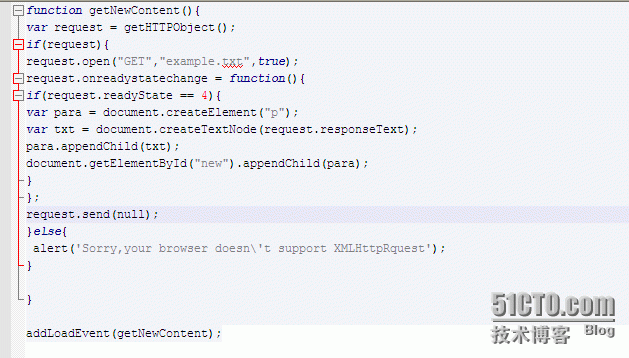
js报错:Ajax 中onreadystatechange在ie7及以上浏览器兼容吗,为什么没有反应?求大神
2016-05-26 11:40
645 查看
function addLoadEvent(func){ //不管在页面加载完毕执行多少个函数,都应付自如
var oldonload = window.onload;
if(typeof window.onload != 'function'){
window.onload = func;
}else{
window.onload = function(){
oldonload();
func();
}
}
}
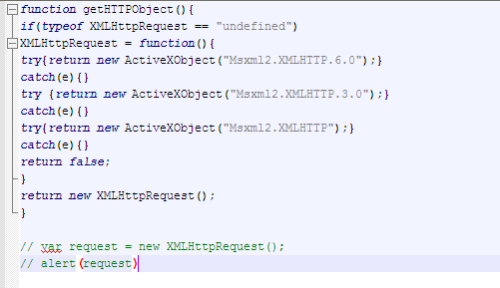
function getHTTPObject(){
if(typeof XMLHttpRequest == "undefined")
XMLHttpRequest = function(){
try {return new ActiveXObject("Msxml2.XMLHTTP.6.0");}
catch(e){}
try {return new ActiveXObject("Msxml2.XMLHTTP.3.0");}
catch(e){}
try{return new ActiveXObject("Msxml2.XMLHTTP");}
……

也不知道是不是自己哪里敲错代码了,在火狐浏览器正常。
相关文章推荐
- Javascript学习笔记part1(Table单元格相同数据自动合并)补充
- JS常用方法
- 怎么引入(调用)一个JS文件
- 淘宝京东购物车价格计算,商品店铺联动js
- 解析数组json
- JS加载器如何动态加载外部js文件
- JS设计模式之构造函数模式
- 汉字转换为拼音的JavaScript库
- JavaScript 基础
- JS中完美兼容各大浏览器的scrolltop方法
- Data获取字节数据,组成字符串出错 rapidjson解析出错
- JS中语句的另类写法。
- Javascript 严格模式详解
- js前台判断开始时间是否小于结束时间
- JS 学习计算器编写
- Web版 扫雷 JS实现
- 循环取到json中的字段数据,加到html中
- js 事件绑定函数与this的使用
- javascript删除元素节点
- jsp页面静态化
