CSS -webkit-gradient 属性简介
2016-05-24 18:07
465 查看
关于渐变
渐变是一种应用于平面的视觉效果,可以从一种颜色逐渐地转变成另外一种颜色,故可以创建类似于彩虹的效果渐变可以应用在任何可以使用图片的地方。例如,您可以指定一个这么一个渐变:顶部的颜色是红色,中间的是蓝色,底部为黄色来作为div的背景色。渐变通过-webkit-gradient方法实现,可以用来代替图片URL。在webkit核心浏览器下(Safari4+, Chrome),有两种类型的渐变,线性的和径向的。您还可以指定多个中间过渡色,此称之为color stops.
基本语法
webkit内核的safari、 Chrome的Linear Gradients (线性渐变) 基本语法:background:-webkit-gradient(type,x1 y1, x2 y2, from(开始颜色值),to(结束颜色值), [color-stop(偏移量小数,停靠颜色值),…] );
-webkit-gradient是background的一个属性值;
第一组参数type(类型)是渐变的类型,可以是线性渐变(linear)或是径向渐变(radial);
第二组参数是x1 y1, x2 y2,渐变图像中渐变的起始点start_point(x1,x2)和渐变图像中渐变的结束点end_point(x2,y2)。x1,x2,y1,y2的取值范围为0%-100%,当x1,x2,y1,y2取值为极值的时候,x1和x2可以取值left(或0%)或right(或100%),,y1和y2可以取值top(或0%)或bottom(或100%);
当x1等于x2,y1不等于y2,实现垂直渐变,调整y1,y2的值可以调整渐变半径大小;
当y1等于y2,x1不等于x2,实现水平渐变,调整x1,x2的值可以调整渐变半径大小;
当y1不等于y2,x1不等于x2,实现角度渐变,当x1,x2,y1,y2取值为极值的时候接近垂直渐变或水平渐变;
当x1等于x2,y1等于y2,实现没有渐变,取from色,即“ from(颜色值) ”;
实现垂直渐变和水平渐变渐变时,x1和x2可以最简单的取值是left(或0%)或right(或100%),y1和y2可以最简单的取值是top(或0%)或bottom(或100%);
from(开始颜色值),to(结束颜色值)是两个渐变颜色值;
[color-stop(偏移量<小数>,停靠颜色值),…]:可以使用多个color-stop,如果渐变只有2个颜色,那么可以不使用该参数;偏移量必须为小数,如果偏移量>=1,那么该color-stop相当于无效;color-stop()就是过渡点,这些过渡点有两个参数,一个是点的位置,另外一个是过渡点的颜色。
创建线性渐变
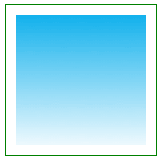
由蓝色至白色的线性渐变:.linear{width:130px; height:130px; border:1px solid green; padding:10px; background:-webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff)); -webkit-background-origin:padding; -webkit-background-clip:content;}
<div class="linear"></div>上面示例代码实现的效果如下截图:

创建径向渐变
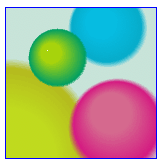
径向渐变也可以称为放射状渐变,常用来形成环状效果,晕状效果等。如下示例代码:.radial{
display:block;
width:150px;
height:150px;
border:1px solid blue;
background-image:-webkit-gradient(radial, 45 45, 10, 52 50, 30, from(#A7D30C), to(rgba(1,159,98,0)), color-stop(90%, #019F62)),
-webkit-gradient(radial, 105 105, 20, 112 120, 50, from(#ff5f98), to(rgba(255,1,136,0)), color-stop(75%, #ff0188)),
-webkit-gradient(radial, 95 15, 15, 102 20, 40, from(#00c9ff), to(rgba(0,201,255,0)), color-stop(80%, #00b5e2)),
-webkit-gradient(radial, 0 150, 50, 0 140, 90, from(#f4f201), to(rgba(228, 199,0,0)), color-stop(80%, #e4c700));
}
<div class="radial"></div>上面代码结果如下:

指定过渡颜色点
即使用color-stop方法创建色标点。含有两个参数,第一个参数表示渐变点的在整个渐变范围内的位置,以小数表示;第二个参数为颜色,可以使用RGBA的形式表示,这样可以指定颜色的透明度。使用color-stop指定过渡点或称为色标点时,渐变的开始(from())以及结束(to())颜色都是可以省略的。您可以参见下面的实例,第一个有from()以及end()的渐变,第二个没有from()以及stop()。
使用from()以及to()方法
body {
background: -webkit-gradient(linear, left top, left bottom, from(#ff0), color-stop(0.5, orange), to(rgb(255, 0, 0)));
}上面代码结果如下:

不指定起始颜色与结束颜色
background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0.40, #ff0), color-stop(0.5, orange), color-stop(0.60, rgb(255, 0, 0)));
结果如下,截自Safari 4浏览器:

参考文章
CSS gradient渐变之webkit核心浏览器下的使用http://www.zhangxinxu.com/wordpress/?p=734
相关文章推荐
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- 盒子模型
- CSS选择器
- CSS样式优先权
- [css] line-height 百分比单位和数值单位的区别
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
- rem : web app适配的秘密武器
- 设计更快的网页(三):字体和 CSS 调整
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
- BS项目中的CSS架构_仅加载自己需要的CSS
- 很不错的 CSS Hack 又学了一招
- 发一个css比较清爽的写法
- CSS expression控制图片自动缩放效果代码[兼容 IE,Firefox]
- css布局网页水平居中常用方法
- CSS经典技巧十则第1/2页
- css 兼容性问题this.style.cursor=''hand''
