CSS3选择器学习笔记
2016-05-26 12:02
656 查看
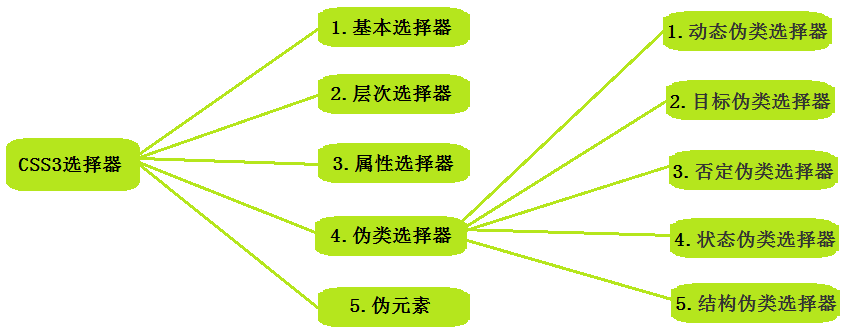
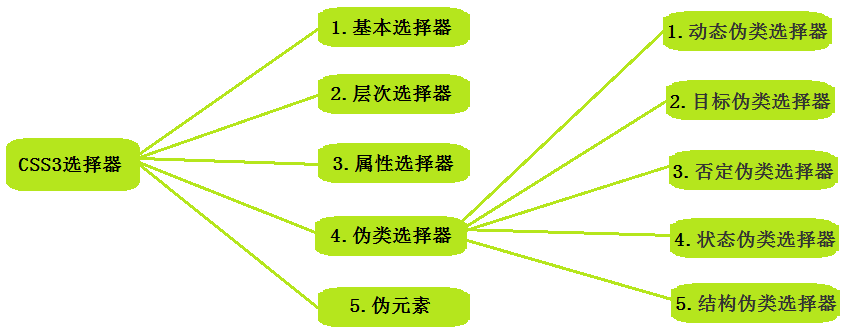
CSS选择器总结:

一.基本选择器
1.通配选择器:[ * ] 选择文档中所以HTML元素。
2.元素选择器:[b][ [/b]E[b] ] 选择指定类型的HTML元素。[/b]
3.ID选择器: [b][ #id ] 选择指定ID属性值为“id”的任意类型元素。[/b]
4.类选择器: [b][ .class ] 选择指定class属性值为“class”的任意类型的任意多个元素.[/b]
5.群组选择器: [b][b][ [/b]selector1,selectorN[b] ] [/b][/b] 将每一个选择器匹配的元素集合并.
二.层次选择器
1.后代选择器:[b][b][b][ [/b][/b] E F [b] ] [/b][/b] 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内。
2.子选择器:[b][b][b][b][ [/b][/b] [/b][/b]E>F[b] [b][b] ][/b][/b][/b]选择匹配的F元素,且匹配的F元素是所匹配的E元素的直系子元素
3.相邻兄弟元素选择器:[b][b][b][b][ [/b][/b] [/b][/b]E+F[b] [b][b] ][/b][/b][/b]选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面
4.通用选择器: [b][b][b][b][ [/b][/b] [/b][/b]E~F[b] [b][b] ][/b][/b][/b]选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素(E和F是同辈元素,具有相同的父元素)
三.属性选择器
1. E[attr] 只使用属性名,但没有确定任何属性值
2.E[attr=value] 指定属性名,并指定了该属性的属性值
3.E[attr~=value] 指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔开,其中词列表中只要包含了一个value词就会被选中
4.E[attr^=value]指定了属性名,并且有属性值,属性值是以value开头的
5.E[attr$=value]指定了属性名,并且有属性值,而且属性值是以value结束的
6.E[attr*=value]指定了属性名,并且有属性值,而且属值中包含了value
7.E[attr|="value"]指定了属性名,并且属性值是value或者以“value-”开头的值(比如说b-cn)
四.伪类选择器
1.动态伪类选择器
2.目标伪类选择器
[ E:target ] 功能:选择匹配E的所有元素,且匹配元素被相关URL指向
3.[b]否定伪类选择器[/b]
[ E:not(s) ] 表示匹配所有除元素F外的E元素
4.状态伪类选择器
5.结构伪类选择器
E:nth-child(n) 表示E父元素中的第n个字节点(从前往后数),注意:CSS3中计数是从1开始,n可运算
E:nth-last-child(n) 表示E父元素中的第n个字节点,从后向前计算
E:nth-of-type(n) 表示E父元素中的第n个字节点,且类型为E,从前往后计算
E:nth-last-of-type(n) 表示E父元素中的第n个字节点,且类型为E,从后向前计算
E:first-child 表示E元素中的第一个子节点
E:last-child 表示E元素中的最后一个子节点
E:first-of-type 表示E父元素中的第一个子节点且节点类型是E的
E:last-of-type 表示E父元素中的最后一个子节点且节点类型是E的
:first-child==:nth-child(1)
:last-child==:nth-last-child(1)
:first-of-type==nth-of-type(1)
:last-of-type==nth-last-of-type(1)
E:empty 表示E元素中没有子节点。注意:子节点包含文本节点
E:only-child 表示E元素中只有一个子节点。注意:子节点不包含文本节点
E:only-of-type 表示E的父元素中只有一个子节点,且这个唯一的子节点的类型必须是E。注意:子节点不包含文本节点
五.伪元素
E:first-line 匹配E元素中的第一行文本
E:first-letter 表示E元素中的第一个字符
E::selection表示E元素在用户选中文字时
E::before 生成内容在E元素前
E::after 生成内容在E元素后

一.基本选择器
1.通配选择器:[ * ] 选择文档中所以HTML元素。
*{margin: 0;padding: 0;} /*选择页面中的所有元素并设置margin和padding值为0*/
.mumu *{background:#000;} /*选择类名为mumu的元素下面的所有元素设置背景为黑色*/2.元素选择器:[b][ [/b]E[b] ] 选择指定类型的HTML元素。[/b]
