jquery 与javascript关系 ①取元素 ②操作内容 ③操作属性 ④操作 样式 ⑤ 事件 点击变色
2016-05-24 14:46
976 查看
jQuery的min版本和原版功能是一样的,min版主要应用于已经开发成的网页中,而非min版
的文件比较大,里面有整洁的代码书写规范和注释,主要应用于脚本开发过程当中。
JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3
,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后
续版本将不再支持IE6/7/8浏览器。jQuery能够使用户的html页面保持代码和html内容分离
,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,
做得更多)。jQuery是免费、开源的,使用MIT许可协议。
jQuery,顾名思义,也就是JavaScript和查询(Query),即是辅助JavaScript开发的库。
1,引入Jquery
①取元素: js方式和jquery方式
②操作内容 ③操作属性 ④操作样式 ⑤点击事件 点击变色 checkbox下多选中要用for循环遍历

的文件比较大,里面有整洁的代码书写规范和注释,主要应用于脚本开发过程当中。
JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3
,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后
续版本将不再支持IE6/7/8浏览器。jQuery能够使用户的html页面保持代码和html内容分离
,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,
做得更多)。jQuery是免费、开源的,使用MIT许可协议。
jQuery,顾名思义,也就是JavaScript和查询(Query),即是辅助JavaScript开发的库。
1,引入Jquery
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- 引入jquery --> <script src="jquery-1.11.2.min.js"></script> </head> <body> </body> </html>
①取元素: js方式和jquery方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 引入jquery -->
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<div id="dv">第一个DIV</div>
<div class="v">第二个DIV</div>
<div class="v">第三个DIV</div>
<div class="v">第四个DIV</div>
<input type="text" name="uid">
</body>
<script type="text/javascript">
//一、js方式:
//①js取元素,取出来的是具体的元素对象
//1,根据Id取
//alert(document.getElementById("dv"));
//2,根据class取
//alert(document.getElementsByClassName("v"));
//3, collection 根据标签名找取到的是集合
// alert(document. getElementsByTagName('div'));
//4,根据name找 取到的是NodeList 数组
// alert(document.getElementsByName('uid'));
//二、jquery方式
//①jquery取元素,取出来的是jquery对象
$(document).ready(function(e){
//1,根据Id取
//alert($("#dv"));
//2,根据class取
//alert($(".v"));
//循环输出 根据下标取取出来的是元素,eq取取出来的是对象
// var v=$(".v");
// for (var i = 0; i < v.length; i++) {
// alert(v.eq(i)[0]);
// }
//3,Object根据标签名找取到的是对象
//alert($("div"));
//4,根据属性找的是对象 任意一个属性都可以这么取
//alert($("[name=uid]"));
})
</script>
</html>②操作内容 ③操作属性 ④操作样式 ⑤点击事件 点击变色 checkbox下多选中要用for循环遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 引入jquery -->
<script src="jquery-1.11.2.min.js"></script>
<style type="text/css">
#dv{
font-size:10px;
}
.list{
width:200px;
height: 30px;
text-align: center;
line-height: 30px;
vertical-align: middle;
background-color: green;
color:red;
}
</style>
</head>
<body>
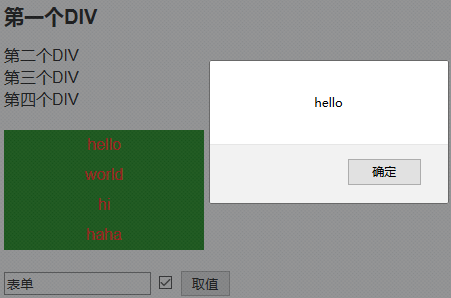
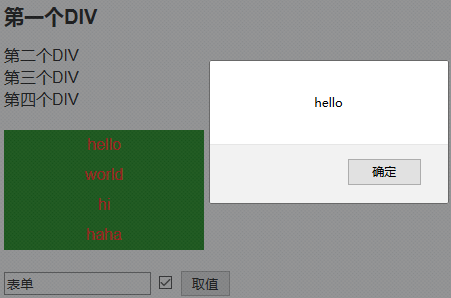
<div id="dv" name="Div"><h1>第一个DIV</h1></div>
<div class="v">第二个DIV</div>
<div class="v">第三个DIV</div>
<div class="v">第四个DIV</div>
<br/>
<div class="list">hello</div>
<div class="list">world</div>
<div class="list">hi</div>
<div class="list">haha</div>
<br/>
<input type="text" name="uid" value="表单">
<input type="checkbox" id="aa" value="hello">
