Android .9.png图片的制作与使用
2016-05-28 15:44
561 查看
.9.png图片其实就是png格式图片,不过它比普通的png图片外围多了1px(像素)的边框,另外就是使用这种格式的图片可以实现背景自适应大小且不失真的效果。比如某些控件横竖屏切换后控件的样子就变形了,或者某些图片作为控件背景也变形,这会让人很郁闷。幸好.9.png图片可以提供这些需要的功能。
制作使用步骤:
1、制作属于你自己的png图片,一定要是png图片。可以自己PS制作,也可以解压其他应用的apk文件,用里面的图片资源,Android系统也有图片资源可以使用。
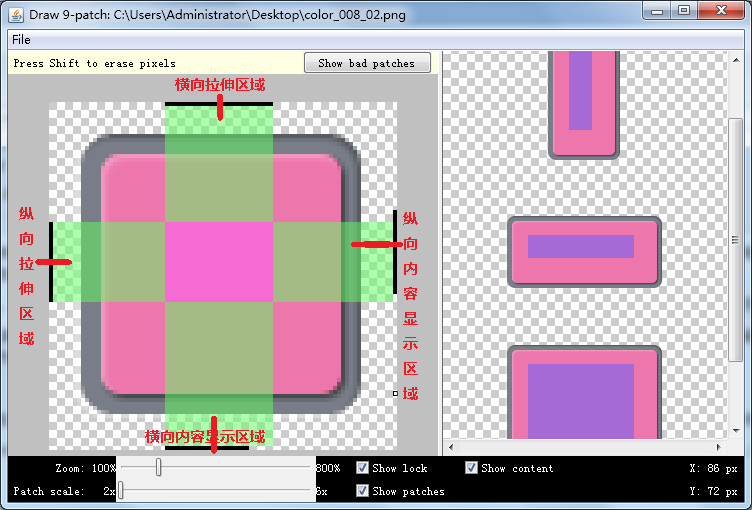
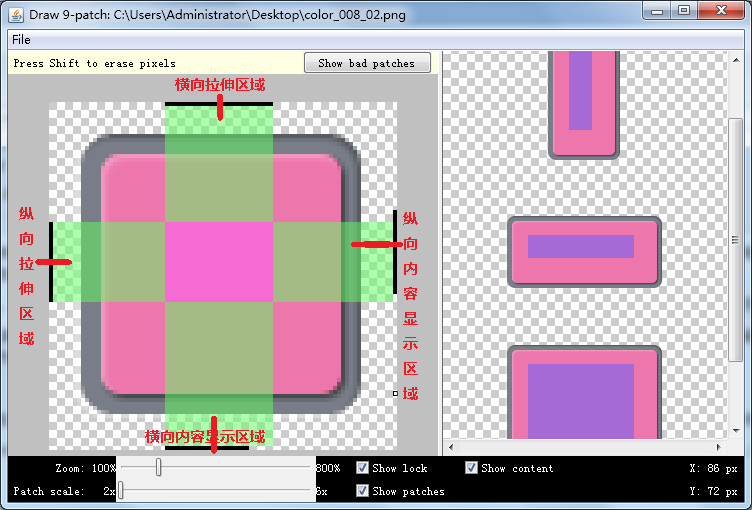
2、在android-sdk-windows\tools目录下找到draw9patch.bat文件,然后将其打开,将你要处理的png图片拖入即可。或者File --> Open 9 patch。

上边黑线:横向拉伸区域,必须要画的,拉伸是横向拉伸,如右边的区域第二个拉伸的就是横向拉伸的效果
左边黑线:纵向拉伸区域,必须要画的,拉伸是纵向拉伸,如右边的区域第一个拉伸的就是纵向拉伸的效果
下边黑线:可选,横向内容显示区域
右边黑线:可选,纵向内容显示区域
3、注意,黑线必须是连续的,如果你感觉画的不好,按shift+鼠标左键将其擦出,然后从新画。画完后点击File-->save 9-patch保存即可,效果如下图

