新手学习wpf记录 button下篇 等级5
2016-05-28 12:06
295 查看
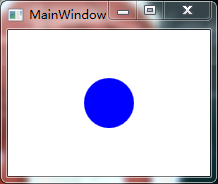
鼠标放上button后button颜色改变


<Window x:Class="学习wpf之button下篇.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<!-- control 控制 template模板-->
<!-- relative相关 Source来源 templated模板化的 parent父母-->
<Window.Resources>
<Style TargetType="{x:Type Button}">
<Setter Property="Template">
<!-- setter 安装员 property性能;性质 type样式 target目标 resources 资源 style风格-->
<Setter.Value>
<ControlTemplate>
<!-- control 控制 template模板-->
<!-- relative相关 Source来源 templated模板化的 ellipse圆-->
<Ellipse Width="50" Height="50" Fill="{TemplateBinding Background}"></Ellipse>
<ControlTemplate.Triggers> <!--triggers 触发-->
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="Green"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers><!--IsMouseOver鼠标悬停在某特定的元素上-->
<Trigger Property="IsMouseOver" Value="True"> <!--value值-->
<Setter Property="Background" Value="Blue"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button />
</Grid>
</Window>
相关文章推荐
- 新手学习wpf button中篇实例学习 等级4
- 伸展树学习
- 1023. 组个最小数 (20)
- Android短信开发,短信接收时被拆分的解决方案
- php获取一定范围内取N个不重复的随机数
- Arcengine调用GP服务
- WM_ACTIVATE窗口激活消息
- pulltorefresh的用法以及message传值
- Android进阶专题十:界面布局优化
- Lnmp环境下对接工行B2C支付
- 用C语言测试计算机大小端问题
- 华为OLT设备EPON/GPON混插管理
- cmake 资料
- 对Android的Opengl ES 中setLookAtM函数的一点理解
- 5 Ways to Learn and Remember Absolutely Anything
- CF Bear and Game
- 数组的基础知识
- 【LeetCode】103. Binary Tree Zigzag Level Order Traversal 解题报告
- Hibernate包及相关工具包下载地址
- Android进阶专题九:电池续航
