jQuery实现3D幻灯片
2016-05-27 18:31
573 查看
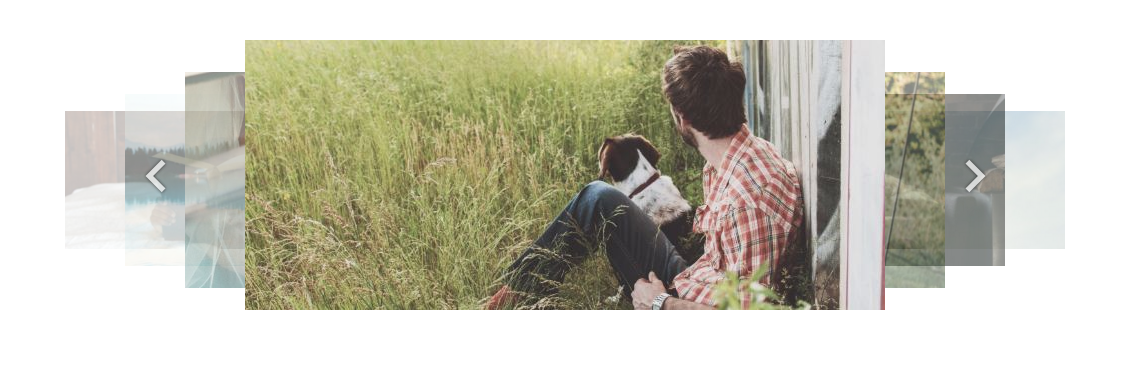
先看下效果图:

看到这个酷炫的效果有没有很眼馋啊!接下来我们就一起来学习实现它吧。
1、看到效果后我们先分析这个dom要怎么实现!
首先我们要用一个大容器包裹内容,其次这个看起来像是3d效果的图片实际上是靠我们的视觉误差实现的。他通过改变图片的大小、透明度、zindex来实现的。说完原理你有没有思路了?
我们整理下思路看下通过jQuery应该怎么实现。
第一步先把这个视觉效果实现
首先是先处理每张图片,我们用li来放置每个图片,但是图片又分为三个部分,分别为左侧图片,右侧图片,和中间的图片。我们先实现中间的图片,他就是在整个容器的正中心,只需要position一下设置下位置就行了,那么右侧和左侧的图片是都是等比缩小,透明度依次下降,我们同样需要position定位一下,再把相应的height、width、zindex、opcity、left、top给它值即可。
第二部实现左右旋转的逻辑
在jQuery里面有prev 和next这两个方法,他们分别是可以获得前一个jQuery对象和后一个jQuery对象,当我们点击左侧按钮时,每个li去获得他前一个li的样式,如果他前一个li为空那么就获得最后一个li的样式然后做一个动画效果。这样每次点击都获得他的前一个样式我们是不是就能让整个轮播图动起来了!点击右侧按钮的逻辑一样。
第三部绑定事件
分别在两个按钮上绑定事件,如果是左侧按钮将传入’left‘参数,右侧则传入’right’参数,调用动画函数即可。
2、编写代码!
当我们整理好思路之后就可以开始编写代码了,首先让我们把html页面实现了!
下面是html代码:
这里是css代码:
这里是效果图:

可以看到所有的li堆叠在了一起,下面我们开始初始化所有li的位置
引入jQuery先定义接下来要用到的数据下面是js代码
这里声明了一个对象setting里面的参数决定了轮播图第一帧的高宽和缩放比例以及动画时间,你可以通过改变这个参数来修改轮播图的大小。
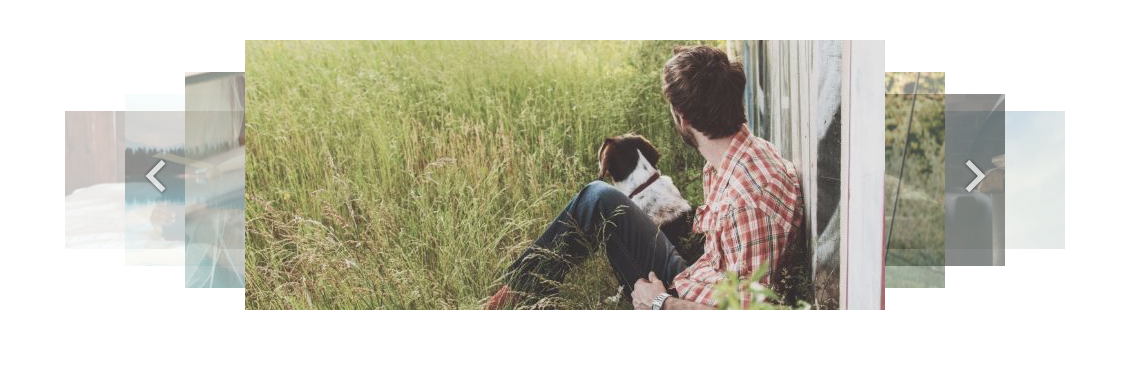
初始化第一帧的位置代码如下:
剩余所有帧的位置代码如下:
初始化之后如图所示:

