Android中Toolbar的基本使用
2016-05-27 11:45
567 查看
Android的标题栏是很重要的一个模块,App是否易用很大一部分要看标题栏。写这个博客的时候刚发现谷歌推出了一种新的标题栏实现方式。
它相对于以前的ActionBar来说,最大的变化是开发者可以在标题栏上增加自定义的view。同时在最左端添加了一个导航按钮。
将Activity的默认标题栏禁用。
这个实现有两中方式,代码控制和xml文件里配置
代码
如果是继承 AppCompatActivity调用 supportRequestWindowFeature(Window.FEATURE_NO_TITLE) 去 掉默认的导航栏。
如果是继承Activity就应该调用 requestWindowFeature(Window.FEATURE_NO_TITLE) );
xml文件配置
给Activity设置没有默认标题栏的主题NoActionBar
在布局文件中添加Toolbar控件,注意要引用v7包,另外需要在布局文件中加入xmlns:app=”http://schemas.android.com/apk/res-auto”,然后才可以通过app:XXXXXXX来配置标题栏的一些属性,如下面的 app:popupTheme=”@style/AppTheme.PopupOverlay” 给标题栏设置了主题。
在menu文件夹下添加menu选项的xml
在Activity中定义使用Toolbar
完成上面的准备工作,我们就能开始在java代码中添加和调用Toolbar控件了。
在onCreate方法中添加
接着就和ActionBar一样,
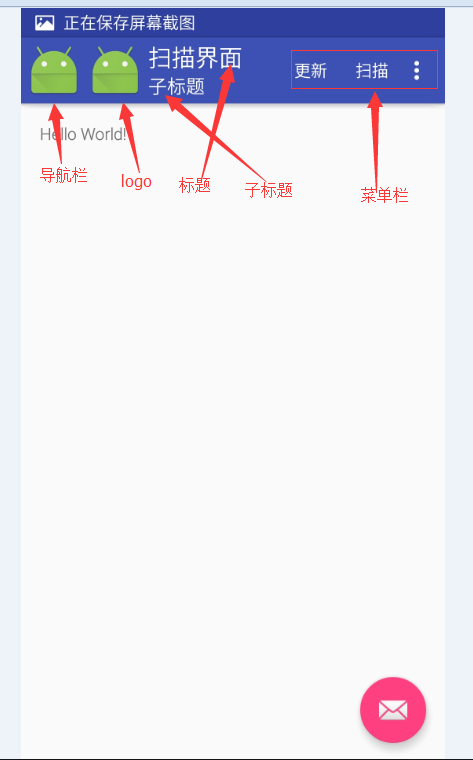
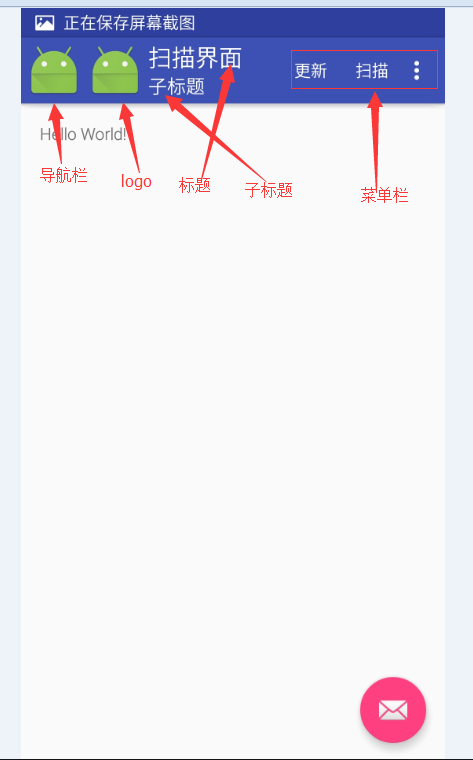
看一下效果图

它相对于以前的ActionBar来说,最大的变化是开发者可以在标题栏上增加自定义的view。同时在最左端添加了一个导航按钮。
将Activity的默认标题栏禁用。
这个实现有两中方式,代码控制和xml文件里配置
代码
如果是继承 AppCompatActivity调用 supportRequestWindowFeature(Window.FEATURE_NO_TITLE) 去 掉默认的导航栏。
如果是继承Activity就应该调用 requestWindowFeature(Window.FEATURE_NO_TITLE) );
xml文件配置
给Activity设置没有默认标题栏的主题NoActionBar
<activity android:name=".MainActivity" android:label="@string/app_name" android:theme="@style/AppTheme.NoActionBar"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
在布局文件中添加Toolbar控件,注意要引用v7包,另外需要在布局文件中加入xmlns:app=”http://schemas.android.com/apk/res-auto”,然后才可以通过app:XXXXXXX来配置标题栏的一些属性,如下面的 app:popupTheme=”@style/AppTheme.PopupOverlay” 给标题栏设置了主题。
<android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/AppTheme.PopupOverlay" /> </android.support.design.widget.AppBarLayout>
在menu文件夹下添加menu选项的xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context="com.example.administrator.gattbluethoothdemo.MainActivity"> <item android:id="@+id/action_settings" android:orderInCategory="100" android:title="设置" app:showAsAction="never" /> <item android:id="@+id/menu_refresh" android:title="更新" android:checkable="false" android:orderInCategory="1" app:showAsAction="ifRoom"/> <item android:id="@+id/menu_scan" android:title="扫描" android:orderInCategory="100" app:showAsAction="ifRoom|withText"/> <item android:id="@+id/menu_stop" android:title="停止" android:orderInCategory="101" app:showAsAction="ifRoom|withText"/> </menu>
在Activity中定义使用Toolbar
完成上面的准备工作,我们就能开始在java代码中添加和调用Toolbar控件了。
在onCreate方法中添加
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("扫描界面");
toolbar.setSubtitle("子标题");
//设置导航栏图标
toolbar.setNavigationIcon(R.mipmap.ic_launcher);
//设置程序logo
toolbar.setLogo(R.mipmap.ic_launcher);
//设置Toolbar像ActionBar一样实现,
setSupportActionBar(toolbar);接着就和ActionBar一样,
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
Toast.makeText(MainActivity.this,"请设置",Toast.LENGTH_SHORT).show();
return true;
}
return super.onOptionsItemSelected(item);
}看一下效果图

相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
