Android开发实例之miniTwitter登录界面的实现
2016-05-24 20:17
681 查看
本文要演示的Android开发实例是如何完成一个Android中的miniTwitter登录界面,下面将分步骤讲解怎样实现图中的界面效果,让大家都能轻松的做出美观的登录界面。
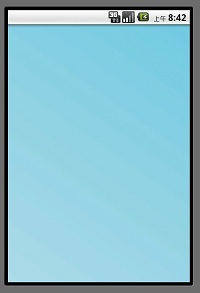
miniTwitter登录界面效果图
先贴上最终要完成的效果图:

miniTwitter登录界面的布局分析
首先由界面图分析布局,基本可以分为三个部分,下面分别讲解每个部分。
第一部分是一个带渐变色背景的LinearLayout布局,关于背景渐变色就不再贴代码了,效果如下图所示:

第二部分,红色线区域内,包括1,2,3,4 如图所示:

红色的1表示的是一个带圆角且背景色为#55FFFFFF(淡蓝色)的RelativeLayout布局,代码如下:
XML/HTML代码
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#55FFFFFF" />
<!-- 设置圆角
注意: bottomRightRadius是左下角而不是右下角 bottomLeftRadius右下角-->
<corners android:topLeftRadius="10dp" android:topRightRadius="10dp"
android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp"/>
</shape>
solid表示填充色,这里填充的是淡蓝色。corners是设置圆角。
dp (即dip,device independent pixels)设备独立像素:这个和设备硬件有关,一般我们为了支持WVGA、HVGA和QVGA ,不依赖像素。在android上开发的程序将会在不同分辨率的手机上运行。为了让程序外观不至于相差太大,所以引入了dip的概念。比如定义一个矩形10 x 10dip. 在分辨率为160dpi 的屏上,比如G1,正好是10 x 10像素。 而在240 dpi 的屏,则是15 x 15 像素。换算公式为 pixs = dips * (density/160)。density
就是屏的分辨率。
然后RelativeLayou的background引用此drawable,具体RelativeLayout设置如下:
XML/HTML代码
<RelativeLayout
android:id="@+id/login_div"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="15dip"
android:layout_margin="15dip"
android:background="@drawable/background_login_div_bg"
>
</RelativeLayout>
padding 是指内边距(也就是指内容与边框的距离),layout_margin为外边距(它的上一层与边框的距离)。
接下来是区域2,为账号的文本和输入框,首先是账号的文本,代码如下:
XML/HTML代码
<TextView
android:id="@+id/login_user_input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="5dp"
android:text="@string/login_label_username"
style="@style/normalText"/>
android:layout_alignParentTop 这里表示此TextView的位置处于顶部
android:layout_marginTop="5dp" 这里表示此TextView的边框与RelativeLayout的顶部边框距离有5dp
这里需要对这个TextView设置下字体颜色和字体大小,定义在res/style.xml里面:
XML/HTML代码
<style name="normalText" parent="@android:style/TextAppearance">
<item name="android:textColor">#444</item>
<item name="android:textSize">14sp</item>
</style>
定义账号的输入框,如下:
XML/HTML代码
<EditText
android:id="@+id/username_edit"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/login_username_hint"
android:layout_below="@id/login_user_input"
android:singleLine="true"
android:inputType="text"/>
android:hint 输入框里面的提示文字,android:layout_below这里是设置为在账号的文本框的下面,android:singleLine 为单行输入(即你输入回车的时候不会在换行了),android:inputType这里text表示输入的类型为文本。
区域3是密码文本和输入框,同区域2,代码如下:
XML/HTML代码
<TextView
android:id="@+id/login_password_input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/username_edit"
android:layout_marginTop="3dp"
android:text="@string/login_label_password"
style="@style/normalText"/>
<EditText
android:id="@+id/password_edit"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/login_password_input"
android:password="true"
android:singleLine="true"
android:inputType="textPassword"
/>
区域4,登录按钮:
XML/HTML代码
<Button
android:id="@+id/signin_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/password_edit"
android:layout_alignRight="@id/password_edit"
android:text="@string/login_label_signin"
android:background="@drawable/blue_button"
/>
第三部分:底下的文字和两张图片,分别标记了1,2,3,4:

区域1:还是一个RelativeLayout,但这里设置的很简单,代码如下:
XML/HTML代码
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</RelativeLayout>
区域2:"没有账号?注册"这几个文字定义在string里面,包含了一个<a>标签:
XML/HTML代码
<string name="login_register_link">没有帐号? <a href="#" mce_href="#">注册</a></string>
定义如下:
XML/HTML代码
<TextView android:id="@+id/register_link"
android:text="@string/login_register_link"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:textColor="#888"
