Android - ImageButton单击切换按钮图片效果的实现
2016-05-25 14:05
686 查看
转载出处:http://blog.csdn.net/ztp800201/article/details/7312687
在Android中有一个ImageButton的View,跟Button按钮的区别是可以在Imagebutton上加载一个图片。
从ImageButton这个字面意思上来看,它是一个图片按钮,那么我们就可以使用它做一个我们想要的图片按钮了,但是我们在实际使用的过程当中,就会发现该按钮的使用并没有想像中的那么简单,需要再增加一些代码或再配置XML才能实现图片按钮按下的效果,个人感觉有点麻烦,不知道google为什么这么做?
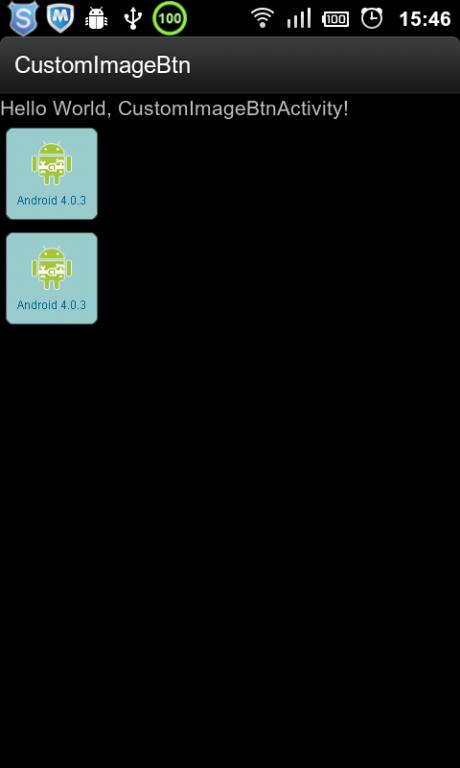
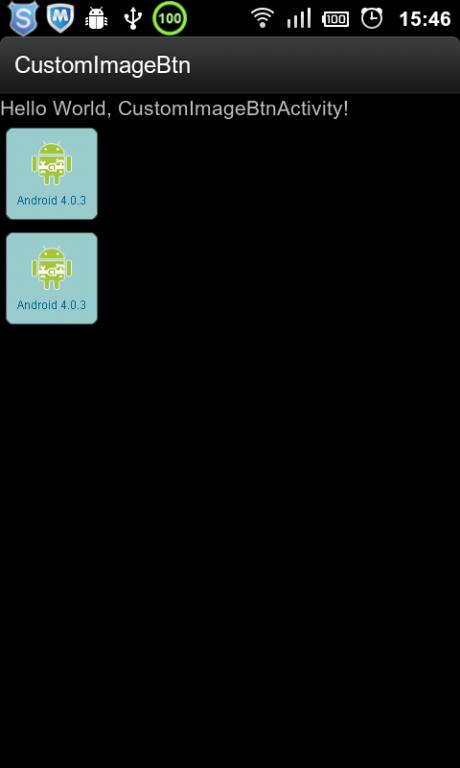
下面是个图片按钮正常状态的效果:

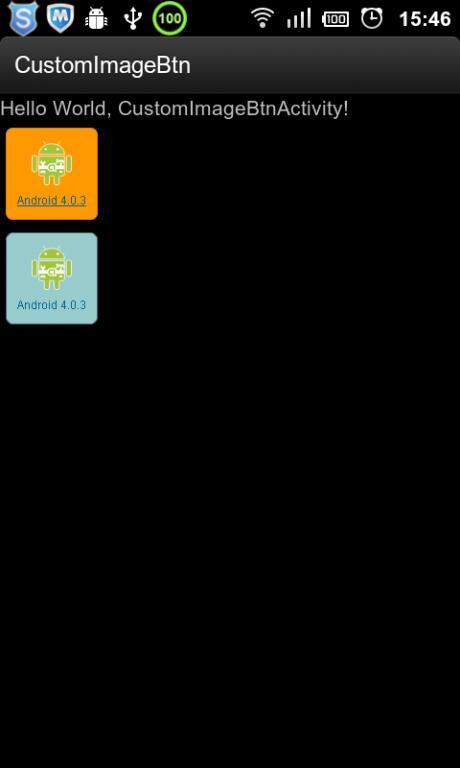
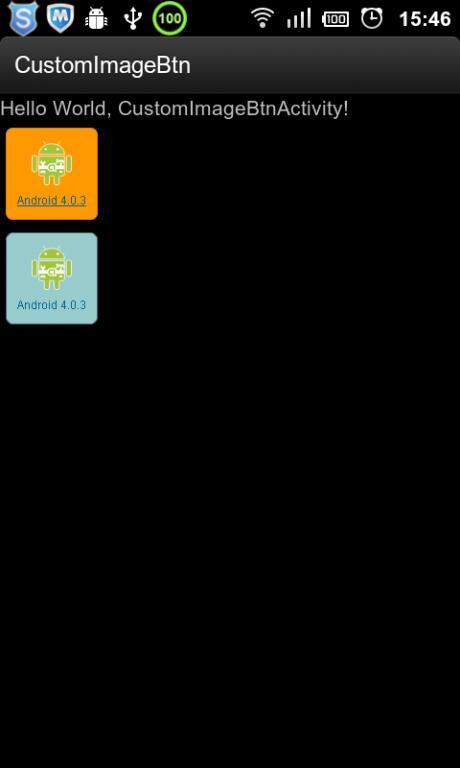
下面是图片按钮按下的效果图片:

我们来看一下如何实现上面的效果。
实现图片按钮按下的效果有两种方式可以实现:一是增加代码,二配置XML。
一、在Java中为图片按钮增加触摸监听的函数来实现图片切换,代码如下:
[java] view
plain copy
ImageButton btn = (ImageButton)findViewById(R.id.imageButton1);
btn.setOnTouchListener(new View.OnTouchListener(){
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN){
//重新设置按下时的背景图片
((ImageButton)v).setImageDrawable(getResources().getDrawable(R.drawable.android_btn_pressed));
}else if(event.getAction() == MotionEvent.ACTION_UP){
//再修改为抬起时的正常图片
((ImageButton)v).setImageDrawable(getResources().getDrawable(R.drawable.android_btn));
}
return false;
}
});
代码比较简单,就是当图片按下时,修改按钮的背景图片,当抬起时再修改为正常的图片显示。
二、通过给按钮配置XML文件来实现图片按钮的背景切换效果,方法如下:
