前台模块化RequireJS+anjularJS的实战应用(二)---- 实践应用
2016-05-27 20:22
477 查看
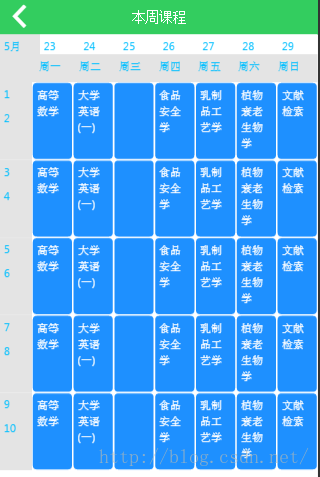
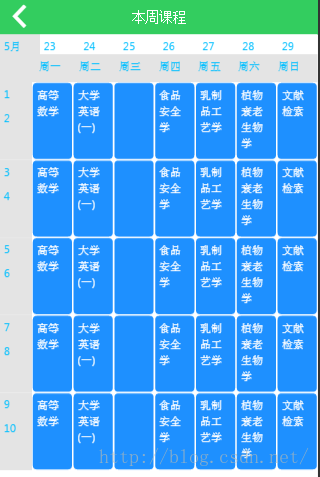
上篇博客讲到了requireJS的理论基础,本篇讲述一下在项目中的实践应用,项目采用ionic与anjularjs实现课表功能。先来2张截图:


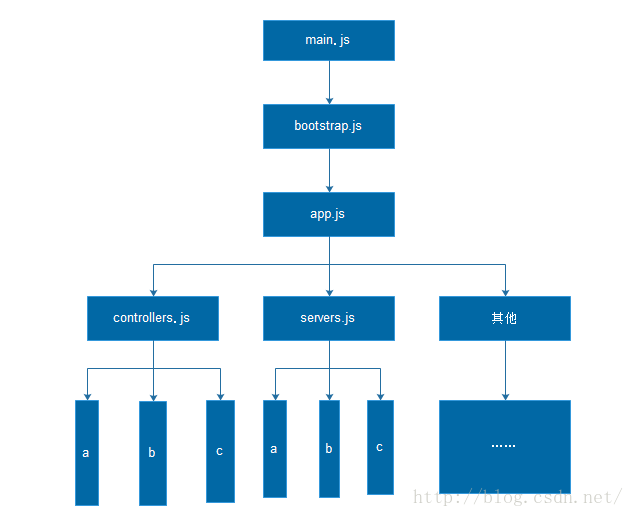
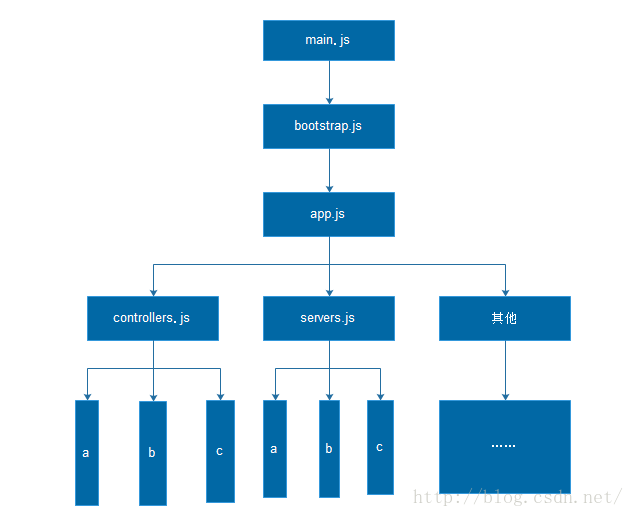
采用requireJS之后,各个js之间调用与包含关系如下图:

首先将js进行模块化处理(上图中a,b,c类),代码结构遵循AMD样式结构,用define([],funciton(……))进行定义,函数结尾返回函数名称,例如子类userCtrl.js:
该类是controllers的一个细小颗粒,我们可以根据需要,把这写个小功能模块组装起来完成自己的功能。组装成一个大功能模块controllers.js如下:
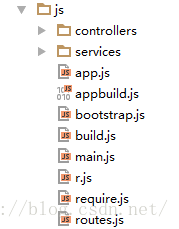
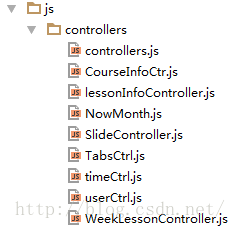
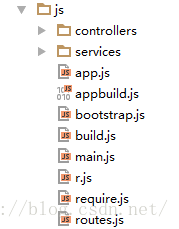
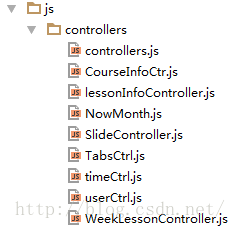
根据自己的分类方式,将这些功能模块进行分类,可以放到不同的文件夹下,便于查找,下面是我对这些细小颗粒的分类:


最后通过APP组装自己需要的大功能模块,为前台网页服务,代码如下:
遵循requirejs的结构规则,采用bootstrap配置前台启动时加载的js文件:
使用main.js设置基目录和启动文件:
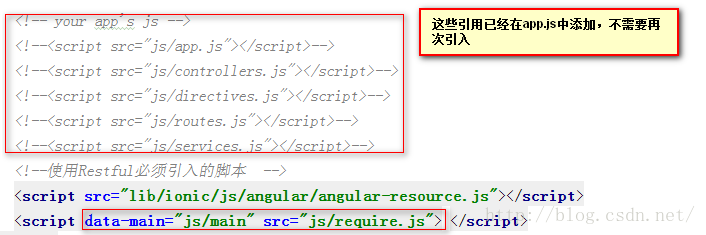
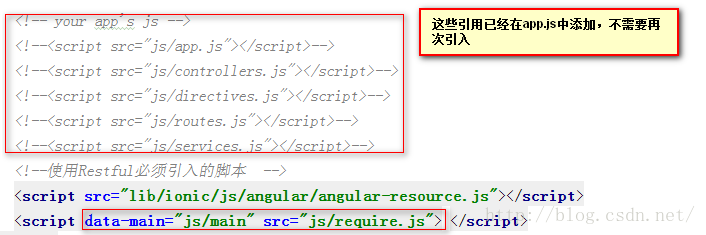
最后在前台html引用:

总结:
与后台框架一样,js的使用也要遵循一定的规则。模块化是一种设计思想,相当于js的设计框架一般,我们要根据系统的大小,性能需求,合理应用。关于模块化划分出细小颗粒后,导致js文件过多,前台请求负担加大的问题将在下篇博客进行解决,敬请期待。
学习链接:
前端工程之模块化:http://fex.baidu.com/blog/2014/03/fis-module/


采用requireJS之后,各个js之间调用与包含关系如下图:

首先将js进行模块化处理(上图中a,b,c类),代码结构遵循AMD样式结构,用define([],funciton(……))进行定义,函数结尾返回函数名称,例如子类userCtrl.js:
define([],function(){
'use strict';//以严格模式运行
function ctrl($scope,$ionicPopup,$state,lessonService){
$scope.findCourseInfo=function(lessonCode){
lessonService.query({lessonCode:lessonCode},function(data){
if(data.result==true){
$scope.lessonInfo=data;
$state.go("lessonInfo");
}else{
var alerPopup=$ionicPopup.alert({
title:'提示',
template:'该课程不存在详细信息',
okType:'button-balanced'
});
}
},function(){});
}
}
return ctrl;
}); 该类是controllers的一个细小颗粒,我们可以根据需要,把这写个小功能模块组装起来完成自己的功能。组装成一个大功能模块controllers.js如下:
define(function (require) {
'use strict';
//var services = require('services/services');
var controllers = angular.module('itoo-basic-curriculumschedule.controllers', []);
//controllers.controller('controller名字',require(对应的文件地址));
controllers.controller('userCtrl',require('controllers/userCtrl'));
controllers.controller('CourseInfoCtr',require('controllers/CourseInfoCtr'));
controllers.controller('lessonInfoController',require('controllers/lessonInfoController'));
controllers.controller('WeekLessonController',require('controllers/WeekLessonController'));
controllers.controller('TabsCtrl',require('controllers/TabsCtrl'));
controllers.controller('SlideController',require('controllers/SlideController'));
controllers.controller('NowMonth',require('controllers/NowMonth'));
controllers.controller('timeCtrl',require('controllers/timeCtrl'));
return controllers;
});根据自己的分类方式,将这些功能模块进行分类,可以放到不同的文件夹下,便于查找,下面是我对这些细小颗粒的分类:


最后通过APP组装自己需要的大功能模块,为前台网页服务,代码如下:
define(['../controllers/controllers','services/services','routes'],function(){ //引入所需要的js库
'use strict';
var app=angular.module('itoo-basic-curriculumschedule', ['ionic','itoo-basic-curriculumschedule.controllers',
'itoo-basic-curriculumschedule.routes',
'itoo-basic-curriculumschedule.services'])
.config(['$ionicConfigProvider', function($ionicConfigProvider) {
$ionicConfigProvider.tabs.position('bottom'); // other values: top
}])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
cordova.plugins.Keyboard.disableScroll(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.constant('localhostUrl', '后台服务地址');
return app;
});遵循requirejs的结构规则,采用bootstrap配置前台启动时加载的js文件:
define(['app'], function (app) {
'use strict';
angular.element(document).ready(function () {
console.log("bootstrap ready");
var startApp = function () {
angular.bootstrap(document,[app.name]);
}
var onDeviceReady = function () {
console.log("on deviceready");
angular.element().ready(function () {
startApp();
});
}
if (typeof cordova === 'undefined') {
startApp();
} else {
document.addEventListener("deviceready", onDeviceReady, false);
}
});
});使用main.js设置基目录和启动文件:
require.config({
baseUrl:'js',//基目录
deps: [
'bootstrap'//启动
]
});最后在前台html引用:

总结:
与后台框架一样,js的使用也要遵循一定的规则。模块化是一种设计思想,相当于js的设计框架一般,我们要根据系统的大小,性能需求,合理应用。关于模块化划分出细小颗粒后,导致js文件过多,前台请求负担加大的问题将在下篇博客进行解决,敬请期待。
学习链接:
前台模块化RequireJS+anjularJS的实战应用(一)----
理论基础:
ionic项目应用requireJs前端模块化:http://blog.csdn.net/u010176014/article/details/51442156
相关文章推荐
- java对世界各个时区(TimeZone)的通用转换处理方法(转载)
- java-注解annotation
- java-模拟tomcat服务器
- java-用HttpURLConnection发送Http请求.
- java-WEB中的监听器Lisener
- Android IPC进程间通讯机制
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- 介绍一款信息管理系统的开源框架---jeecg
- 聚类算法之kmeans算法java版本
- java实现 PageRank算法
- PropertyChangeListener简单理解
- c++11 + SDL2 + ffmpeg +OpenAL + java = Android播放器
- 插入排序
- 冒泡排序
- 堆排序
- 快速排序
- 二叉查找树