p{color:red;} /*选择p元素*/3.ID选择器: [b][ #id ] 选择指定ID属性值为“id”的任意类型元素。[/b]
<style>
#div1{width:100px;background:#000;}
</style>
<body>
<div id="div1">1</div>
</body>4.类选择器: [b][ .class ] 选择指定class属性值为“class”的任意类型的任意多个元素.[/b]
<style>
.mumu{width:100px;background:#000;}
</style>
<body>
<div class="mumu">1</div>
</body>5.群组选择器: [b][b][ [/b]selector1,selectorN[b] ] [/b][/b] 将每一个选择器匹配的元素集合并.
<style>
.section-1,.section-2,.section-3{background:#000;} /*给三个div定义公用的样式 */
</style>
<body>
<div class="section-1">1</div>
<div class="section-2">2</div>
<div class="section-3">3</div>
</body>二.层次选择器
1.后代选择器:[b][b][b][ [/b][/b] E F [b] ] [/b][/b] 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内。
<style>
.div1 div{background:#000;} /*选择div1里面的所有div*/
</style>
<body>
<div class="div1">
<div class="div2">2</div>
<div class="div3">3</div>
</div>
</body>2.子选择器:[b][b][b][b][ [/b][/b] [/b][/b]E>F[b] [b][b] ][/b][/b][/b]选择匹配的F元素,且匹配的F元素是所匹配的E元素的直系子元素
<style>
.div1>div{background:#000;} /*选择div1里面的div1,div2和div3,不会选到div*/
</style>
<body>
<div class="div1">
<div class="div2">2</div>
<div class="div3">
<div>4</div>
</div>
</div>
</body>3.相邻兄弟元素选择器:[b][b][b][b][ [/b][/b] [/b][/b]E+F[b] [b][b] ][/b][/b][/b]选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面
<style>
.div2+p{background:#000;} /*选择div2后面的第一个p元素*/
</style>
<body>
<div class="div1">
<div class="div2">2</div>
<p>p1</p>
<p>p2</p>
</div>
</body>4.通用选择器: [b][b][b][b][ [/b][/b] [/b][/b]E~F[b] [b][b] ][/b][/b][/b]选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素(E和F是同辈元素,具有相同的父元素)
<style>
.div2~p{background:#000;} /*选择div2后面所有的p元素*/
</style>
<body>
<div class="div1">
<div class="div2">2</div>
<p>1</p>
<p>2</p>
</div>
</body>三.属性选择器
1. E[attr] 只使用属性名,但没有确定任何属性值
<style type="text/css">
p[id]{background:red;}
p[mumu]{background:blue;} /*将会选择具有[attr]属性的p标签*/
</style>
<body>
<p mumu="zM">1</p>
<p id="xm">2</p>
</body>2.E[attr=value] 指定属性名,并指定了该属性的属性值
<style type="text/css">
p[mumu=zM]{background:blue;} /*将会选择具有mumu属性且值为zM的p标签*/
</style>
<body>
<p mumu="zM">1</p>
<p mumu="xm">2</p>
</body>3.E[attr~=value] 指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔开,其中词列表中只要包含了一个value词就会被选中
<style type="text/css">