4、接下来需要在程序中使用了,将这个图片放到drawable中即可,跟其他的图片使用没什么区别了,唯一神奇的就是可以自适应,不失真。
比如我们用这个图片定义一个Button,另外加个TextView的背景图,也是.9.png图片。
[html]
view plain
copy
print?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="6dp"
android:orientation="vertical" >
<TextView
android:layout_gravity="right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:background="@drawable/sms_out_normal_bg"
android:text="http://www.cnblogs.com/loulijun/\n -- 花郎" />
<Button
android:id="@+id/sendMsg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="10dp"
android:background="@drawable/test"
android:text="发送消息给允儿"
/>
</LinearLayout>
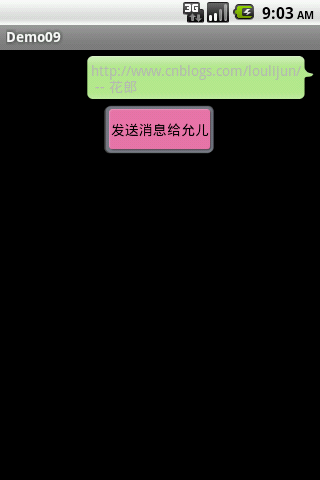
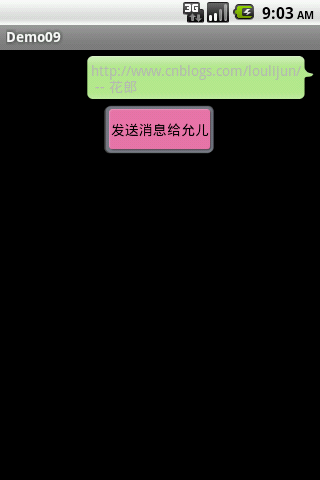
运行效果如下:

制作使用步骤:
1、制作属于你自己的png图片,一定要是png图片。可以自己PS制作,也可以解压其他应用的apk文件,用里面的图片资源,Android系统也有图片资源可以使用。
2、在android-sdk-windows\tools目录下找到draw9patch.bat文件,然后将其打开,将你要处理的png图片拖入即可。或者File --> Open 9 patch。

上边黑线:横向拉伸区域,必须要画的,拉伸是横向拉伸,如右边的区域第二个拉伸的就是横向拉伸的效果
左边黑线:纵向拉伸区域,必须要画的,拉伸是纵向拉伸,如右边的区域第一个拉伸的就是纵向拉伸的效果
下边黑线:可选,横向内容显示区域
右边黑线:可选,纵向内容显示区域
3、注意,黑线必须是连续的,如果你感觉画的不好,按shift+鼠标左键将其擦出,然后从新画。画完后点击File-->save 9-patch保存即可,效果如下图

4、接下来需要在程序中使用了,将这个图片放到drawable中即可,跟其他的图片使用没什么区别了,唯一神奇的就是可以自适应,不失真。
比如我们用这个图片定义一个Button,另外加个TextView的背景图,也是.9.png图片。
[html]
view plain
copy
print?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="6dp"
android:orientation="vertical" >
<TextView
android:layout_gravity="right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:background="@drawable/sms_out_normal_bg"
android:text="http://www.cnblogs.com/loulijun/\n -- 花郎" />
<Button
android:id="@+id/sendMsg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="10dp"
android:background="@drawable/test"
android:text="发送消息给允儿"
/>
</LinearLayout>
运行效果如下:

相关文章推荐
- android studio三种方式导入外部资源
- android radiobutton 改变drawabletop图片的大小
- Android Studio快捷键
- 安卓5.0学习笔记1
- Handler 学后总结
- Android OpenGL ES2.0编程教程系列之总览
- Android布局中如何精确计算以适应各种屏幕
- GBK 编码不兼容问题
- android listView列表item下子列表的几种方法
- 自定义可拖拽的GridView
- android设备管理器使用
- Android Studio更新失败
- Android studio快捷键
- ClearEditText,自带清除功能的EditText
- Android学习之RecylerView完美实现瀑布流效果
- Android上view或布局无法失去焦点unFocus fail的一个坑
- Android studio取消上次打开的工程
- Android中Intent详解
- android studio常用快捷键整理
- android studio软件下载地址