android:textColorLink="#FF0066CC"
/>
TextView是支持简单的html标签的,如<a>标签,但并不是支持所有标签,支持更复杂的html标签得用webView组件。
android:textColorLink是设置文字链接的颜色. 虽然TextView支持<a>标签,但是这里是不能点此链接的,不要被假象迷惑。
区域3是一直猫的卡通图片,貌似有点丑,将就下吧:
XML/HTML代码
<ImageView android:id="@+id/miniTwitter_logo"
android:src="@drawable/cat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginRight="25dp"
android:layout_marginLeft="10dp"
android:layout_marginBottom="25dp"
/>
android:layout_alignParentRight="true" 位于layout的最右边
android:layout_alignParentBottom="true" 位于layout的最底部
android:layout_marginRight="25dp" 该imageView的边框距离layout边框有25dp,其他的margin类似。
区域4 是一个带文字的图片的ImageView:
XML/HTML代码
<ImageView android:src="@drawable/logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/miniTwitter_logo"
android:layout_alignBottom="@id/miniTwitter_logo"
android:paddingBottom="8dp"
/>
android:layout_toLeftOf="@id/miniTwitter_logo" 在那个小猫ImageView的左边(水平位置)
android:layout_alignBottom="@id/miniTwitter_logo" 这里意思是这两个ImageView(区域3和区域4)下边缘对齐
android:paddingBottom="8dp" 图片距离ImageView底部边框8dp,也就是将图片上抬个8dp
实现miniTwitter登陆界面的具体步骤
具体步骤如下:
第一步:一些字符串定义
/miniTwitterLoginDemo/res/values/strings.xml
XML/HTML代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, LoginActivity!</string>
<string name="login_label_username">帐号</string>
<string name="login_label_password">密码</string>
<string name="login_label_signin">登 录</string>
<string name="login_status_logging_in">登录中...</string>
<string name="login_username_hint">Email或手机号</string>
<string name="login_register_link">没有帐号? <a href="#" mce_href="#">注册</a></string>
<string name="app_name">miniTwitter</string>
</resources>
第二步:
/miniTwitterLoginDemo/res/values/style.xml
XML/HTML代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="normalText" parent="@android:style/TextAppearance">
<item name="android:textColor">#444</item>
<item name="android:textSize">14sp</item>
</style>
</resources>
第三步:背景色为渐变色
/miniTwitterLoginDemo/res/drawable-mdpi/background_login.xml
XML/HTML代码
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#FFACDAE5"
android:endColor="#FF72CAE1"
android:angle="45"
/>
</shape>
第四步:背景色味淡蓝色且为圆角
/miniTwitterLoginDemo/res/drawable-mdpi/background_login_div_bg.xml
XML/HTML代码
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#55FFFFFF" />
<!-- 设置圆角
注意: bottomRightRadius是左下角而不是右下角 bottomLeftRadius右下角-->
<corners android:topLeftRadius="10dp" android:topRightRadius="10dp"
android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp"/>
</shape>
第五步:
/miniTwitterLoginDemo/res/layout/login.xml
XML/HTML代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/background_login">
<!-- padding 内边距 layout_margin 外边距
android:layout_alignParentTop 布局的位置是否处于顶部 -->
<RelativeLayout
android:id="@+id/login_div"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="15dip"
android:layout_margin="15dip"
android:background="@drawable/background_login_div_bg"
>
<!-- 账号 -->
<TextView
android:id="@+id/login_user_input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="5dp"
android:text="@string/login_label_username"
style="@style/normalText"/>
<EditText
android:id="@+id/username_edit"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/login_username_hint"
android:layout_below="@id/login_user_input"
android:singleLine="true"
android:inputType="text"/>
<!-- 密码 text -->
<TextView
android:id="@+id/login_password_input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/username_edit"
android:layout_marginTop="3dp"
android:text="@string/login_label_password"
