border-radius圆角
2016-05-25 11:14
183 查看
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
div{width: 200px;height: 200px;border:1px solid green;margin:20px;}
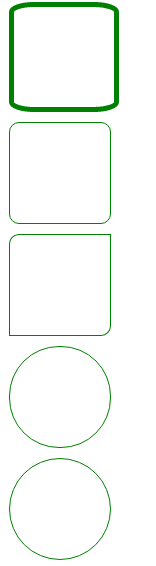
div:nth-child(1){
width: 200px;
height: 200px;
border: 10px solid green;
border-radius: 50px/20px;
}
div:nth-child(2){
border-radius: 20px;
}
div:nth-child(3){
border-radius: 20px 0;
}
div:nth-child(4){
border-radius: 100px;
}
div:nth-child(5){
border-radius: 50%;
}
div:nth-child(6){
border-radius: 50% 0;
}
div:nth-child(7){
border-radius: 100px 0;
}
div:nth-child(8){
border-radius: 200px 0 0 0;
}
div:nth-child(9){
border-radius: 100px 100px 0 0;
height:100px;
}
div:nth-child(10){
border-radius: 50px;
height:100px;
}
div:nth-child(11){
border-radius:50%;
height:100px;
}
</style>
</head>
<body>
<div></div><div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>

相关文章推荐
- Nginx、Tomcat、SSL、双向认证
- URIEncoding和useBodyEncodingForURI区别
- 浅谈java中的TreeSet中的排序方式
- 表与数组
- 也谈Code Review
- ActiveMQ 设置预取数据大小
- 实用知识:FMDB使用示例(常用)
- memcached分布式实现原理
- JavaScript概述
- 从用户浏览器输入url到用户看到页面结果的过程,发生了什么事情?
- IOS(CGGeometry)几何类方法总结
- 判断网络是否连接
- jar
- 喜马拉雅案列
- go并发
- springMVC上传
- scp 是我小看了你-基于密钥传输! 推荐
- 前端程序员必知的30个Chrome扩展
- Cause: java.sql.SQLException: Connection is read-only. Queries leading to data modification are not
- Postgresql判断表是否存在