1) 在Layout下增加一个image_btn_press.xml文件,内容如下:
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false" android:drawable="@drawable/android_btn" />
<item android:state_focused="true" android:drawable="@drawable/android_btn" />
<item android:state_pressed="true" android:drawable="@drawable/android_btn_pressed" />
</selector>
在这个文件中可以设置按钮图片的正常时的图片、具有焦点时的图片和按下时的图片。在本例中将按钮的正常图片和焦点图片设置成同样的效果了。
或者你也可以将state_focused的整个属性行删除。
另外,该XML配置文件不一定要存放在layout的目录下,您也可以存放在drawable的目录下。
2) 在main.xml中设置图片按钮的属性,装上面的xml文件增加到图片按钮中,内容如下:
[html] view
plain copy
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@layout/image_btn_press" />
在ImageButtonk中指定background的属性值:@layout/image_btn_press,其中image_btn_press就是上面为该图片铵钮创建的XML配置文件,文件名不要写错了。同时,你也可以将image_btn_press.xml文件放到drawable的目录下,此时,就要将它的属性值修改为:@drawable/image_btn_press即可,也就是说指定它的XML文件的正确路经就行了。
另外,需要特别注意的是:在ImageButton中,如果使用XML配置文件来设置图片的效果的话,就不要再指定它的android:src=""属性值了,否则图片的按下效果就出不来了。
这两种方法各有各的好处,在实际运用过种当种可以根据自己的需要进行选择。
在Android中有一个ImageButton的View,跟Button按钮的区别是可以在Imagebutton上加载一个图片。
从ImageButton这个字面意思上来看,它是一个图片按钮,那么我们就可以使用它做一个我们想要的图片按钮了,但是我们在实际使用的过程当中,就会发现该按钮的使用并没有想像中的那么简单,需要再增加一些代码或再配置XML才能实现图片按钮按下的效果,个人感觉有点麻烦,不知道google为什么这么做?
