drawable下的非图片资源之sharp
2016-05-29 22:29
218 查看
一、sharp:
其中rectagle矩形,oval椭圆,line水平直线,ring环形,默认为rectangle
1.画一条直的虚线:
2.画一个圆,SIZE属性配置宽高一样,则椭圆就是一个圆形了:
3.画一个环:
android:thicknessRatio:
它用圆环宽度的比率来表示圆环的厚度。例如,如果android:thicknessRatio=”2”,那么厚度就等于圆环的宽度除以2,默认值是3。(圆环宽度是根据sharp作为背景所在view的宽度决定的),这个值越大,环(内环和外环之间的部分)就越薄
android:innerRadius:以dp为单位设置内环的具体半径值,这个值越大,内环越大
android:innerRadiusRatio:
它用圆环宽度的比率来表示内部圆环的半径。例如,如果android:innerRadiusRatio=”5”,那么内部半径就等于圆环的宽度除以5。这个值会被android:innerRadius的值覆盖。默认是9。这个值越大,内环越小
android:useLevel:标示是否LeveListDrawable,要置为false
<shape>中的子节点及其属性:
1.<gradient> 渐变
Android:startColor :起始颜色
Android:endColor :结束颜色

angle:渐变角度,逆时针旋转。45的倍数,0度表示从左到右,90度表示从下到上,180表示从右到左,270表示从上到下:

Android:type :
渐变类型linear,radial,sweep
Linear——线性渐变,默认的渐变类型,从startColor开始渐变到endColor结束,angle定义了渐变的角度
Radial——从startColor开始到endColor,对应由图形边缘到中心的圆形渐变,必须配合gradientradius一起使用,gradientradius代表渐变半径,值越大,则中间的白色到黑色的过渡区域越大

Sweep——扫描渐变

指定渐变中心:
渐变中心为浮点数0到1,代表相对自己偏移的百分比

2.<solid > 填充
Android:color
填充的颜色
如果同时配置了solid和gradient,后配置的会覆盖前面的
3.<stroke >描边
Android:width
描边的宽度
Android:color
描边的颜色
Android:dashWidth
不是0时,表示描边为虚线,代表'-'横线的宽度,为0时为实线
Android:dashGap
描边为虚线时,表示'-'横线之间的距离
4.<corners >圆角
Android:radius
圆角的半径 值越大角越圆
Android:topRightRadius
右上圆角半径
Android:bottomLeftRadius
右下圆角角半径
Android:topLeftRadius
左上圆角半径
Android:bottomRightRadius
左下圆角半径
5.<padding >内部留白
android:bottom="1.0dip"
底部留白
android:left="1.0dip"
左边留白
android:right="1.0dip"
右边留白
android:top="0.0dip"
上面留白
把以下sharp设置给textview的话,textview里面的内容要在顶部留白30dp
sharp节点属性:
<shape> Android:shape=["rectangle" | "oval" | "line" | "ring"]其中rectagle矩形,oval椭圆,line水平直线,ring环形,默认为rectangle
1.画一条直的虚线:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="line"> <stroke android:color="#000000" android:width="1dp" android:dashWidth="1dp" android:dashGap="2dp"/> </shape>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.zhouyi.sharptest.MainActivity"> <View android:layout_width="match_parent" android:background="@drawable/sharp_rectangle" android:layout_height="2dp"/> </RelativeLayout>
2.画一个圆,SIZE属性配置宽高一样,则椭圆就是一个圆形了:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="@color/colorAccent"/> <size android:width="50dp" android:height="50dp"/> </shape>
3.画一个环:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:innerRadiusRatio="3" android:shape="ring" android:thicknessRatio="8" android:useLevel="false" > <gradient android:centerColor="#4c737373" android:centerY="0.5" android:endColor="#ffffd300" android:startColor="#4c737373" android:type="sweep" /> </shape>
android:thicknessRatio:
它用圆环宽度的比率来表示圆环的厚度。例如,如果android:thicknessRatio=”2”,那么厚度就等于圆环的宽度除以2,默认值是3。(圆环宽度是根据sharp作为背景所在view的宽度决定的),这个值越大,环(内环和外环之间的部分)就越薄
android:innerRadius:以dp为单位设置内环的具体半径值,这个值越大,内环越大
android:innerRadiusRatio:
它用圆环宽度的比率来表示内部圆环的半径。例如,如果android:innerRadiusRatio=”5”,那么内部半径就等于圆环的宽度除以5。这个值会被android:innerRadius的值覆盖。默认是9。这个值越大,内环越小
android:useLevel:标示是否LeveListDrawable,要置为false
<shape>中的子节点及其属性:
1.<gradient> 渐变
Android:startColor :起始颜色
Android:endColor :结束颜色
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:startColor="#ffffff" android:endColor="#000000" /> </shape>

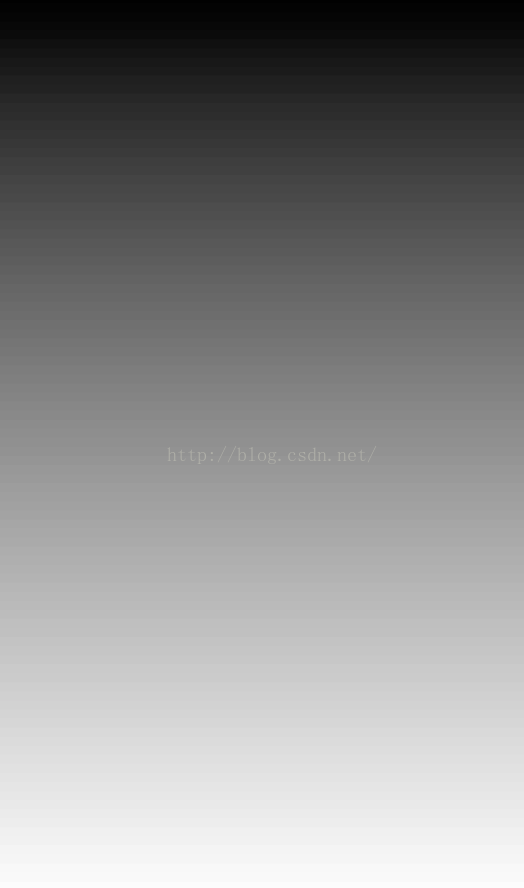
angle:渐变角度,逆时针旋转。45的倍数,0度表示从左到右,90度表示从下到上,180表示从右到左,270表示从上到下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:startColor="#ffffff" android:endColor="#000000" android:angle="90" /> </shape>