<input type="button" id="box" value="取值">
</body>
<script type="text/javascript">
//一、js方式:
//①js取元素,取出来的是具体的元素对象
//1,根据Id取
//var v =document.getElementById("dv");
//2,根据class取
//alert(document.getElementsByClassName("v"));
//3, collection 根据标签名找取到的是集合
// alert(document. getElementsByTagName('div'));
//4,根据name找 取到的是NodeList 数组
//var v = document.getElementsByName('uid');
//②js操作内容
//alert(v.innerText);//获取文本内容
//alert(v.innerHTML);//获取HTMl代码
//v.innerText="hello";//赋新值hello文本
//v.innerHTML="<span style='color:red'>hello</span>";//用HTML代码把文字变色
//v[0].value="00";//注意取出来的是数组,获取或者设置表单元素的内容。
//③js操作属性
//alert (dv.getAttribute("name"));//获取属性的值
//dv.setAttribute("bb","cc");//设置属性
//dv.removeAttribute("name");//移除属性
//④js操作样式
//alert(dv.style.fontSize);//js操作样式只能是内联 不能是内部和外部样式表
//dv.style.fontSize="36px";
//修改或者设置样式,优先级最高
//⑤js里加事件在元素中要有onclick="Show()"
// function Show(div)
// {
// alert(div.innerText);
// alert("aa");
// }
//二、jquery方式
//①jquery取元素,取出来的是jquery对象
$(document).ready(function(e){
//1,根据Id取
var d=$("#dv");
//2,根据class取
//alert($(".v"));
//循环输出 根据下标取取出来的是元素,eq取取出来的是对象
// var v=$(".v");
// for (var i = 0; i < v.length; i++) {
// alert(v.eq(i)[0]);
// }
//3,Object根据标签名找取到的是对象
//alert($("div"));
//4,根据属性找的是对象 任意一个属性都可以这么取
//var bd=$("[name=uid]");
//②jquery操作内容
//alert(d.text());//获取元素的内容(文本)
//alert(d.html());//获取元素的内容(加html代码)
//d.text("改变内容");//给元素赋值
//d.html("<span style='color:red'>改变html代码</span>");//改变html代码,代码赋值 没参数是取值,有参数是赋值
//bd.val();//操作表单内容,可以取值赋值,无参取值,有参赋值,括号内双引号
//③jquery操作属性
//alert(d.attr("name"));//上面必须有var d=$("#dv");
//d.attr("jq","er");//添加设置属性
//d.removeAttr("jq");//移除属性 注意A要大写
//④jquery 操作样式
//alert(d.css("font-size"));//取样式 不仅可以取内联样式 还可以取到内部样式
//d.css("font-size","100px");//设置样式
//⑤jquery 操作事件
//1,重复一次执行一次,下面重复两次,点击后执行两次
// $("#dv").click(function(){
// alert("aa");
// })
// $("#dv").click(function(){
// alert("aa");
// })
//2,class下 点击找到该元素
// $(".v").click(function(){
// alert($(this).text());
// })
//2,菜单选中
// $(".list").click(function(){
// //让所有元素变为非选中状态
// $(".list").css("background-color","green").css("color","red");
// //让该元素变为选中状态
// $(this).css("background-color","blue");
// $(this).css("color","#FFF");
// })
//3,取checkbox选中值
$("#box").click(function(){
if($("#aa")[0].checked)
{
alert($("#aa").val());
}
else
{
alert("未选中!");
}
})
})
</script>
</html>
相关文章推荐
- handlebars+iscroll异步加载页面
- jQuery完美实现全选反选不全选
- jquery跨域3
- jquery简单插件制作(fn.extend)完整实例
- jQuery获取及设置表单input各种类型值的方法小结
- jQuery(function(){})与(function(){})(jQuery)的区别
- Jquery中的事件与动画
- jQuery+php实时获取及响应文本框输入内容的方法
- jQuery中事件与动画的总结分享
- jQuery根据表单name获取值的方法
- jquery的跨域请求
- jquery 选择器
- jQuery.extend 函数详解
- 深入理解jquery自定义动画animate()
- 深入理解jquery中的事件与动画
- jquery笔记
- JQUERY与JS的区别
- Uploadify插件批量上传图片使用方法分析
- jQuery操作鼠标事件大全
- input-color与input-checkbox元素通过jquery获取值以及设定值(input属性的取值与设定)