p[mumu~=big]{background:blue;}/*选择具有mumu属性且其中一个属性值为big的p标签*/
</style>
<body>
<p mumu="zM big">1</p>
<p mumu="xm">2</p>
</body>4.E[attr^=value]指定了属性名,并且有属性值,属性值是以value开头的
<style type="text/css">
p[mumu^=x]{background:blue;}/*选择mumu属性以x开头的 p标签*/
</style>
<body>
<p mumu="zM big">1</p>
<p mumu="xm">2</p>
<p mumu="rm">3</p>
</body>5.E[attr$=value]指定了属性名,并且有属性值,而且属性值是以value结束的
<style type="text/css">
p[mumu$=m]{background:#CC0;}/*选择mumu属性以m结尾的 p标签*/
</style>
<body>
<p mumu="zM big">1</p>
<p mumu="xm">2</p>
<p mumu="rm">3</p>
</body>6.E[attr*=value]指定了属性名,并且有属性值,而且属值中包含了value
<style type="text/css">
p[mumu*=g]{background:#CC0;}/*选择mumu属性值里包含g的 p标签*/
</style>
<body>
<p mumu="zM big">1</p>
<p mumu="xm">2</p>
<p mumu="gm">3</p>
</body>7.E[attr|="value"]指定了属性名,并且属性值是value或者以“value-”开头的值(比如说b-cn)
<style type="text/css">
p[mumu|=b]{background:#CC0;}/*选择mumu属性值里以b或者b-开头的 p标签*/
</style>
<body>
<p mumu="b-zM big">1</p>
<p mumu="b-xm">2</p>
<p mumu="gm">3</p>
<p mumu="b">4</p>
</body>四.伪类选择器
1.动态伪类选择器
<style type="text/css"> E:link /*选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上*/ E:visited /*选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上*/ E:active /*选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上*/ E:hover /*选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover*/ E:focus /*选择匹配的E元素,而且匹配元素获取焦点*/ </style>
2.目标伪类选择器
[ E:target ] 功能:选择匹配E的所有元素,且匹配元素被相关URL指向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{width:300px;height:200px;background:#000; font:50px/200px "微软雅黑"; color:#fff; text-align:center; display:none;}
div:target{ display:block;}
</style>
</head>
<body>
<a href="#div1">div1</a>
<a href="#div2">div2</a>
<a href="#div3">div3</a>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
</body>
</html>3.[b]否定伪类选择器[/b]
[ E:not(s) ] 表示匹配所有除元素F外的E元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h1:not(.h2){ background:Red;}
</style>
</head>
<body>
<h1>h1</h1>
<h1 class="h2">h1</h1>
<h1>h1</h1>
</body>
</html>4.状态伪类选择器
<style> E:disabled; /*表示不可点击的表单控件*/ E:enabled; /*表示可点击的表单控件*/ E:checked; /*表示已选中的checkbox或radio*/ </style>
5.结构伪类选择器
E:nth-child(n) 表示E父元素中的第n个字节点(从前往后数),注意:CSS3中计数是从1开始,n可运算
<style>
E:nth-child(odd){background:red}/*匹配奇数行或者nth-child(2n+1)*/
E:nth-child(even){background:red}/*匹配偶数行或者nth-child(2n)*/
