使用ItemTouchHelper轻松实现RecyclerView拖拽排序和滑动删除
2016-05-28 22:22
786 查看
本文由liaoinstan授权本公众号发布。
liaoinstan的博客地址:
http://blog.csdn.net/liaoinstan
上一篇推送了为RecyclerView添加ItemClickListener的方案,收到了非常多的留言,很多都给出了对该方案的看法与见解,非常感谢大家的支持,不过虽然推送了该方案,并不是为了让大家都去使用该方案,更多的是为了学习文章中包含的知识点哈。
今天推送的这篇文章仍然和RecyclerView有关,我还记得在RecyclerView还没出现之前,对于ListView或者GridView我们有时候有拖拽排序的需求,或者滑动删除的需求,可能需要我们去编写大量的代码去实现。
如果我说使用RecyclerView只要二三十行自己编写的代码就能实现拖拽排序还滑动删除,你会不会兴奋呢?下文即将揭晓。为了保证大家的体验,我在原文中增加了部分内容和部分效果图。
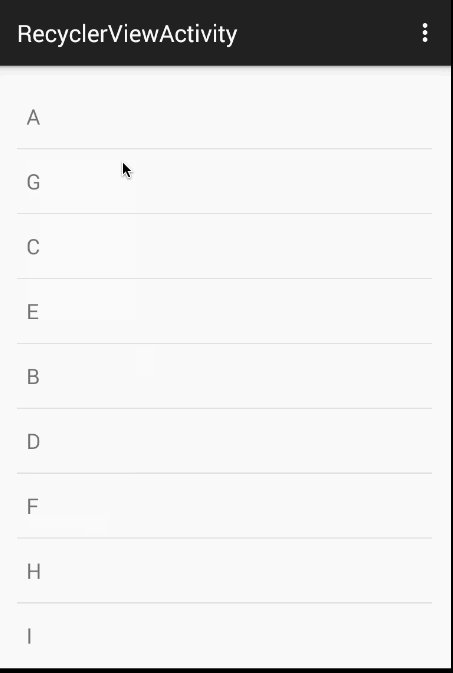
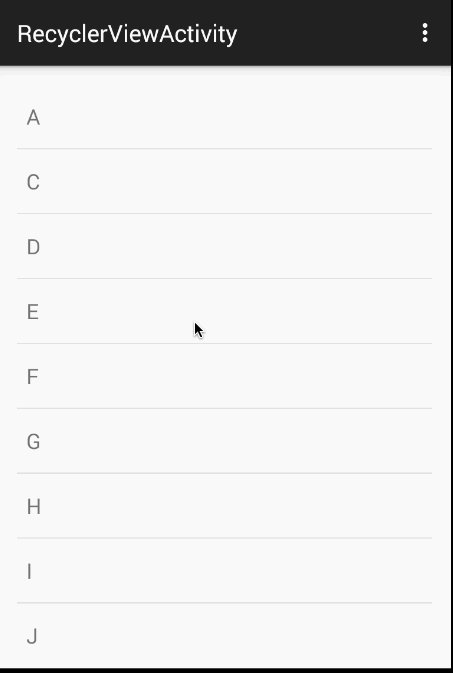
首先看一眼效果图:
1效果图


是不是感觉还不错~
2如何实现
那么是如何实现的呢?主要就要使用到ItemTouchHelper ,ItemTouchHelper 一个帮助开发人员处理拖拽和滑动删除的实现类,它能够让你非常容易实现侧滑删除、拖拽的功能。
实现的代码非常简单我们只需要两步:
实例化一个ItemTouchHelper
关联到RecyclerView

恩,就是这么简单。
构造方法中需要一个ItemTouchHelper.Callback,ItemTouchHelper会在拖拽的时候回调Callback中相应的方法,我们只需在Callback中实现自己的逻辑就可以了。
自定义一个类继承实现ItemTouchHelper.Callback接口,需要实现以下方法:

