实现淘宝商品详情页面的viewPager滑动到最后一张图片跳转的功能
2016-05-24 17:17
1236 查看
之前写过仿淘宝的自定义viewGroup (点我查看)
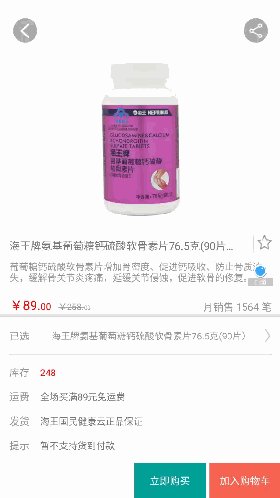
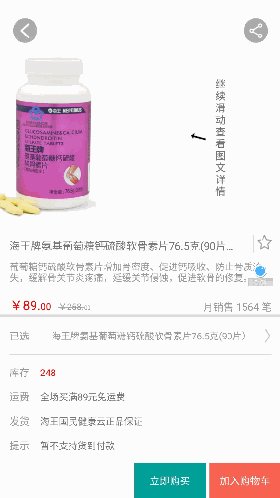
效果 请忽略渣渣转码

首先考虑滑动到最后一张要加载一张默认布局
在PagerAdapter的instantiateItem方法中判断如果是最后一张就显示默认布局
goods_top_viewpager_adapter_hint 的布局为
需要注意设置text的android:ems=”1”,这个属性是让字体每行显示一个
ok到了这一步Ui基本实现了
实现滑动到最后一张的跳转功能
相信你马上会想到在OnPageChangeListener 里边去实现业务逻辑
首先在构造函数里边传递2个值
第一个参数是判断能否跳转
第二个参数是跳转执行的线程
2.在下边这个函数里 ,如果手指离开屏幕并且当前item是最后一个就让canJump=true
3.在这里设置最后一个页面全部显示出来也可以跳转
4.接着在onPageScrolled里去通过positionOffset(0~1之间)去设置能否开始执行跳转,当然也可以用positionOffsetPixels去判断
//执行旋转动画开始 下边的代码是控制箭头旋转动画 需要注意的是:当第一个旋转未完成前让第二个不能执行动画
ok到这里一个防淘宝的功能就实现了吗?
5.最后需要注意在使用的时候,当执行跳转后要设置当前的item为你的图片的最后一张(既隐藏默认的加载item)
效果 请忽略渣渣转码

首先考虑滑动到最后一张要加载一张默认布局
在PagerAdapter的instantiateItem方法中判断如果是最后一张就显示默认布局
@Override
public Object instantiateItem(ViewGroup container, int position) {
if (position < imgUrls.size()) {
ImageView imageView = new ImageView(container.getContext());
GlobalApplication.getApp().getImageLoader()
.displayImage(imgUrls.get(position), imageView, GlobalApplication.getApp().getOptions());
container.addView(imageView);
return imageView;
} else {
View hintView = LayoutInflater.from(container.getContext())
.inflate(R.layout.goods_top_viewpager_adapter_hint, container, false);
imageView = (ImageView) hintView.findViewById(R.id.iv_hint);
textView = (TextView) hintView.findViewById(R.id.tv_hint);
container.addView(hintView);
return hintView;
}
}goods_top_viewpager_adapter_hint 的布局为
需要注意设置text的android:ems=”1”,这个属性是让字体每行显示一个
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/bg_color" android:gravity="center_vertical" android:orientation="horizontal"> <ImageView android:id="@+id/iv_hint" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="@dimen/dp6" android:src="@mipmap/arrows_left" tools:ignore="RtlHardcoded"/> <TextView android:id="@+id/tv_hint" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="@dimen/dp10" android:ems="1" android:text="继续滑动查看图文详情" tools:ignore="RtlHardcoded"/> </LinearLayout>
ok到了这一步Ui基本实现了
实现滑动到最后一张的跳转功能
相信你马上会想到在OnPageChangeListener 里边去实现业务逻辑
首先在构造函数里边传递2个值
第一个参数是判断能否跳转
第二个参数是跳转执行的线程
/**
* @param lastIndex 最后一页的索引
* @param command 事件触发时你想要做的事情
*/
public LastPageJumpListener(int lastIndex, Runnable command) {
this.lastIndex = lastIndex;
this.command = command;
}2.在下边这个函数里 ,如果手指离开屏幕并且当前item是最后一个就让canJump=true
@Override
public void onPageScrollStateChanged(int state) {