style="@style/normalText"/>
<EditText
android:id="@+id/password_edit"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/login_password_input"
android:password="true"
android:singleLine="true"
android:inputType="textPassword"
/>
<!-- 登录button -->
<Button
android:id="@+id/signin_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/password_edit"
android:layout_alignRight="@id/password_edit"
android:text="@string/login_label_signin"
android:background="@drawable/blue_button"
/>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TextView android:id="@+id/register_link"
android:text="@string/login_register_link"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:textColor="#888"
android:textColorLink="#FF0066CC"
/>
<ImageView android:id="@+id/miniTwitter_logo"
android:src="@drawable/cat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginRight="25dp"
android:layout_marginLeft="10dp"
android:layout_marginBottom="25dp"
/>
<ImageView android:src="@drawable/logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/miniTwitter_logo"
android:layout_alignBottom="@id/miniTwitter_logo"
android:paddingBottom="8dp"
/>
</RelativeLayout>
</LinearLayout>
第七步:
/miniTwitterLoginDemo/src/com/mytwitter/acitivity/LoginActivity.java
这里要注意的是,该Activity是无标题的,设置无标题需要在setContentView之前设置,否则会报错。
Java代码
package com.mytwitter.acitivity;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
public class LoginActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.login);
}
}
到此,Android中的miniTwitter登录界面的制作就介绍完毕了,是不是做出不错的登录界面并不算难呢?
miniTwitter登录界面效果图
先贴上最终要完成的效果图:

miniTwitter登录界面的布局分析
首先由界面图分析布局,基本可以分为三个部分,下面分别讲解每个部分。
第一部分是一个带渐变色背景的LinearLayout布局,关于背景渐变色就不再贴代码了,效果如下图所示:

第二部分,红色线区域内,包括1,2,3,4 如图所示:

红色的1表示的是一个带圆角且背景色为#55FFFFFF(淡蓝色)的RelativeLayout布局,代码如下:
XML/HTML代码
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#55FFFFFF" />
<!-- 设置圆角
注意: bottomRightRadius是左下角而不是右下角 bottomLeftRadius右下角-->
<corners android:topLeftRadius="10dp" android:topRightRadius="10dp"
android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp"/>
</shape>
solid表示填充色,这里填充的是淡蓝色。corners是设置圆角。
dp (即dip,device independent pixels)设备独立像素:这个和设备硬件有关,一般我们为了支持WVGA、HVGA和QVGA ,不依赖像素。在android上开发的程序将会在不同分辨率的手机上运行。为了让程序外观不至于相差太大,所以引入了dip的概念。比如定义一个矩形10 x 10dip. 在分辨率为160dpi 的屏上,比如G1,正好是10 x 10像素。 而在240 dpi 的屏,则是15 x 15 像素。换算公式为 pixs = dips * (density/160)。density
就是屏的分辨率。
然后RelativeLayou的background引用此drawable,具体RelativeLayout设置如下:
XML/HTML代码
<RelativeLayout
android:id="@+id/login_div"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="15dip"
android:layout_margin="15dip"
android:background="@drawable/background_login_div_bg"
>
</RelativeLayout>
padding 是指内边距(也就是指内容与边框的距离),layout_margin为外边距(它的上一层与边框的距离)。
接下来是区域2,为账号的文本和输入框,首先是账号的文本,代码如下:
XML/HTML代码
<TextView
android:id="@+id/login_user_input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="5dp"
android:text="@string/login_label_username"
style="@style/normalText"/>
android:layout_alignParentTop 这里表示此TextView的位置处于顶部
android:layout_marginTop="5dp" 这里表示此TextView的边框与RelativeLayout的顶部边框距离有5dp
这里需要对这个TextView设置下字体颜色和字体大小,定义在res/style.xml里面:
XML/HTML代码
<style name="normalText" parent="@android:style/TextAppearance">
<item name="android:textColor">#444</item>
<item name="android:textSize">14sp</item>
</style>
定义账号的输入框,如下:
XML/HTML代码
<EditText
android:id="@+id/username_edit"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/login_username_hint"
android:layout_below="@id/login_user_input"
android:singleLine="true"
android:inputType="text"/>