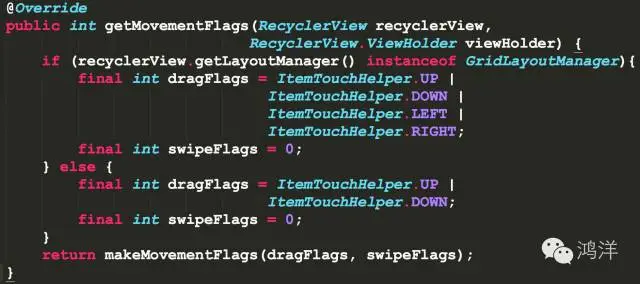
getMovementFlags用于设置是否处理拖拽事件和滑动事件,以及拖拽和滑动操作的方向,有以下两种情况:
如果是列表类型的RecyclerView,拖拽只有UP、DOWN两个方向
如果是网格类型的则有UP、DOWN、LEFT、RIGHT四个方向
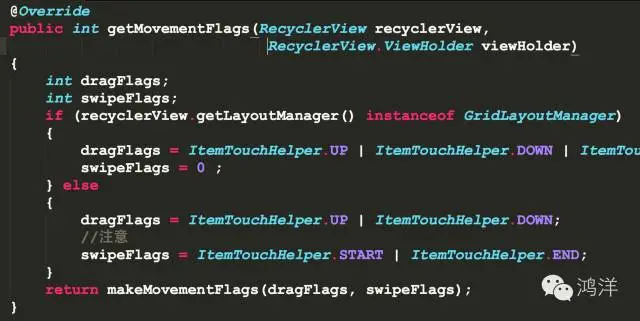
该方法需要编写的代码如下:

dragFlags 是拖拽标志,swipeFlags是滑动标志,我们把swipeFlags 都设置为0,暂时不考虑滑动相关操作。
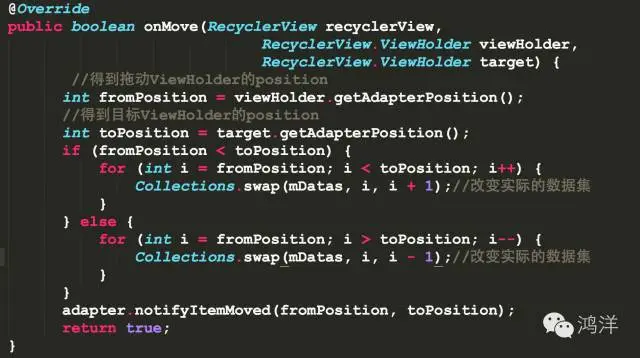
如果我们设置了相关的dragFlags ,那么当我们长按item的时候就会进入拖拽并在拖拽过程中不断回调onMove()方法,我们就在这个方法里获取当前拖拽的item和已经被拖拽到所处位置的item的ViewHolder,有了这2个ViewHolder,我们就可以交换他们的数据集并调用Adapter的notifyItemMoved方法来刷新item。