Android:type :
渐变类型linear,radial,sweep
Linear——线性渐变,默认的渐变类型,从startColor开始渐变到endColor结束,angle定义了渐变的角度
Radial——从startColor开始到endColor,对应由图形边缘到中心的圆形渐变,必须配合gradientradius一起使用,gradientradius代表渐变半径,值越大,则中间的白色到黑色的过渡区域越大
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:startColor="#ffffff" android:endColor="#000000" android:type="radial" android:gradientRadius="150dp" /> </shape>

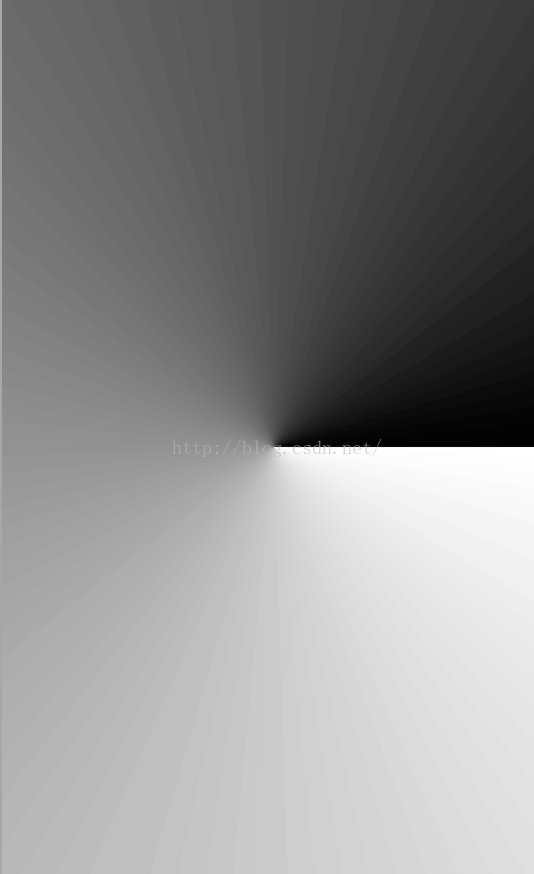
Sweep——扫描渐变
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:startColor="#ffffff" android:endColor="#000000" android:type="sweep" android:angle="45" /> </shape>

指定渐变中心:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:startColor="#ffffff" android:endColor="#000000" android:type="sweep" android:angle="45" android:centerY="0.3" android:centerX="0.7" /> </shape>
渐变中心为浮点数0到1,代表相对自己偏移的百分比

2.<solid > 填充
Android:color
填充的颜色
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="@color/colorAccent"/> <gradient android:startColor="#ffffff" android:endColor="#000000" /> </shape>
如果同时配置了solid和gradient,后配置的会覆盖前面的
3.<stroke >描边
Android:width
描边的宽度
Android:color
描边的颜色
Android:dashWidth
不是0时,表示描边为虚线,代表'-'横线的宽度,为0时为实线
Android:dashGap
描边为虚线时,表示'-'横线之间的距离
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="@color/colorAccent"/> <stroke android:color="#000000" android:width="1dp" android:dashWidth="1dp" android:dashGap="2dp"/> </shape>
4.<corners >圆角
Android:radius
圆角的半径 值越大角越圆
Android:topRightRadius
右上圆角半径
Android:bottomLeftRadius
右下圆角角半径
Android:topLeftRadius
左上圆角半径
Android:bottomRightRadius
左下圆角半径
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="@color/colorAccent"/> <corners android:topLeftRadius="20dp" android:topRightRadius="10dp"/> </shape>
5.<padding >内部留白
android:bottom="1.0dip"
底部留白
android:left="1.0dip"
左边留白
android:right="1.0dip"
右边留白
android:top="0.0dip"
上面留白
把以下sharp设置给textview的话,textview里面的内容要在顶部留白30dp
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="@color/colorAccent"/> <padding android:top="30dp"/> </shape>
相关文章推荐
- ZooKeeper 笔记(6) 分布式锁
- php函数ob_start()、ob_end_clean()、ob_get_contents()
- 小菜鸟初始java项目出错解决思路
- C++中父类成员变量和子类成员变量重复定义及访问方法的深入探究
- POJ3169 Layout
- Surprise团队第三周项目总结
- 主元素问题 减治法
- MySQL常用SQL整理
- 使用Agera,gson,okhttp获取豆瓣读书数据
- Linux系统设置静态IP地址
- WIN10中运行ASP项目出错
- poj1328Radar Installation
- Android中获取系统通讯录联系人并显示在EditText
- UVa 10382 Watering Grass (区间覆盖贪心问题+数学)
- 2016年5月29日晚上(传智Bootstrap笔记五(表单2))
- WIN10中运行ASP出错
- C++随笔:.NET CoreCLR之GC探索(3)
- 删除一个无头单链表的非尾节点
- 怎样配置静态路由
- C/C++ 获取汉字拼音首字母
