21/1507844.html
【转载自无风博客】
从运行的ASP.NET应用程序中,首先注意的是页面的会送功能。这对于开发人员真的是一个好处,开发人员不用手动保存服务器的每次往返之间的信息。ASP.NET为服务的服务器控件(服务器控件使用runat=’”server”属性指定)提供视图状态。当ASP.NET为HTML的形式呈现页面时,它创建一个隐藏的窗体字段,成为_ViEWSTATE。这个字段是一个加密的、标记化得字符串(可以通过工具ViewStateDecoder查看,下载地址),包含ASP.NET页面上每个控件的名/值对。每个控件存储的值实际上时控件关联的值和状态信息。当页面被发送到服务器是,ASP.NET可以轻松地使用这些值并重新构建页面控件,控件的值和状态,不用开发人员编写代码。
创建一个ASP.NET页面PageViewStateDemo.aspx实现一个文本框,两个按钮实现文本框的隐藏和显示,以说明ViewState字段值是如何工作的。页面代码如下:
<formid="form1"runat="server">
<div><br/><br/><br/><br/>
</div>
<divstyle="display:inline; z-index:101; left:16px; width:70px; position:absolute;
top:25px; height:15px">Test Field</div>
<asp:TextBoxID="txtName"style="z-index:106; left:101px; position:absolute;
top:23px"runat="server"></asp:TextBox>
<asp:ButtonID="btnHide"
style="z-index:111; left:15px; position:absolute; top:59px;"runat="server"
Width="61px"Text="Hide"onclick="btnHide_Click" />
<asp:ButtonID="btnShow"
style="z-index:112; left:95px; position:absolute; top:59px;"runat="server"
Width="61px"Text="Show"onclick="btnShow_Click" /> </form>
后台代码很简单:
protected void btnHide_Click(object sender, EventArgs e)
{
this.txtName.Visible = false;
}
protected void btnShow_Click(object sender, EventArgs e)
{
this.txtName.Visible = true;
}
在浏览器查看该页面,在ASP.NET页面返回后查看其源代码:
image
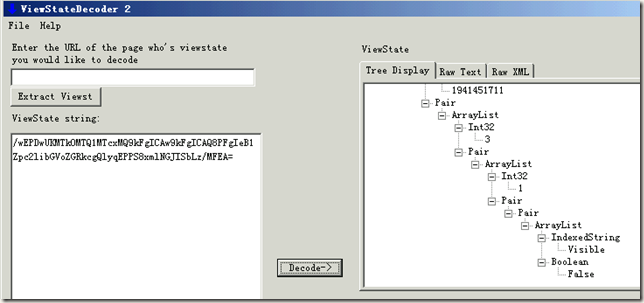
利用刚才提到的ViewState查看工具ViewStateDecoder查看ViewState:
image
点击Hide按钮再看源代码:
image
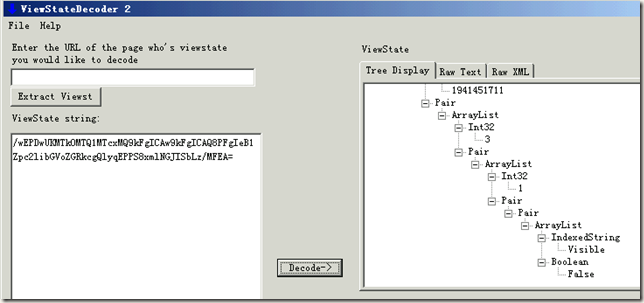
可以看到ViewState的值不一样了:
image
ViewState在开发Web页面是确实可以节约时间。但是,它有性能成本。在上面的例子可以看出,对服务器控件的一个属性的最轻微的修改也会改变视图状态的大小。在页面中添加10到20个简单的服务器控件,和几个高级的服务器控件,可以看到呈现HTML的大小可以变成应用程序的一个瓶颈,尤其是对于带宽有限的用户来说。
为了提高ASP.NET应用程序的性能,必须得控制服务器控件的使用以降低呈现的HTML的大小。控制服务器控件的手段就是在不需要服务器的代码执行期间在不需要与控件交互时使用静态的HTML控件。
image
对一个正常的HTML控件使用runat=“server”属性,它就可以从服务器端的代码中访问,并且和ASP.NET服务器控件具有相同的性能损失。
禁用ViewState的方式有:
1、禁用控件的ViewState
<asp:TextBox ID="TextBox1" EnableViewState="false" runat="server"></asp:TextBox>
设置TextBox1的ASP.NET文本框在视图状态中不再保存任何信息。但不会影响页面中其他控件或页面本身的ViewState信息。
2、禁用页面的ViewState
<%@ Page Language="C#" AutoEventWireup="true" EnableViewState="false" %>
禁用用户控件的ViewState跟禁用页面的ViewState类型也是设置其EnableViewState="false" 。
3、禁用应用程序的ViewState
