JS实现浏览器全屏和退出全屏
2016-05-26 16:36
781 查看
测试环境:
【操作系统】: win7 64位
【IE】:IE9

【FireFox】: FireFox 29

【Chrome】: Chrome 34

众所周知,IE是个奇葩的浏览器,但是由于用户量很大,开发者还是不得不为IE考虑一下,于是,各种浏览器相关的操作,都要多一个特别的判断——专门针对IE浏览器的判断,这里的全屏也不例外。看代码:
下面是个简单的例子(假设上面的代码保存在script.js文件中):在两个按钮中调用这两个函数即可实现:
话不多说,先看火狐:全屏前

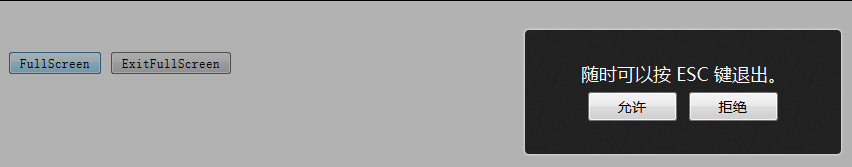
全屏后(会出现相应的提示信息):

再看看谷歌:全屏前:

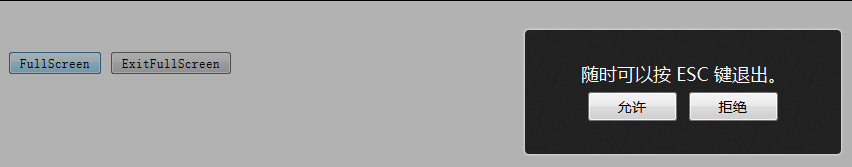
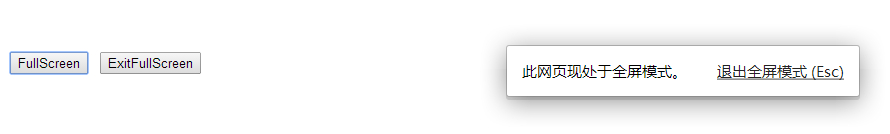
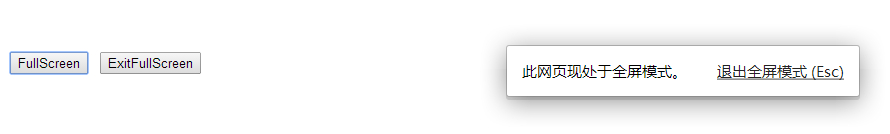
全屏后(也有相应的提示):

最后看看奇葩的IE:全屏前:

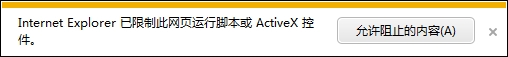
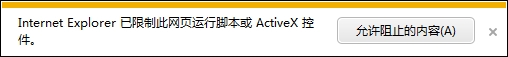
点击【FullScreen】后,浏览器下方会出现下面的提示:

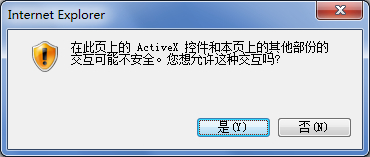
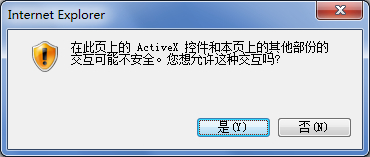
点击【允许阻止的内容】,再点击【FullScreen】会出现下面的警告:

点击【是】,此时浏览器会全屏,如下图:

上图中,IE已经全屏,还显示地址栏,是因为我把光标放在了屏幕的顶端,导致地址栏下滑,于是按钮上方50px的间隔也被遮住了。这也是为什么在代码中设置margin-top:50px的原因。把光标移开,浏览器地址栏自动上滑消失。如下图:

到此,几种主流的浏览器全屏已经测试完毕。
原文:http://my.oschina.net/itblog/blog/228654
【操作系统】: win7 64位
【IE】:IE9

【FireFox】: FireFox 29

【Chrome】: Chrome 34

众所周知,IE是个奇葩的浏览器,但是由于用户量很大,开发者还是不得不为IE考虑一下,于是,各种浏览器相关的操作,都要多一个特别的判断——专门针对IE浏览器的判断,这里的全屏也不例外。看代码:
function fullScreen() {
var el = document.documentElement;
var rfs = el.requestFullScreen || el.webkitRequestFullScreen ||
el.mozRequestFullScreen || el.msRequestFullScreen;
if(typeof rfs != "undefined" && rfs) {
rfs.call(el);
} else if(typeof window.ActiveXObject != "undefined") {
//for IE,这里其实就是模拟了按下键盘的F11,使浏览器全屏
var wscript = new ActiveXObject("WScript.Shell");
if(wscript != null) {
wscript.SendKeys("{F11}");
}
}
}
function exitFullScreen() {
var el = document;
var cfs = el.cancelFullScreen || el.webkitCancelFullScreen ||
el.mozCancelFullScreen || el.exitFullScreen;
if(typeof cfs != "undefined" && cfs) {
cfs.call(el);
} else if(typeof window.ActiveXObject != "undefined") {
//for IE,这里和fullScreen相同,模拟按下F11键退出全屏
var wscript = new ActiveXObject("WScript.Shell");
if(wscript != null) {
wscript.SendKeys("{F11}");
}
}
}下面是个简单的例子(假设上面的代码保存在script.js文件中):在两个按钮中调用这两个函数即可实现:
<html> <head> <script type="text/javascript" src="script.js"></script> </head> <body> <div style="margin-top:50px"> <!-- 设置margin-top是为了查看IE全屏前后的区别 --> <input type="button" value="FullScreen" onclick="fullScreen()" /> <input type="button" value="ExitFullScreen" onclick="exitFullScreen()" /> </div> </body> </html>
话不多说,先看火狐:全屏前

全屏后(会出现相应的提示信息):

再看看谷歌:全屏前:

全屏后(也有相应的提示):

最后看看奇葩的IE:全屏前:

点击【FullScreen】后,浏览器下方会出现下面的提示:

点击【允许阻止的内容】,再点击【FullScreen】会出现下面的警告:

点击【是】,此时浏览器会全屏,如下图:

上图中,IE已经全屏,还显示地址栏,是因为我把光标放在了屏幕的顶端,导致地址栏下滑,于是按钮上方50px的间隔也被遮住了。这也是为什么在代码中设置margin-top:50px的原因。把光标移开,浏览器地址栏自动上滑消失。如下图:

到此,几种主流的浏览器全屏已经测试完毕。
原文:http://my.oschina.net/itblog/blog/228654
相关文章推荐
- json各种技术
- jsp生成html
- 微博登录界面的实现
- JavaScript数组的栈方法与队列方法详解
- 详解JavaScript中this关键字的用法
- js 使用总结
- jsp 静态引入<%@ include %> 动态引入<jsp:include> 区别
- (javascript)做 HTML5页面时怎么判断手机软键盘是否隐藏?
- Extjs combo赋值与刷新的先后顺序
- js 自定义hashmap
- 【学习】条码扫描器:QuaggaJS
- js判断主流浏览器类型和版本号的简单实现代码
- JSP系列:(1)JSP基础
- HTML5 - 使用JavaScript控制<audio>音频的播放
- JavaScript原生实现多组图片切换
- JSPatch
- jsp el表达式,for循环
- 轻松掌握JavaScript中的Math object数学对象
- enclosejs打包工具的使用方法
- JavaScript监听事件传参