android:hint 输入框里面的提示文字,android:layout_below这里是设置为在账号的文本框的下面,android:singleLine 为单行输入(即你输入回车的时候不会在换行了),android:inputType这里text表示输入的类型为文本。
区域3是密码文本和输入框,同区域2,代码如下:
XML/HTML代码
<TextView
android:id="@+id/login_password_input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/username_edit"
android:layout_marginTop="3dp"
android:text="@string/login_label_password"
style="@style/normalText"/>
<EditText
android:id="@+id/password_edit"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/login_password_input"
android:password="true"
android:singleLine="true"
android:inputType="textPassword"
/>
区域4,登录按钮:
XML/HTML代码
<Button
android:id="@+id/signin_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/password_edit"
android:layout_alignRight="@id/password_edit"
android:text="@string/login_label_signin"
android:background="@drawable/blue_button"
/>
第三部分:底下的文字和两张图片,分别标记了1,2,3,4:

区域1:还是一个RelativeLayout,但这里设置的很简单,代码如下:
XML/HTML代码
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</RelativeLayout>
区域2:"没有账号?注册"这几个文字定义在string里面,包含了一个<a>标签:
XML/HTML代码
<string name="login_register_link">没有帐号? <a href="#" mce_href="#">注册</a></string>
定义如下:
XML/HTML代码
<TextView android:id="@+id/register_link"
android:text="@string/login_register_link"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:textColor="#888"
android:textColorLink="#FF0066CC"
/>
TextView是支持简单的html标签的,如<a>标签,但并不是支持所有标签,支持更复杂的html标签得用webView组件。
android:textColorLink是设置文字链接的颜色. 虽然TextView支持<a>标签,但是这里是不能点此链接的,不要被假象迷惑。
区域3是一直猫的卡通图片,貌似有点丑,将就下吧:
XML/HTML代码
<ImageView android:id="@+id/miniTwitter_logo"
android:src="@drawable/cat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginRight="25dp"
android:layout_marginLeft="10dp"
android:layout_marginBottom="25dp"
/>
android:layout_alignParentRight="true" 位于layout的最右边
android:layout_alignParentBottom="true" 位于layout的最底部
android:layout_marginRight="25dp" 该imageView的边框距离layout边框有25dp,其他的margin类似。
区域4 是一个带文字的图片的ImageView:
XML/HTML代码
<ImageView android:src="@drawable/logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/miniTwitter_logo"
android:layout_alignBottom="@id/miniTwitter_logo"
android:paddingBottom="8dp"
/>
android:layout_toLeftOf="@id/miniTwitter_logo" 在那个小猫ImageView的左边(水平位置)
android:layout_alignBottom="@id/miniTwitter_logo" 这里意思是这两个ImageView(区域3和区域4)下边缘对齐
android:paddingBottom="8dp" 图片距离ImageView底部边框8dp,也就是将图片上抬个8dp
实现miniTwitter登陆界面的具体步骤
具体步骤如下:
第一步:一些字符串定义
/miniTwitterLoginDemo/res/values/strings.xml
XML/HTML代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, LoginActivity!</string>
<string name="login_label_username">帐号</string>
<string name="login_label_password">密码</string>
<string name="login_label_signin">登 录</string>
<string name="login_status_logging_in">登录中...</string>
<string name="login_username_hint">Email或手机号</string>
<string name="login_register_link">没有帐号? <a href="#" mce_href="#">注册</a></string>
<string name="app_name">miniTwitter</string>
</resources>
第二步:
/miniTwitterLoginDemo/res/values/style.xml
XML/HTML代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="normalText" parent="@android:style/TextAppearance">
<item name="android:textColor">#444</item>
<item name="android:textSize">14sp</item>
</style>
</resources>
第三步:背景色为渐变色
/miniTwitterLoginDemo/res/drawable-mdpi/background_login.xml
XML/HTML代码
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#FFACDAE5"
android:endColor="#FF72CAE1"
android:angle="45"
/>
</shape>
第四步:背景色味淡蓝色且为圆角
/miniTwitterLoginDemo/res/drawable-mdpi/background_login_div_bg.xml
