html 网页文本设计
2016-05-30 00:00
447 查看
1、文本的排版
1.1

细节分析:<h1><h2><h3><h4>..是标题标签。用来分割文本,方便阅读。
对于标题或者文字的水平方向通过设置相关标签的align属性来设置。<h1 align="center/left/right".
<font>标签改变文字的字体字号颜色。<font face="宋体" size=“1--10” color=""#000000 align="对齐方式">。。。。</font> 字体的颜色由#加6位数字组合而成。
<hr>标签标示文本之间添加一条分割直线
<i><em><cite>标签分别标示字体的倾斜。<b><strong>标示字体的加粗。<sup>设置为上标。<sub>设置为下标。<big>设置加大一号的显示。<small>设置减小号的显示。
2、基本的文字格式:

3、段落标记
<p>段落标记,标示一个段落。align属性设置对齐方式。
<br>换行标记
<center>居中标记。
<hr>加入水平分割线,分割文本<hr size="厚度值" noshade width="宽度值" align="对齐方式">
<per>预编排标签,用来显示代码,保留一切符号。

4、特殊的符号
字符实体©、®、&trade;

1.1
<body> <h2>李白</h2> <p align="center" > <font face=" 隶书" size=" 7" color=" #000000" align="center">静 夜 思</font><br /> <font face=" 隶书" size=" 5" color=" #101010" align="center">李 白</font><br /> <font face=" 宋体" size=" 6" color="#100000" align="center">床前明月光,疑是地上霜。</font><br /> <font face=" 黑体" size=" 6" color=" #000000" align="center">举头望明月,低头思故乡。</font> </p> <hr /> <h4>【诗词欣赏】</h4> 这首诗表达了李白的思乡之情。 <h4>【词语注释】</h4> <ul> <li>李白,唐代著名的诗人,著有诗词上百首。</li> <li>地上霜:泛指月光。</li> </ul> </body>

细节分析:<h1><h2><h3><h4>..是标题标签。用来分割文本,方便阅读。
对于标题或者文字的水平方向通过设置相关标签的align属性来设置。<h1 align="center/left/right".
<font>标签改变文字的字体字号颜色。<font face="宋体" size=“1--10” color=""#000000 align="对齐方式">。。。。</font> 字体的颜色由#加6位数字组合而成。
<hr>标签标示文本之间添加一条分割直线
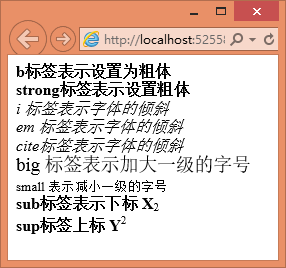
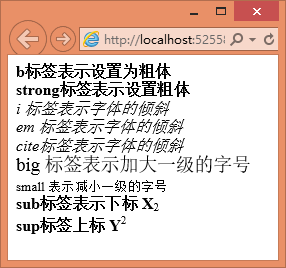
<i><em><cite>标签分别标示字体的倾斜。<b><strong>标示字体的加粗。<sup>设置为上标。<sub>设置为下标。<big>设置加大一号的显示。<small>设置减小号的显示。
2、基本的文字格式:
<title>基本的文字格式</title> <meta charset="utf-8" /> </head> <body> <b> b标签表示设置为粗体</b><br /> <strong> strong标签表示设置粗体</strong><br /> <i> i 标签表示字体的倾斜</i><br /> <em> em 标签表示字体的倾斜</em><br /> <cite> cite标签表示字体的倾斜</cite><br /> <big> big 标签表示加大一级的字号</big><br /> <small > small 表示减小一级的字号</small><br /> <b>sub标签表示下标 X</b><sub >2</sub><br /> <b>sup标签上标 Y</b><sup>2</sup> </body>

3、段落标记
<p>段落标记,标示一个段落。align属性设置对齐方式。
<br>换行标记
<center>居中标记。
<hr>加入水平分割线,分割文本<hr size="厚度值" noshade width="宽度值" align="对齐方式">
<per>预编排标签,用来显示代码,保留一切符号。
<title>基本段落排版</title> <meta charset="utf-8" /> </head> <body> <p align="center" >p标签表示段落的标记,表示一个段落的开始。align属性设置对齐方式</p><br /> <p align="left" >p标签的左对齐。</p><br /> <center> center 标签表示居中表示。</center>,<br /> <p> hr标记表示加入一条水平分割线</p> <hr /> <hr size="9" /> <hr size="6" width="130" color="#8uj888"/> </body>

4、特殊的符号
字符实体©、®、&trade;
<title>特殊字符示例</title> <meta charset="utf-8" /> </head> <body> <h1>版权符号(& copy):© </h1><br /> <h2>注册商标符号(& reg):® </h2><br /> <h3>未注册的商标符号(&trade):™ </h3> <h4>其他的符号:Á Æ ≈ β ¥ ∇ </h4> </body>