<pages enableViewState="false">
ASP.NET页面——视图状态
从运行的ASP.NET应用程序中,首先注意的是页面的会送功能。这对于开发人员真的是一个好处,开发人员不用手动保存服务器的每次往返之间的信息。ASP.NET为服务的服务器控件(服务器控件使用runat=’”server”属性指定)提供视图状态。当ASP.NET为HTML的形式呈现页面时,它创建一个隐藏的窗体字段,成为_ViEWSTATE。这个字段是一个加密的、标记化得字符串(可以通过工具ViewStateDecoder查看,下载地址),包含ASP.NET页面上每个控件的名/值对。每个控件存储的值实际上时控件关联的值和状态信息。当页面被发送到服务器是,ASP.NET可以轻松地使用这些值并重新构建页面控件,控件的值和状态,不用开发人员编写代码。
创建一个ASP.NET页面PageViewStateDemo.aspx实现一个文本框,两个按钮实现文本框的隐藏和显示,以说明ViewState字段值是如何工作的。页面代码如下:
<formid="form1"runat="server">
<div><br/><br/><br/><br/>
</div>
<divstyle="display:inline;z-index:101;
left:16px;
width:70px;position:absolute;
top:25px;
height:15px">Test Field</div>
<asp:TextBoxID="txtName"style="z-index:106;left:101px;
position:absolute;
top:23px"runat="server"></asp:TextBox>
<asp:ButtonID="btnHide"
style="z-index:111;left:15px;
position:absolute;
top:59px;"runat="server"
Width="61px"Text="Hide"onclick="btnHide_Click" />
<asp:ButtonID="btnShow"
style="z-index:112;left:95px;
position:absolute;
top:59px;"runat="server"
Width="61px"Text="Show"onclick="btnShow_Click" /> </form>
后台代码很简单:
可以看到ViewState的值不一样了:

ViewState在开发Web页面是确实可以节约时间。但是,它有性能成本。在上面的例子可以看出,对服务器控件的一个属性的最轻微的修改也会改变视图状态的大小。在页面中添加10到20个简单的服务器控件,和几个高级的服务器控件,可以看到呈现HTML的大小可以变成应用程序的一个瓶颈,尤其是对于带宽有限的用户来说。
为了提高ASP.NET应用程序的性能,必须得控制服务器控件的使用以降低呈现的HTML的大小。控制服务器控件的手段就是在不需要服务器的代码执行期间在不需要与控件交互时使用静态的HTML控件。

对一个正常的HTML控件使用runat=“server”属性,它就可以从服务器端的代码中访问,并且和ASP.NET服务器控件具有相同的性能损失。
禁用ViewState的方式有:
1、禁用控件的ViewState
设置TextBox1的ASP.NET文本框在视图状态中不再保存任何信息。但不会影响页面中其他控件或页面本身的ViewState信息。
2、禁用页面的ViewState
禁用用户控件的ViewState跟禁用页面的ViewState类型也是设置其EnableViewState="false"。
3、禁用应用程序的ViewState
【转载自无风博客】
从运行的ASP.NET应用程序中,首先注意的是页面的会送功能。这对于开发人员真的是一个好处,开发人员不用手动保存服务器的每次往返之间的信息。ASP.NET为服务的服务器控件(服务器控件使用runat=’”server”属性指定)提供视图状态。当ASP.NET为HTML的形式呈现页面时,它创建一个隐藏的窗体字段,成为_ViEWSTATE。这个字段是一个加密的、标记化得字符串(可以通过工具ViewStateDecoder查看,下载地址),包含ASP.NET页面上每个控件的名/值对。每个控件存储的值实际上时控件关联的值和状态信息。当页面被发送到服务器是,ASP.NET可以轻松地使用这些值并重新构建页面控件,控件的值和状态,不用开发人员编写代码。
创建一个ASP.NET页面PageViewStateDemo.aspx实现一个文本框,两个按钮实现文本框的隐藏和显示,以说明ViewState字段值是如何工作的。页面代码如下:
<formid="form1"runat="server">
<div><br/><br/><br/><br/>
</div>