下面是个图片按钮正常状态的效果:

下面是图片按钮按下的效果图片:

我们来看一下如何实现上面的效果。
实现图片按钮按下的效果有两种方式可以实现:一是增加代码,二配置XML。
一、在Java中为图片按钮增加触摸监听的函数来实现图片切换,代码如下:
[java] view
plain copy
ImageButton btn = (ImageButton)findViewById(R.id.imageButton1);
btn.setOnTouchListener(new View.OnTouchListener(){
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN){
//重新设置按下时的背景图片
((ImageButton)v).setImageDrawable(getResources().getDrawable(R.drawable.android_btn_pressed));
}else if(event.getAction() == MotionEvent.ACTION_UP){
//再修改为抬起时的正常图片
((ImageButton)v).setImageDrawable(getResources().getDrawable(R.drawable.android_btn));
}
return false;
}
});
代码比较简单,就是当图片按下时,修改按钮的背景图片,当抬起时再修改为正常的图片显示。
二、通过给按钮配置XML文件来实现图片按钮的背景切换效果,方法如下:
1) 在Layout下增加一个image_btn_press.xml文件,内容如下:
[html] view
plain copy
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false" android:drawable="@drawable/android_btn" />
<item android:state_focused="true" android:drawable="@drawable/android_btn" />
<item android:state_pressed="true" android:drawable="@drawable/android_btn_pressed" />
</selector>
在这个文件中可以设置按钮图片的正常时的图片、具有焦点时的图片和按下时的图片。在本例中将按钮的正常图片和焦点图片设置成同样的效果了。
或者你也可以将state_focused的整个属性行删除。
另外,该XML配置文件不一定要存放在layout的目录下,您也可以存放在drawable的目录下。
2) 在main.xml中设置图片按钮的属性,装上面的xml文件增加到图片按钮中,内容如下:
[html] view
plain copy
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@layout/image_btn_press" />
在ImageButtonk中指定background的属性值:@layout/image_btn_press,其中image_btn_press就是上面为该图片铵钮创建的XML配置文件,文件名不要写错了。同时,你也可以将image_btn_press.xml文件放到drawable的目录下,此时,就要将它的属性值修改为:@drawable/image_btn_press即可,也就是说指定它的XML文件的正确路经就行了。
另外,需要特别注意的是:在ImageButton中,如果使用XML配置文件来设置图片的效果的话,就不要再指定它的android:src=""属性值了,否则图片的按下效果就出不来了。
这两种方法各有各的好处,在实际运用过种当种可以根据自己的需要进行选择。
相关文章推荐
- Android 创建Library Project(库项目)与引用操作
- android 获取手机图片裁剪后分享 2
- Android 判断SD卡是否存在及容量查询
- Bitmap的高效加载
- Android中设置控件可见与不可见详解
- eclipse再见,android studio 新手入门教程(三)Github(.ignore忽略规则)的使用
- 浅析RxJava和RxAndroid关于线程切换和操作符作用
- android获取拍照图片、本地图片简单实现!
- startActivityForResult与startActivity的不同之处
- android intent.setType("type");的含义
- Android的录像实现
- 手把手教你做视频播放器(三)-展示视频列表
- [Android学习]JSON的三种解析方式
- 深入了解Bundle和Map
- android adb 启动特定activity
- android 购物车 listview嵌套问题
- android的fragment使用中static静态fragment实例遇到的坑
- android获取唯一标识符
- 【Android异常】The specified child already has a parent. You must call removeView() on the child's paren
- Android下OpenCV学习之-opencv读图