初始化之后如果点击左侧按钮那么我们只需要获取前一个帧的height、width、zindex、opcity、left、top值给当前帧,如果前一个帧不存在,就获得最后一帧的样式给当前帧,做一个动画即可,右侧同理。
下面是代码:
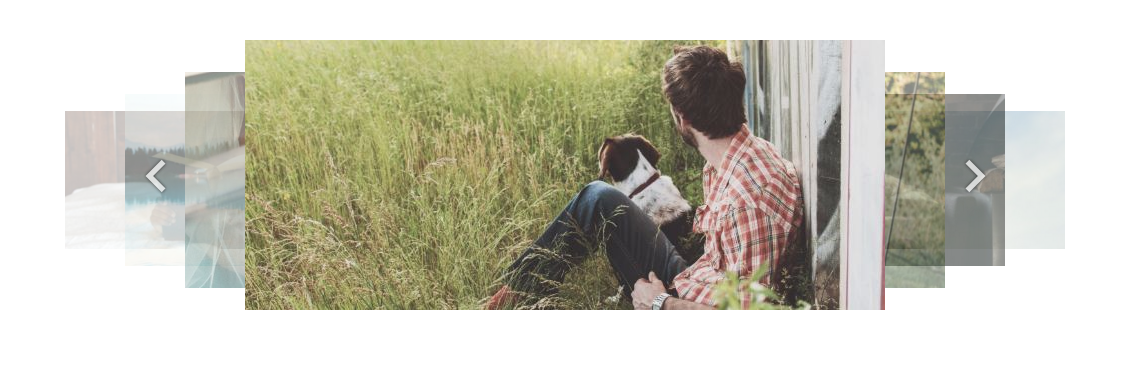
现在只需要绑定上click事件酷炫的效果就实现了!
(为了防止在动画还没有执行完的时候就点击这里需要做一下处理用flag来判断,为真是在执行函数。)代码如下:
好了 激动的小伙伴们快去感受一下你们酷炫的效果吧!

看到这个酷炫的效果有没有很眼馋啊!接下来我们就一起来学习实现它吧。
1、看到效果后我们先分析这个dom要怎么实现!
首先我们要用一个大容器包裹内容,其次这个看起来像是3d效果的图片实际上是靠我们的视觉误差实现的。他通过改变图片的大小、透明度、zindex来实现的。说完原理你有没有思路了?
我们整理下思路看下通过jQuery应该怎么实现。
第一步先把这个视觉效果实现
首先是先处理每张图片,我们用li来放置每个图片,但是图片又分为三个部分,分别为左侧图片,右侧图片,和中间的图片。我们先实现中间的图片,他就是在整个容器的正中心,只需要position一下设置下位置就行了,那么右侧和左侧的图片是都是等比缩小,透明度依次下降,我们同样需要position定位一下,再把相应的height、width、zindex、opcity、left、top给它值即可。
第二部实现左右旋转的逻辑
在jQuery里面有prev 和next这两个方法,他们分别是可以获得前一个jQuery对象和后一个jQuery对象,当我们点击左侧按钮时,每个li去获得他前一个li的样式,如果他前一个li为空那么就获得最后一个li的样式然后做一个动画效果。这样每次点击都获得他的前一个样式我们是不是就能让整个轮播图动起来了!点击右侧按钮的逻辑一样。
第三部绑定事件
分别在两个按钮上绑定事件,如果是左侧按钮将传入’left‘参数,右侧则传入’right’参数,调用动画函数即可。
2、编写代码!
当我们整理好思路之后就可以开始编写代码了,首先让我们把html页面实现了!
下面是html代码:
<div class="content"> <div class="box_1"> <div class="left_btn"></div> <ul class="ull"> <li id="lifirst"><img src="images/01.jpeg"></li> <li><img src="images/02.jpeg"></li> <li><img src="images/03.jpeg"></li> <li><img src="images/04.jpeg"></li> <li><img src="images/05.jpeg"></li> <li><img src="images/06.jpeg"></li> <li id="lilast"><img src="images/07.jpeg"></li> </ul> <div class="right_btn"></div> </div> </div>
这里是css代码:
.content{
margin:150px auto;
max-width:1000px;
font-size: 0px;
}
.box_1{
width: 1000px;
height: 270px;
position: relative;
}
.left_btn{
position: absolute;
height: 270px;
width: 180px;
z-index: 10;
left:0;
top: 0;
background: url(http://112.74.131.10/tiduihulian/u7/3dslide/images/btn_l.png) no-repeat center center;
}
.right_btn{
height: 270px;
width: 180px;
z-index: 10;
position: absolute;
right:0;
top: 0;
background: url(http://112.74.131.10/tiduihulian/u7/3dslide/images/btn_r.png) no-repeat center center;
}
.box_1 ul{
width: 1000px;
height: 270px;
position: relative;
}
.box_1 ul li{
position: absolute;
left: 0;
top: 0;
}
.box_1 ul li img{
display: block;
width: 100%;
height: 100%;
}这里是效果图:

