jquery--操作html
2016-05-28 10:32
567 查看
作为一个java的高级开发,对于前台的vue,nodejs可以不精通,但是我们却不能不精通jquery,为什么,相信大家都有过这种经历了,前台人家吧界面写好了,我们写好接口了,然后互调的时候一些简单的bug只是因为我们不懂人家的框架,就告诉自己不会弄了,其实不是,再牛X的框架,他也是封装了一些jquery了,所以jquery我们是一定要学号的。
那么今天我们就来看看再jquery的一些常用的操作,尤其是对html的操作。
对于上边的html,我们就对a标签来进行一次获取。
p标签的获取
p标签的赋值
其他的标签

像select,div这些标签都是一样的,只要他们能有父子兄弟等关系,就可以用这种方法来实现。
那么今天我们就来看看再jquery的一些常用的操作,尤其是对html的操作。
取值赋值
<form id="form1" class="form-horizontal"> <a class="del" href="#">删除按钮</a> <input type="text" id="test"></br> <a class="123" href="#">123按钮</a></br> <a class="456" href="#">456按钮</a></br> <p class="p1">这是第一个p标签</p></br> <p class="p2">这是第二个p标签</p></br> <p class="p3">这是第三个p标签</p></br> <div class="divFather" style="background-color:yellow;width:200px,height:100px;border:1px solid black"> I'm father <div class="child"> I'm children </div> </div> </form>
对于上边的html,我们就对a标签来进行一次获取。
$("[href='#']") //所有标签属性为#的标签
$("[href]") //所有带href标签的对象
$("[href!='#']") //标签不是#的对象p标签的获取
$("p").text(); //获取所有p标签的属性。
$(".p1").text(); //获取类名称为p1的text内容。p标签的赋值
$("p").text("menghaibin"); //获取所有p标签的属性。
$(".p1").text("menghaibin"); //获取类名称为p1的text内容。其他的标签
$("#select1 option:selected").text() //select标签获取文本
$("#select1").val() //取值val
$("#select1").append('<option value="menghaiibn">menghaibin</option>'); 赋值
$("input[name=myBox]").attr("checked",false||truess); //checkBox的操作添加和删除
添加
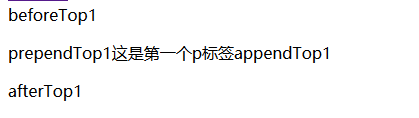
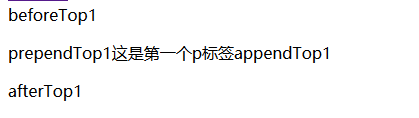
以p标签为例,添加有4中方式,append,prepend,after,before,append是再内部的最后添加,prepend是再之前添加,after是在外部的后边添加,before是在外部的之前添加,我们看一个小例子。$(".p1").append('appendTop1');
$(".p1").prepend('prependTop1');
$(".p1").after('afterTop1');
$(".p1").before('beforeTop1');
像select,div这些标签都是一样的,只要他们能有父子兄弟等关系,就可以用这种方法来实现。
删除
删除方法有两种,一种是remove,一种是empty,remove是清楚该标签包含子标签,而empty是清楚子标签。$(".divFather").empty()
$(".divFather").remove()CSS属性设置
$(".p2,.p3").addClass("important blue");
$("p").css({"background-color":"yellow","font-size":"200%"});小结
作为一个高级的开发,如果我们开发出接口,但是不会调界面,难道就真的吧接口扔给前台,然后前台测试半天说你少了一个属性,然后你再满满的调吗,这显然是不行的,所以我们一定要做好这些基本的准备,朝着全栈工程师前进吧。相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- HTML5调用摄像头实例
- JavaScript 各种遍历方式详解
- 数组方法汇总
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
- 通过Mootools 1.2来操纵HTML DOM元素
- jQuery Html控件基本操作(日常收集整理)
- jQuery插件实现文字无缝向上滚动效果代码