这里的mDatas其实就是Adapter对应的数据集,我们在改变Item位置的同时当然不能忘了数据集需要同步的改变。
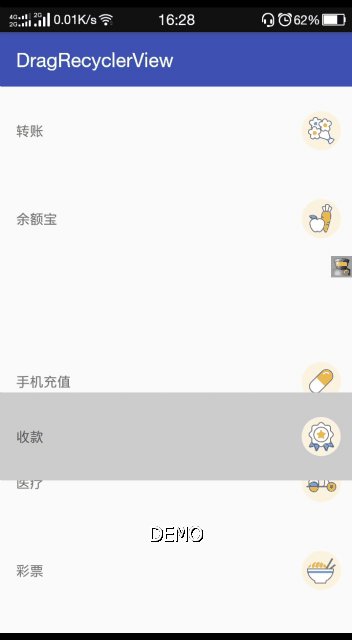
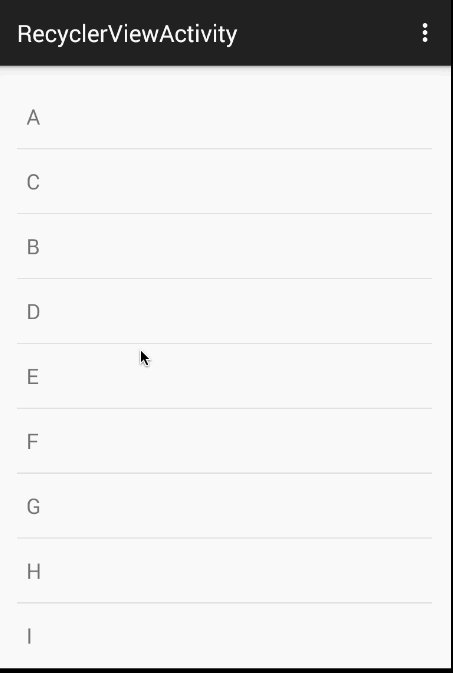
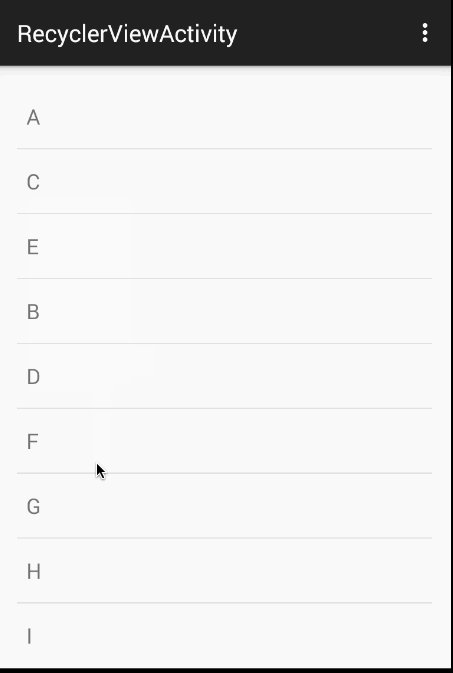
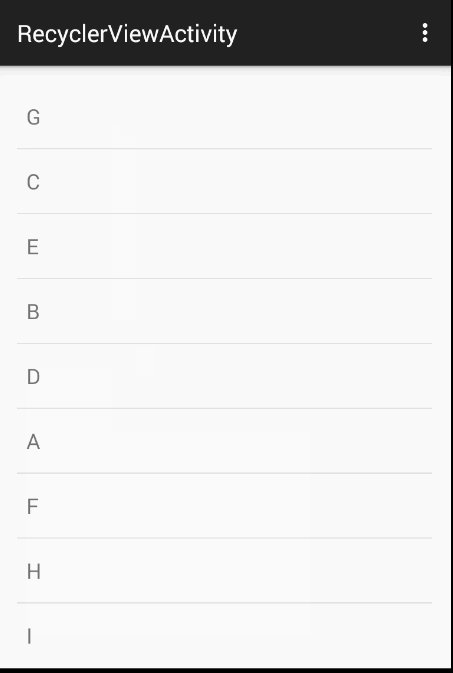
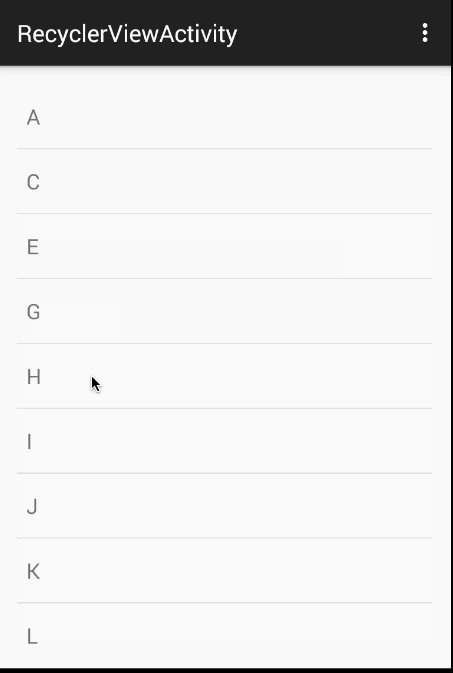
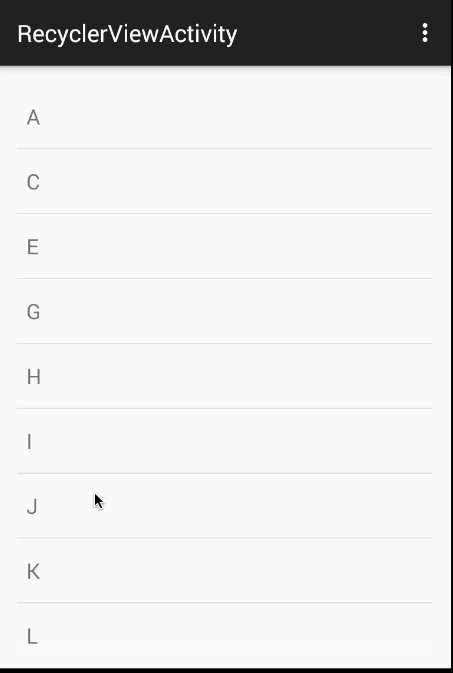
到这里,已经可以拖拽了,基本的效果如下:

是不是很神奇,这么复杂的特效,竟然写了几行代码就搞定了~
但是拖拽的时候我们拖拽的对象不能高亮显示,这是不友好的,我们希望拖拽的Item在拖拽的过程中背景颜色加深,这样就需要继续重写下面两个方法:

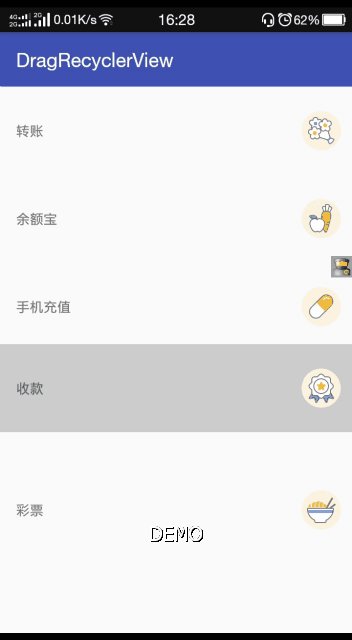
我们在开始拖拽的时候给item添加一个背景色,然后在拖拽完成的时候还原:

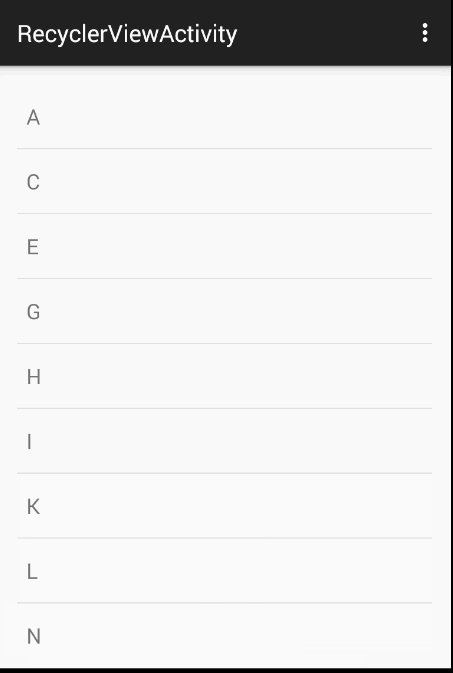
OK,这样就完成了Item的拖拽排序,简单看下现在的效果:

3更加复杂的需求 上面的代码完成了基本功能,但实际的产品需要往往可能会有些不一样,比如说,产品希望,有一些item可以拖拽,一些item无法拖拽,就如上图的“更多”是无法拖拽的。这个咋办呢?
其实在上面我们实现的Callback类中有一个方法我们没有重写:

这个方法是为了告诉ItemTouchHelper是否需要RecyclerView支持长按拖拽,默认返回是ture(即支持),理所当然我们要支持,所以我们没有重写,因为默认true。但是这样做是默认全部的item都可以拖拽,怎么实现部分item拖拽呢,查阅isLongPressDragEnabled方法的源码发现,上面的注释上写着:
Default value returns true but you may want to disable this if you want to
start dragging on a custom view touch using
{@link #startDrag(ViewHolder)}.
意思是如果你想自定义触摸view,那么就使用startDrag(ViewHolder)方法。
原来如此,我们可以在item的长按事件中得到当前item的ViewHolder ,然后调用ItemTouchHelper.startDrag(ViewHolder vh)就可以实现拖拽了,那就这么办:
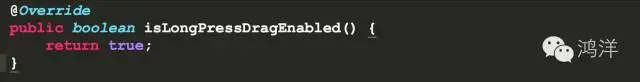
首先我们重写isLongPressDragEnabled返回false,我们要自己调用拖拽过程:

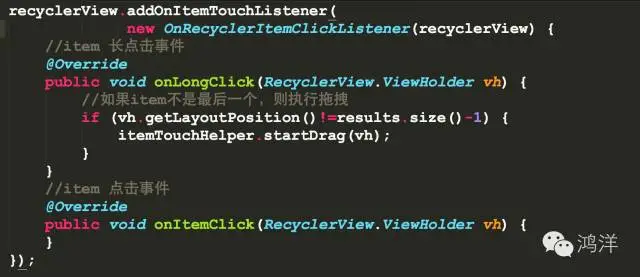
接着我们给RecyclerView添加item长按事件,判断item是否是最后一个(最后一个是“更多”),不是则开始拖拽。
但是,我们都知道RecyclerView并没有提供OnItemLongClickListener,这个问题我们已经在上一篇推送的文章中给出了解决方案,就是使用OnItemTouchListener,然后识别触摸手势,这里给上传送门:RecyclerView添加ItemClickListener的方案,我就直接使用上一篇的成果,不重复讲了(这里你可以使用直接的OnItemClickListener的方案):