<divstyle="display:inline; z-index:101; left:16px; width:70px; position:absolute;
top:25px; height:15px">Test Field</div>
<asp:TextBoxID="txtName"style="z-index:106; left:101px; position:absolute;
top:23px"runat="server"></asp:TextBox>
<asp:ButtonID="btnHide"
style="z-index:111; left:15px; position:absolute; top:59px;"runat="server"
Width="61px"Text="Hide"onclick="btnHide_Click" />
<asp:ButtonID="btnShow"
style="z-index:112; left:95px; position:absolute; top:59px;"runat="server"
Width="61px"Text="Show"onclick="btnShow_Click" /> </form>
后台代码很简单:
protected void btnHide_Click(object sender, EventArgs e)
{
this.txtName.Visible = false;
}
protected void btnShow_Click(object sender, EventArgs e)
{
this.txtName.Visible = true;
}
在浏览器查看该页面,在ASP.NET页面返回后查看其源代码:
image
利用刚才提到的ViewState查看工具ViewStateDecoder查看ViewState:
image
点击Hide按钮再看源代码:
image
可以看到ViewState的值不一样了:
image
ViewState在开发Web页面是确实可以节约时间。但是,它有性能成本。在上面的例子可以看出,对服务器控件的一个属性的最轻微的修改也会改变视图状态的大小。在页面中添加10到20个简单的服务器控件,和几个高级的服务器控件,可以看到呈现HTML的大小可以变成应用程序的一个瓶颈,尤其是对于带宽有限的用户来说。
为了提高ASP.NET应用程序的性能,必须得控制服务器控件的使用以降低呈现的HTML的大小。控制服务器控件的手段就是在不需要服务器的代码执行期间在不需要与控件交互时使用静态的HTML控件。
image
对一个正常的HTML控件使用runat=“server”属性,它就可以从服务器端的代码中访问,并且和ASP.NET服务器控件具有相同的性能损失。
禁用ViewState的方式有:
1、禁用控件的ViewState
<asp:TextBox ID="TextBox1" EnableViewState="false" runat="server"></asp:TextBox>
设置TextBox1的ASP.NET文本框在视图状态中不再保存任何信息。但不会影响页面中其他控件或页面本身的ViewState信息。
2、禁用页面的ViewState
<%@ Page Language="C#" AutoEventWireup="true" EnableViewState="false" %>
禁用用户控件的ViewState跟禁用页面的ViewState类型也是设置其EnableViewState="false" 。
3、禁用应用程序的ViewState
<pages enableViewState="false">
ASP.NET页面——视图状态
从运行的ASP.NET应用程序中,首先注意的是页面的会送功能。这对于开发人员真的是一个好处,开发人员不用手动保存服务器的每次往返之间的信息。ASP.NET为服务的服务器控件(服务器控件使用runat=’”server”属性指定)提供视图状态。当ASP.NET为HTML的形式呈现页面时,它创建一个隐藏的窗体字段,成为_ViEWSTATE。这个字段是一个加密的、标记化得字符串(可以通过工具ViewStateDecoder查看,下载地址),包含ASP.NET页面上每个控件的名/值对。每个控件存储的值实际上时控件关联的值和状态信息。当页面被发送到服务器是,ASP.NET可以轻松地使用这些值并重新构建页面控件,控件的值和状态,不用开发人员编写代码。
创建一个ASP.NET页面PageViewStateDemo.aspx实现一个文本框,两个按钮实现文本框的隐藏和显示,以说明ViewState字段值是如何工作的。页面代码如下:
<formid="form1"runat="server">
<div><br/><br/><br/><br/>
</div>
<divstyle="display:inline;z-index:101;
left:16px;
width:70px;position:absolute;
