Android 补间动画xml法(一)
2016-05-23 13:42
337 查看
我们不仅可以在程序中通过代码来编写一个补间动画,也可以通过xml文件来定义一个补间动画,下面通过一个具体的DEMO来学习xml补间动画的编写。
新建工程
【File】——>【new】——>【Android Application Project】命名为:11_补间动画xml
编写布局
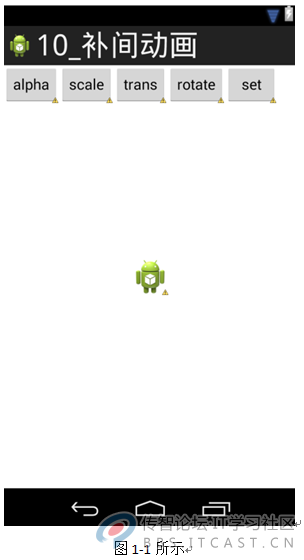
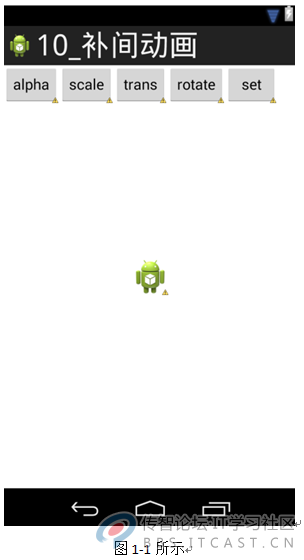
根据需求编写布局,效果如图1-1:

图1-1所示的页面与“10_补间动画”一致,在此就不展示该页面的xml代码了。下面我们要实现的是各个功能按钮的动画效果,
具体代码如下:
透明度编写
在资源文件下新建一个文件夹anim,再在该文件夹下创建一个alpha.xml文件,在该文件中定义透明度变化的动画效果,代码
如例1-1:
例1-1
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0"
android:toAlpha="1.0"
android:duration="2000"
android:repeatCount="2"
android:repeatMode="reverse">
</alpha>
复制代码
动画定义已经完成,我们接下来需要做的是:在activity中实现动画资源的加载。代码如例1-2所示:
例1-2
public void alpha(View view) {
Animation aa = AnimationUtils.loadAnimation(this, R.anim.alpha);
iv.setAnimation(aa);
}
复制代码
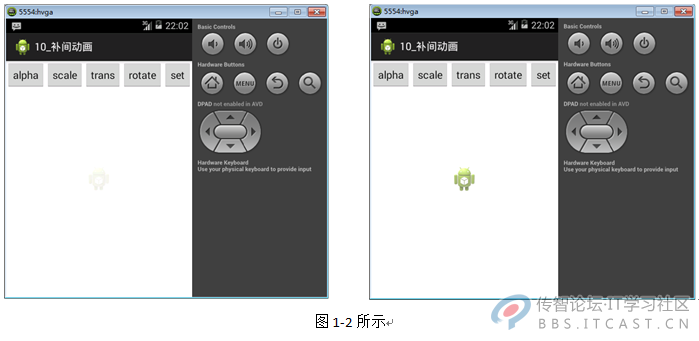
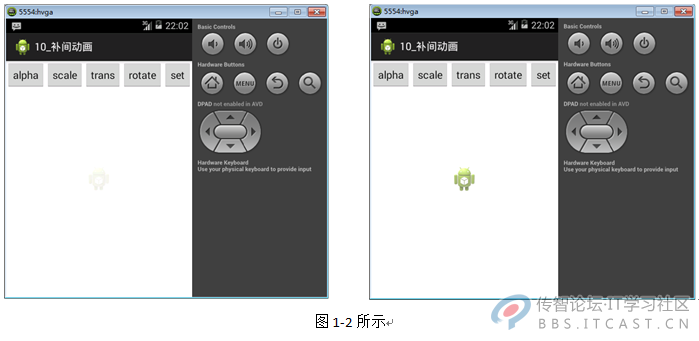
运行程序效果如图1-2所示:

旋转编写
在文件夹anim下新建一个rotate.xml文件,在该文件中定义旋转动画,代码如例1-3所示:
例1-3
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
android:repeatCount="2"
android:repeatMode="reverse">
</rotate>
复制代码
由例1-3可知:图片会以自身的中心点为原点进行旋转,若以父窗体中心点为旋转中心,需要调整代码为:
android:pivotX="50%p" android:pivotY="50%p"
在Activity编写旋转按钮的点击事件,代码如例1-4:
例1-4
public void rotate(View view){
Animation aa = AnimationUtils.loadAnimation(this, R.anim.rotate);
iv.setAnimation(aa);
}
复制代码
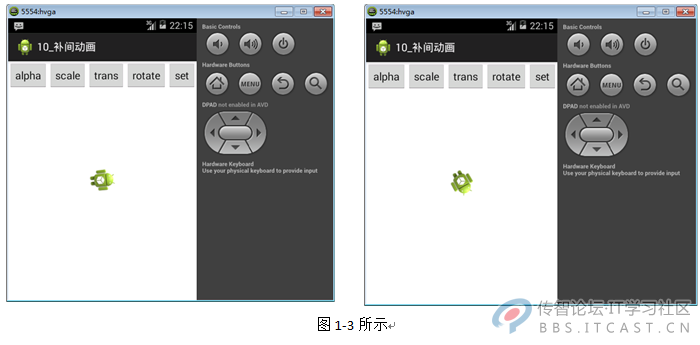
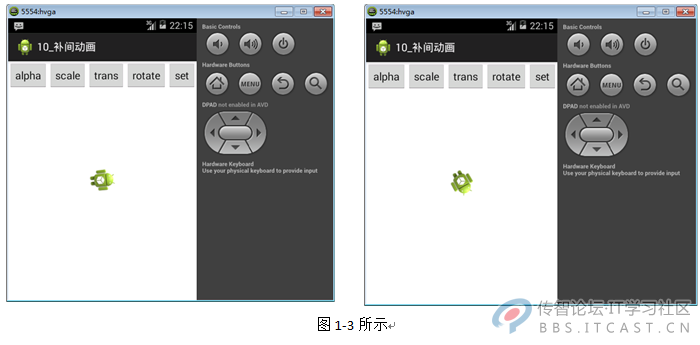
运行程序,效果如图1-3所示:

本文版权归传智播客Android培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Android培训学院
首发:http://www.itcast.cn/android/
新建工程
【File】——>【new】——>【Android Application Project】命名为:11_补间动画xml
编写布局
根据需求编写布局,效果如图1-1:

图1-1所示的页面与“10_补间动画”一致,在此就不展示该页面的xml代码了。下面我们要实现的是各个功能按钮的动画效果,
具体代码如下:
透明度编写
在资源文件下新建一个文件夹anim,再在该文件夹下创建一个alpha.xml文件,在该文件中定义透明度变化的动画效果,代码
如例1-1:
例1-1
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0"
android:toAlpha="1.0"
android:duration="2000"
android:repeatCount="2"
android:repeatMode="reverse">
</alpha>
复制代码
动画定义已经完成,我们接下来需要做的是:在activity中实现动画资源的加载。代码如例1-2所示:
例1-2
public void alpha(View view) {
Animation aa = AnimationUtils.loadAnimation(this, R.anim.alpha);
iv.setAnimation(aa);
}
复制代码
运行程序效果如图1-2所示:

旋转编写
在文件夹anim下新建一个rotate.xml文件,在该文件中定义旋转动画,代码如例1-3所示:
例1-3
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
android:repeatCount="2"
android:repeatMode="reverse">
</rotate>
复制代码
由例1-3可知:图片会以自身的中心点为原点进行旋转,若以父窗体中心点为旋转中心,需要调整代码为:
android:pivotX="50%p" android:pivotY="50%p"
在Activity编写旋转按钮的点击事件,代码如例1-4:
例1-4
public void rotate(View view){
Animation aa = AnimationUtils.loadAnimation(this, R.anim.rotate);
iv.setAnimation(aa);
}
复制代码
运行程序,效果如图1-3所示:

本文版权归传智播客Android培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Android培训学院
首发:http://www.itcast.cn/android/
相关文章推荐
- Android 自定义Toolbar/ActionBar视图左边有空白
- Android 使用google-gson处理json格式数据
- Android 关机实现
- Android Studio下JNI开发
- android xutils
- Android应用程序内存优化
- Android通过第三方登录理解oauth2.0机制
- 一种通过自动脚本抓取Android 手机log的方法
- Android开发之Activity的创建跳转及传值
- android 系统服务(service)
- Android案例
- Android动画-Drawable Animation
- 解决谷歌为Android系统提供的支持库android-support-v4。jar不能绑定查看源码的问题
- Android studio 配置出炫酷logcat颜色
- 高德地图-AndroidStadio-No implementation found for long com.autonavi.amap.mapcore.MapCore.nativeNewInsta
- Android Studio代码着色插件
- Android同步类:Mutex和Condition的使用方式
- Vungle Android和iOS SDK高级设置——方法和监听含义和对比
- Android 手机拍照适配攻略
- Android 学习笔记之十一 2048的实现分析