OK,大功告成。
4额外的功能
(1)保存位置
关闭页面以后再打开,又恢复到了初始化的位置,所以就需要保存调整的位置到本地,下次初始化的时候读取位置。
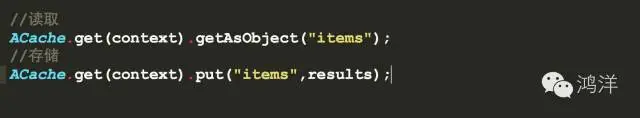
保存位置应该由开发者自己实现,因为每个人本地化数据的方式都不一样,我这里做一个简单的实现,使用了开源的ACache类,两个方法,搞定:

在clearView方法(拖拽完成)中调用存储方法,在页面初始化数据是调用读取方法,具体代码文后会给出下载链接。
支付宝的拖拽网格在长按后开始拖拽时会有一次短时间的震动提示用户开始拖拽了,很友好的交互,我们也加一个:
添加权限:
在开始拖拽时添加下面代码:

5滑动删除
我看到接口里面还有个onSwipe方法,没有使用,没错,这个可用于滑动删除。
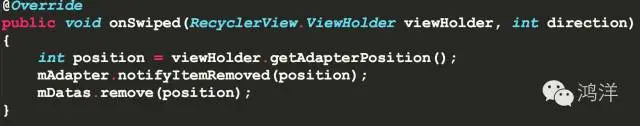
仅仅需要几行代码实现滑动删除:

恩,就这样就行了?
还不行,还有标志位没设置

我们针对非表格式的布局设置了swipeFlags为STRAT和END,那么LinearLayoutManager肯定是支持的,看下效果

源码下载地址:
http://download.csdn.net/detail/liaoinstan/9494601
liaoinstan的博客地址:
http://blog.csdn.net/liaoinstan
上一篇推送了为RecyclerView添加ItemClickListener的方案,收到了非常多的留言,很多都给出了对该方案的看法与见解,非常感谢大家的支持,不过虽然推送了该方案,并不是为了让大家都去使用该方案,更多的是为了学习文章中包含的知识点哈。
今天推送的这篇文章仍然和RecyclerView有关,我还记得在RecyclerView还没出现之前,对于ListView或者GridView我们有时候有拖拽排序的需求,或者滑动删除的需求,可能需要我们去编写大量的代码去实现。
如果我说使用RecyclerView只要二三十行自己编写的代码就能实现拖拽排序还滑动删除,你会不会兴奋呢?下文即将揭晓。为了保证大家的体验,我在原文中增加了部分内容和部分效果图。
首先看一眼效果图:
1效果图
是不是感觉还不错~
2如何实现
那么是如何实现的呢?主要就要使用到ItemTouchHelper ,ItemTouchHelper 一个帮助开发人员处理拖拽和滑动删除的实现类,它能够让你非常容易实现侧滑删除、拖拽的功能。
实现的代码非常简单我们只需要两步:
实例化一个ItemTouchHelper
关联到RecyclerView
恩,就是这么简单。
构造方法中需要一个ItemTouchHelper.Callback,ItemTouchHelper会在拖拽的时候回调Callback中相应的方法,我们只需在Callback中实现自己的逻辑就可以了。
自定义一个类继承实现ItemTouchHelper.Callback接口,需要实现以下方法:
getMovementFlags用于设置是否处理拖拽事件和滑动事件,以及拖拽和滑动操作的方向,有以下两种情况:
如果是列表类型的RecyclerView,拖拽只有UP、DOWN两个方向
如果是网格类型的则有UP、DOWN、LEFT、RIGHT四个方向
该方法需要编写的代码如下:
dragFlags 是拖拽标志,swipeFlags是滑动标志,我们把swipeFlags 都设置为0,暂时不考虑滑动相关操作。
如果我们设置了相关的dragFlags ,那么当我们长按item的时候就会进入拖拽并在拖拽过程中不断回调onMove()方法,我们就在这个方法里获取当前拖拽的item和已经被拖拽到所处位置的item的ViewHolder,有了这2个ViewHolder,我们就可以交换他们的数据集并调用Adapter的notifyItemMoved方法来刷新item。
这里的mDatas其实就是Adapter对应的数据集,我们在改变Item位置的同时当然不能忘了数据集需要同步的改变。
到这里,已经可以拖拽了,基本的效果如下:
是不是很神奇,这么复杂的特效,竟然写了几行代码就搞定了~
但是拖拽的时候我们拖拽的对象不能高亮显示,这是不友好的,我们希望拖拽的Item在拖拽的过程中背景颜色加深,这样就需要继续重写下面两个方法:
我们在开始拖拽的时候给item添加一个背景色,然后在拖拽完成的时候还原:
OK,这样就完成了Item的拖拽排序,简单看下现在的效果:
3更加复杂的需求 上面的代码完成了基本功能,但实际的产品需要往往可能会有些不一样,比如说,产品希望,有一些item可以拖拽,一些item无法拖拽,就如上图的“更多”是无法拖拽的。这个咋办呢?
其实在上面我们实现的Callback类中有一个方法我们没有重写:
这个方法是为了告诉ItemTouchHelper是否需要RecyclerView支持长按拖拽,默认返回是ture(即支持),理所当然我们要支持,所以我们没有重写,因为默认true。但是这样做是默认全部的item都可以拖拽,怎么实现部分item拖拽呢,查阅isLongPressDragEnabled方法的源码发现,上面的注释上写着:
Default value returns true but you may want to disable this if you want to
start dragging on a custom view touch using
{@link #startDrag(ViewHolder)}.
意思是如果你想自定义触摸view,那么就使用startDrag(ViewHolder)方法。
原来如此,我们可以在item的长按事件中得到当前item的ViewHolder ,然后调用ItemTouchHelper.startDrag(ViewHolder vh)就可以实现拖拽了,那就这么办:
首先我们重写isLongPressDragEnabled返回false,我们要自己调用拖拽过程:
接着我们给RecyclerView添加item长按事件,判断item是否是最后一个(最后一个是“更多”),不是则开始拖拽。
但是,我们都知道RecyclerView并没有提供OnItemLongClickListener,这个问题我们已经在上一篇推送的文章中给出了解决方案,就是使用OnItemTouchListener,然后识别触摸手势,这里给上传送门:RecyclerView添加ItemClickListener的方案,我就直接使用上一篇的成果,不重复讲了(这里你可以使用直接的OnItemClickListener的方案):
OK,大功告成。
4额外的功能
(1)保存位置
关闭页面以后再打开,又恢复到了初始化的位置,所以就需要保存调整的位置到本地,下次初始化的时候读取位置。
保存位置应该由开发者自己实现,因为每个人本地化数据的方式都不一样,我这里做一个简单的实现,使用了开源的ACache类,两个方法,搞定:
在clearView方法(拖拽完成)中调用存储方法,在页面初始化数据是调用读取方法,具体代码文后会给出下载链接。
(2)开始拖拽时震动
支付宝的拖拽网格在长按后开始拖拽时会有一次短时间的震动提示用户开始拖拽了,很友好的交互,我们也加一个:添加权限:
<uses-permission android:name="android.permission.VIBRATE" />
在开始拖拽时添加下面代码:
5滑动删除
我看到接口里面还有个onSwipe方法,没有使用,没错,这个可用于滑动删除。
仅仅需要几行代码实现滑动删除:
恩,就这样就行了?
还不行,还有标志位没设置
我们针对非表格式的布局设置了swipeFlags为STRAT和END,那么LinearLayoutManager肯定是支持的,看下效果
源码下载地址:
http://download.csdn.net/detail/liaoinstan/9494601
相关文章推荐
- L-1-3 Linux基础命令详解之文件编辑命令
- IEEE 802.15.4协议完整中文版 - 目录
- lucene maven配置
- Linux驱动程序如何编译进内核
- FastCGI 进程管理器(FPM)
- Java学习笔记之继承与初始化
- Android学习笔记——“滑动页面”
- virtualbox上安装centos6.5以及安装Java,redis,hadoop等等常用开发工具
- 使用AVFoundation扫描二维码
- jquery------显示加载的js时出现中文乱码解决方法
- 个人工作总结05(冲刺二)
- JdbcTemplate详解-1
- python:网络爬虫入门经验总结大大大大全
- 实习入职第八天:MediaPlayer使用中最重要的知识点
- 《Thinking in Java》读书笔记之内部类
- 欢迎使用CSDN-markdown编辑器
- 二叉树的非递归插入和遍历
- spring mvc框架整个执行过程,从输入http url,到action映射,再到action处理,返回jsp文件,解析jsp文件,然后渲染, 到返回给浏览器展示结果
- java future 和 callable的一个例子
- Error Error occurred running Grails CLI: No profile found for name [web]. (Use --stacktrace to see