top:25px;
height:15px">Test Field</div>
<asp:TextBoxID="txtName"style="z-index:106;left:101px;
position:absolute;
top:23px"runat="server"></asp:TextBox>
<asp:ButtonID="btnHide"
style="z-index:111;left:15px;
position:absolute;
top:59px;"runat="server"
Width="61px"Text="Hide"onclick="btnHide_Click" />
<asp:ButtonID="btnShow"
style="z-index:112;left:95px;
position:absolute;
top:59px;"runat="server"
Width="61px"Text="Show"onclick="btnShow_Click" /> </form>
后台代码很简单:
protected void btnHide_Click(object sender, EventArgs e)
{
this.txtName.Visible = false;
}
protected void btnShow_Click(object sender, EventArgs e)
{
this.txtName.Visible = true;
}在浏览器查看该页面,在ASP.NET页面返回后查看其源代码:
利用刚才提到的ViewState查看工具ViewStateDecoder查看ViewState:
点击Hide按钮再看源代码:
可以看到ViewState的值不一样了:

ViewState在开发Web页面是确实可以节约时间。但是,它有性能成本。在上面的例子可以看出,对服务器控件的一个属性的最轻微的修改也会改变视图状态的大小。在页面中添加10到20个简单的服务器控件,和几个高级的服务器控件,可以看到呈现HTML的大小可以变成应用程序的一个瓶颈,尤其是对于带宽有限的用户来说。
为了提高ASP.NET应用程序的性能,必须得控制服务器控件的使用以降低呈现的HTML的大小。控制服务器控件的手段就是在不需要服务器的代码执行期间在不需要与控件交互时使用静态的HTML控件。

对一个正常的HTML控件使用runat=“server”属性,它就可以从服务器端的代码中访问,并且和ASP.NET服务器控件具有相同的性能损失。
禁用ViewState的方式有:
1、禁用控件的ViewState
<asp:TextBox ID="TextBox1" EnableViewState="false"runat="server"></asp:TextBox>
设置TextBox1的ASP.NET文本框在视图状态中不再保存任何信息。但不会影响页面中其他控件或页面本身的ViewState信息。
2、禁用页面的ViewState
<%@ Page Language="C#" AutoEventWireup="true" EnableViewState="false" %>
禁用用户控件的ViewState跟禁用页面的ViewState类型也是设置其EnableViewState="false"。
3、禁用应用程序的ViewState
<pages enableViewState="false">
相关文章推荐
- 分享微信开发Html5轻游戏中的几个坑
- 星外ASP.Net的安全设置相关说明
- C#、ASP.NET通用扩展工具类之TypeParse
- 实现ASP.NET无刷新下载并提示下载完成的开发思路
- C#、ASP.NET通用扩展工具类之LogicSugar
- C#、ASP.NET通用工具类IsWhat?(可以判断数字、身份证、数据类型等等)
- 程序中常用的种代码
- ASP.NET、ASP、PHP、JSP之间有什么区别?
- 在ASP.NET 2.0中操作数据之六十六:在TableAdapters中使用现有的存储过程
- ASP.NET页面间的传值的几种方法
- 在ASP.NET 2.0中操作数据之二十四:分页和排序报表数据
- 入侵ASP.net网站的经验附利用代码
- 盘点PHP和ASP.NET的10大对比!
- 在ASP.NET 2.0中操作数据之四十八:对SqlDataSource控件使用开放式并发
- ASP.NET MVC4入门教程(四):添加一个模型
- 在ASP.NET 2.0中操作数据之二十三:基于用户对修改数据进行限制
- 在ASP.NET 2.0中操作数据之七十三:用Managed Code创建存储过程和用户自定义函数(上部分)
- ASP.NET MVC4入门教程(五):从控制器访问数据模型
- 在ASP.NET 2.0中操作数据之六十七:在TableAdapters中使用JOINs
- ASP.NET中 CheckBox复选框控件的使用