// 判断是否是划动状态且是最后一页
canJump = (state == ViewPager.SCROLL_STATE_SETTLING && curPosition == lastIndex);
}3.在这里设置最后一个页面全部显示出来也可以跳转
@Override
public void onPageSelected(int position) {
curPosition = position;
//最后一个页面选中也能跳转
if (position == lastIndex + 1) {
command.run();
canJump = false;
}
}4.接着在onPageScrolled里去通过positionOffset(0~1之间)去设置能否开始执行跳转,当然也可以用positionOffsetPixels去判断
//执行旋转动画开始 下边的代码是控制箭头旋转动画 需要注意的是:当第一个旋转未完成前让第二个不能执行动画
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
//当最后一页往后划动的时候触发该事件
if (position == lastIndex) {
if (positionOffset > 0.3) {
if (canJump) {
command.run();
// 事件执行一次后进行重置,避免事件多次触发
canJump = false;
}
//执行旋转动画开始
if (isObjAnmatitor) {
isObjAnmatitor = false;
ObjectAnimator animator = ObjectAnimator.ofFloat(goodsTopPagerAdapter.imageView, "rotation", 0f, 180f);
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
goodsTopPagerAdapter.textView.setText("释放滑动查看图文详情");
isObjAnmatitor2 = true;
}
});
animator.setDuration(800).start();
}
} else if (positionOffset <= 0.3 && positionOffset > 0) {
if (isObjAnmatitor2) {
isObjAnmatitor2 = false;
ObjectAnimator animator = ObjectAnimator.ofFloat(goodsTopPagerAdapter.imageView, "rotation", 180f, 360f);
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
goodsTopPagerAdapter.textView.setText("继续滑动查看图文详情");
isObjAnmatitor = true;
}
});
animator.setDuration(800).start();
}
}
//执行旋转动画结束
}
}ok到这里一个防淘宝的功能就实现了吗?
5.最后需要注意在使用的时候,当执行跳转后要设置当前的item为你的图片的最后一张(既隐藏默认的加载item)
mViewPager.addOnPageChangeListener(new LastPageJumpListener(goodsTopPagerAdapter.getCount() - 2, new Runnable() {
@Override
public void run() {
showListener.fragmentShow();
mViewPager.setCurrentItem(goodsTopPagerAdapter.getCount() - 2);
}
}));
相关文章推荐
- Android App开发中ViewPager组件的入门使用教程
- 使用ViewPager实现高仿launcher左右拖动效果
- Android App中用Handler实现ViewPager页面的自动切换
- Android应用中使用ViewPager实现类似QQ的界面切换效果
- Android中ViewPager组件的基本用法及实现图片切换的示例
- 灵活使用Android中ActionBar和ViewPager切换页面
- Android实现千变万化的ViewPager切换动画
- Android中viewPager使用指南
- Android 使用 ViewPager循环广告位的实现
- Android中ViewPager实现滑动指示条及与Fragment的配合
- 详解Android App中ViewPager使用PagerAdapter的方法
- Android viewpager中动态添加view并实现伪无限循环的方法
- Android应用中使用ViewPager和ViewPager指示器来制作Tab标签
- Android ViewPager制作新手导航页(动态加载)
- 详解Android App中创建ViewPager组件的方法
- Android App中ViewPager与Fragment结合的一些问题解决
- 实现轮转广告带底部指示的自定义ViewPager控件
- 自定义RadioButton和ViewPager实现TabHost带滑动的页卡效果
- 实例讲解Android中ViewPager组件的一些进阶使用技巧
- Android 开发之BottomBar+ViewPager+Fragment实现炫酷的底部导航效果