</style><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body *:nth-child(2){background:red;}/*
p:nth-child(2){background:red;}会没有变化
因为:p:nth-child(2) 找p标签父级下的第二个子元素,并且这个元素还的是p标签
*/
</style>
</head>
<body>
<p>p1</p>
<h1>h1</h1>
<p>p2</p>
<h1>h2</h1>
<p>p3</p>
<h1>h3</h1>
<p>p4</p>
<p>p5</p>
</body>
</html>E:nth-last-child(n) 表示E父元素中的第n个字节点,从后向前计算
E:nth-of-type(n) 表示E父元素中的第n个字节点,且类型为E,从前往后计算
E:nth-last-of-type(n) 表示E父元素中的第n个字节点,且类型为E,从后向前计算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:nth-of-type(2){background:red;}/*找p标签父级下的第二个p元素*/
</style>
</head>
<body>
<p>p1</p>
<h1>h1</h1>
<p>p2</p>
<h1>h2</h1>
<p>p3</p>
<h1>h3</h1>
<p>p4</p>
<p>p5</p>
</body>
</html>E:first-child 表示E元素中的第一个子节点
E:last-child 表示E元素中的最后一个子节点
E:first-of-type 表示E父元素中的第一个子节点且节点类型是E的
E:last-of-type 表示E父元素中的最后一个子节点且节点类型是E的
:first-child==:nth-child(1)
:last-child==:nth-last-child(1)
:first-of-type==nth-of-type(1)
:last-of-type==nth-last-of-type(1)
E:empty 表示E元素中没有子节点。注意:子节点包含文本节点
<style>
p{height:30px;border:1px solid #000;}
p:empty{background:red;}
</style>
</head>
<body>
<p></p>//it
<h1>h1</h1>
<p>p2</p>
<h1>h2</h1>
<p>p3</p>
</body>E:only-child 表示E元素中只有一个子节点。注意:子节点不包含文本节点
E:only-of-type 表示E的父元素中只有一个子节点,且这个唯一的子节点的类型必须是E。注意:子节点不包含文本节点
五.伪元素
E:first-line 匹配E元素中的第一行文本
E:first-letter 表示E元素中的第一个字符
E::selection表示E元素在用户选中文字时
E::before 生成内容在E元素前
E::after 生成内容在E元素后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{width:300px;border:1px solid #000;font:12px/30px "宋体";padding:10px;}
p:first-line{ background:red;}
p:first-letter{ font-size:30px;}
p::selection{background:#ccc;color:#690;}
p:before{ content:"before伪元素"; display:block; border:1px solid #000;}
p:after{ content:"after伪元素"; display:block; border:1px solid #000;}
</style>
</head>
<body>
<p>两个“::”和一个“:”css3中主要用来区分伪类和伪元素,到目前来说,这两种方式都是被接受的</p>
</body>
</html>
相关文章推荐
- 图解CSS3制作圆环形进度条的实例教程
- CSS的margin属性在页面布局中的使用攻略
- cssViewer牛逼的chrome插件
- css四可见,部分可见和重叠半透明
- 来看看css3中的box-shadow
- css3之渐变
- Material Design-Button的新式样式初探
- gulp构建指令
- NPOI之Excel——合并单元格、设置样式、输入公式
- NPOI之Excel——合并单元格、设置样式、输入公式
- css 优先级总结
- 详解rotate3()
- css-三边框,外边距和内边距
- 使用CSS3 :nth-child(n) 選取器教學
- css:使用笔记(不断更新中...)
- css二阴影+第三维度z-index
- CSS外边距合并
- css一div内文字居中
- css 小知识
- 20个很有用的CSS技巧