XML/HTML代码
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#55FFFFFF" />
<!-- 设置圆角
注意: bottomRightRadius是左下角而不是右下角 bottomLeftRadius右下角-->
<corners android:topLeftRadius="10dp" android:topRightRadius="10dp"
android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp"/>
</shape>
第五步:
/miniTwitterLoginDemo/res/layout/login.xml
XML/HTML代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/background_login">
<!-- padding 内边距 layout_margin 外边距
android:layout_alignParentTop 布局的位置是否处于顶部 -->
<RelativeLayout
android:id="@+id/login_div"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="15dip"
android:layout_margin="15dip"
android:background="@drawable/background_login_div_bg"
>
<!-- 账号 -->
<TextView
android:id="@+id/login_user_input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="5dp"
android:text="@string/login_label_username"
style="@style/normalText"/>
<EditText
android:id="@+id/username_edit"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/login_username_hint"
android:layout_below="@id/login_user_input"
android:singleLine="true"
android:inputType="text"/>
<!-- 密码 text -->
<TextView
android:id="@+id/login_password_input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/username_edit"
android:layout_marginTop="3dp"
android:text="@string/login_label_password"
style="@style/normalText"/>
<EditText
android:id="@+id/password_edit"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/login_password_input"
android:password="true"
android:singleLine="true"
android:inputType="textPassword"
/>
<!-- 登录button -->
<Button
android:id="@+id/signin_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/password_edit"
android:layout_alignRight="@id/password_edit"
android:text="@string/login_label_signin"
android:background="@drawable/blue_button"
/>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TextView android:id="@+id/register_link"
android:text="@string/login_register_link"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:textColor="#888"
android:textColorLink="#FF0066CC"
/>
<ImageView android:id="@+id/miniTwitter_logo"
android:src="@drawable/cat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginRight="25dp"
android:layout_marginLeft="10dp"
android:layout_marginBottom="25dp"
/>
<ImageView android:src="@drawable/logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/miniTwitter_logo"
android:layout_alignBottom="@id/miniTwitter_logo"
android:paddingBottom="8dp"
/>
</RelativeLayout>
</LinearLayout>
第七步:
/miniTwitterLoginDemo/src/com/mytwitter/acitivity/LoginActivity.java
这里要注意的是,该Activity是无标题的,设置无标题需要在setContentView之前设置,否则会报错。
Java代码
package com.mytwitter.acitivity;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
public class LoginActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.login);
}
}
到此,Android中的miniTwitter登录界面的制作就介绍完毕了,是不是做出不错的登录界面并不算难呢?
相关文章推荐
- Android OpenGL20 setIdentityM,translateM,rotateM,multiplyMV等方法
- Android 解决中文参数传递到服务器乱码问题
- 图片缓存之内存缓存技术LruCache,软引用
- Android SERVICE后台服务进程的守护
- Android 使用intent打开手机自带应用播放视频,音频,文档,还有打开应用市场
- Android 双进程Service常驻后台,无惧“一键清理”
- Android ndk cannot locate symbol "atof" referenced by的解决方法
- Android之broadcast
- 一些常见的Android运行失败原因
- Android中从service中向另外一个应用包跳转的问题
- Android系统性能调优工具介绍
- Android客户端接收PC端UDP广播
- Android Fragment 深入理解
- Android 传感器大全
- Android显示assets目录下的图片
- 安卓5.0 沉浸式状态栏
- Android减少内存泄漏之静态内部类的使用
- android studio没有创建Android项目的选项,打开已有android studio项目无法运行的问题
- Android20之外部存储
- 基于Cordova的android项目入门