可以看到所有的li堆叠在了一起,下面我们开始初始化所有li的位置
引入jQuery先定义接下来要用到的数据下面是js代码
var setting = {
"posterWidth" : 640, //幻灯片第一帧的宽度
"posterHeight" : 270, //幻灯片第一帧的高度
"scale" : 0.8, //记录显示比例关系
"speed" : 500,
}
var lifirst=$('#lifirst'),//第一个li
lilast=$('#lilast'),//最后一个li
all=$('.ull li'),//所有的li
prev,//
next,
ali=all.slice(1),//出去第一帧的li
num=ali.size()/2,
lf = 180/num , //li每次左移的值
rightli=ali.slice(0,num),//去掉第一帧li的前一半
leftli=ali.slice(num),//后一半li
rw =setting.posterWidth,
rh =setting.posterHeight;这里声明了一个对象setting里面的参数决定了轮播图第一帧的高宽和缩放比例以及动画时间,你可以通过改变这个参数来修改轮播图的大小。
初始化第一帧的位置代码如下:
lifirst.css({
width:rw,
height:rh,
left:(1000-rw)/2,
opcicty:1,
top:(270-rh)/2,
zIndex:num
})剩余所有帧的位置代码如下:
function defau(){
//右侧基本属性
rightli.each(function(i){
var j=1 ;
num-- ;
rw = rw*setting.scale;
rh = rh*setting.scale;
$(this).css({
zIndex :num,
width :rw,
height :rh,
opacity :1/(++j),
left :(1000-180)+(++i)*lf - rw,
//1000是窗口的宽度,180是一个按钮的宽度,相减加上i*lf为当前窗口到当前帧右侧距离,
//再减去当前帧的宽度就是当前帧左移的距离。
top : (270-rh)/2
});
})
var lw = rightli.last().width(),
lh = rightli.last().height(),
oloop=4;
//左侧基本属性
leftli.each(function(i){
$(this).css({
zIndex :i,
width :lw,
height :lh,
opacity :1/oloop,
left :i*lf ,
//设置每个li的top值
top : (270-lh)/2
});
lw = lw/setting.scale;
lh = lh/setting.scale;
oloop--;
})
}
defau();初始化之后如图所示:

初始化之后如果点击左侧按钮那么我们只需要获取前一个帧的height、width、zindex、opcity、left、top值给当前帧,如果前一个帧不存在,就获得最后一帧的样式给当前帧,做一个动画即可,右侧同理。
下面是代码:
function anima(dir){
var zIndexArr=[];
if(dir === 'right'){
all.each(function(){
prev = $(this).prev().get(0)?$(this).prev():lilast; //判断前一个li是否存在,如果存在把他给prev,不存在则把最后一个li给当前帧
var width = prev.width(),
height =prev.height(),
opacity = prev.css("opacity"),
left = prev.css("left"),
top = prev.css("top"),
zIndex = prev.css("zIndex");
zIndexArr.push(zIndex);
$(this).animate({
width :width,
height :height,
opacity :opacity,
left :left,
top :top
},setting.speed,function(){
Flag = true;
});
});
//zIndex需要单独保存再设置,防止循环时候设置再取的时候值永远是最后一个的zindex
all.each(function(i){
$(this).css("zIndex",zIndexArr[i]);
});
}else if(dir ==='left'){
all.each(function(){
next = $(this).next().get(0)?$(this).next():lifirst;
var width = next.width(),
height =next.height(),
opacity = next.css("opacity"),
left = next.css("left"),
top = next.css("top"),
zIndex = next.css("zIndex");
zIndexArr.push(zIndex);
$(this).animate({
width :width,
height :height,
opacity :opacity,
left :left,
top :top
},setting.speed,function(){
Flag = true;
});
});
all.each(function(i){
$(this).css("zIndex",zIndexArr[i]);
});
}
}现在只需要绑定上click事件酷炫的效果就实现了!
(为了防止在动画还没有执行完的时候就点击这里需要做一下处理用flag来判断,为真是在执行函数。)代码如下:
var Flag = true;
$('.right_btn').click(function(){
if(Flag){
Flag=false;
anima('right');
}
})
$('.left_btn').click(function(){
if(Flag){
Flag=false;
anima('left');
}
})好了 激动的小伙伴们快去感受一下你们酷炫的效果吧!
相关文章推荐
- jQuery自定义函数
- jquery动画效果总结
- jquery的each()详细介绍
- 标准Jquery Ajax
- 使用jquery获取url以及jquery获取url参数的方法
- jQuery的deferred对象详解
- jquery选项卡切换
- JQ验证表单
- jquery动态添加数据,实现“推荐产品模块”功能
- 读jQuery源码释疑笔记2
- jquery动态添加数据,数据分页
- 用jQuery获取table中行id和td值的实现代码
- jQuery节点选择、操作
- JQuery计数器+延时+从隐藏域取值赋值+页面加载自动运行
- jquery ui 的 tabs 祛除蓝色高亮边框
- jquery 怎么触发select的change事件
- jQuery缩放和平移插件smartZoom
- jquery滚动效果-无间隙向上滚动
- tableExport - jquery生成Word,Excel,PDF等文档
- jquery mobile在pc浏览器上设置min-height造成的错误
