分享15个优秀的 CSS 解决方案和工具
2016-05-15 22:31
645 查看
CSS 代码是很难管理,尤其是在大型项目。 样式都写在一个全局作用域里,通过复杂的选择器来指向特定的页面元素。冗余、膨胀和维护可以成为前端开发人员的一场噩梦。幸运的是我们有一些 CSS 工具来帮助开发者克服这种情况。这里集合了15款用于管理 CSS 代码的优秀的 CSS 工具,分享给大家。
您可能感兴趣的相关文章
Web 前端开发人员和设计师必读精华文章推荐
精心挑选的优秀jQuery Ajax分页插件和教程
12个让人惊叹的的创意的 404 错误页面设计
让网站动起来!12款优秀的 jQuery 动画插件
8个前沿 HTML5 & CSS3 效果【附源码下载】

Balloon.css lets you create simple tooltips with pure CSS. It requires only a few lines of CSS to work, and no JavaScript. Also keep in mind that if pseudo elements are already in use on an element, the tooltip will conflict with them resulting in potential bugs.

Hugo is a static HTML and CSS website generator written in Go. It is optimized for speed, easy use and configurability. Hugo takes a directory with content and templates and renders them into a full HTML website. Hugo relies on Markdown files with front matter for meta data. And you can run Hugo from any directory. This works well for shared hosts and other systems where you don’t have a privileged account.

Atomizer is a tool for creating Atomic CSS. Generate an Atomic stylesheet dynamically from the Atomic classes you’re actually using in your project (no unused styles!), or predeclare styles in configuration – it’s up to you. Atomizer is not opinionated, brings no CSS of its own, and integrates nicely with your favourite task runner.

Repaintless.css in a lightweight animation library that consists only of animations that don’t cause reflows and repaints of a website when used correctly. The idea for a library came after seeing the talk by Paul Lewis on animations and FLIP technique. Basic idea is to remove transition from element, not to apply it while animating. It saves user a tiny lag before animation starts and feels super smooth. To understand the concept better you can read a blog post on that or at least this quote from the post:

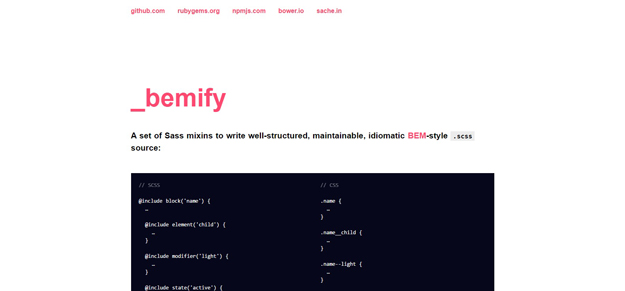
Bemify is a set of Sass mixins for writing maintainable, idiomatic, well-structured BEM-style .scss source code. It can be installed as a Ruby Gem, NPM module, or via Bower.

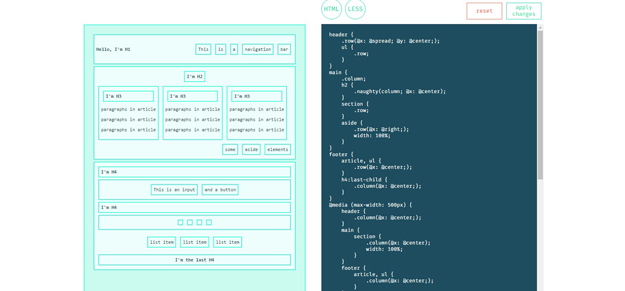
Stellar is a LESS library that helps you scaffold your web apps. It’s simple to use and supported on most modern browsers.

The featherweight responsive CSS Framework based on a 24-point system, rather than the traditional 12-point system that other frameworks use. Sometimes, 12 is just too few, especially on a high resolution screen, such as 4K – at 4K String Bean comes into its own! This gives the developer the power to divide the screen up in more finite segments providing you with greater control over the widths of content on your site, especially at higher resolutions (think HD & UHD (2K, 3K, 4K, and above).

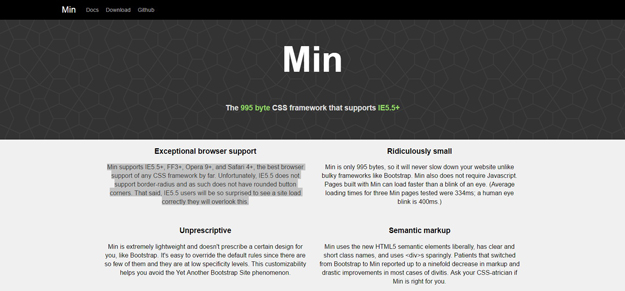
Min is a super tiny CSS framework, coming in at only 995 bytes. It has exceptional browser support and semantic markup. Min is extremely lightweight and doesn’t prescribe a certain design for you, like Bootstrap. It’s easy to override the default rules since there are so few of them and they are at low specificity levels. This customizability helps you avoid the Yet Another Bootstrap Site phenomenon.

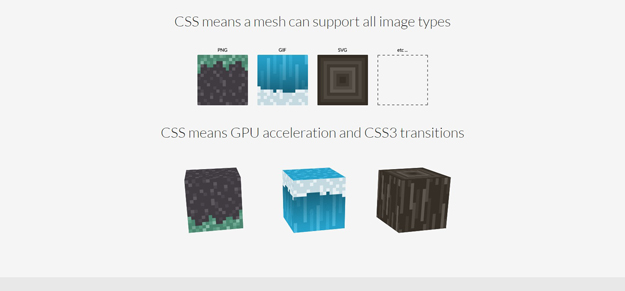
Voxel.css makes it easy to render 3D. It supports all image types and includes GPU acceleration and CSS3 transitions.

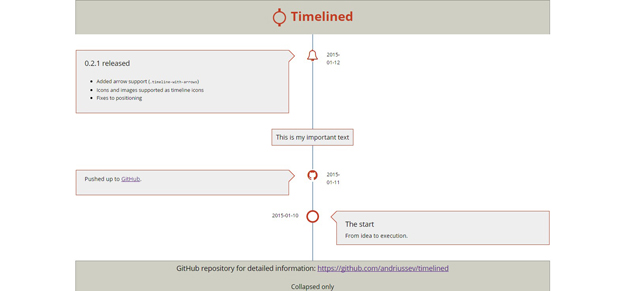
Timelined is a CSS-only vertical timeline that’s fully customizable. You can use it to create static or dynamic timelines.

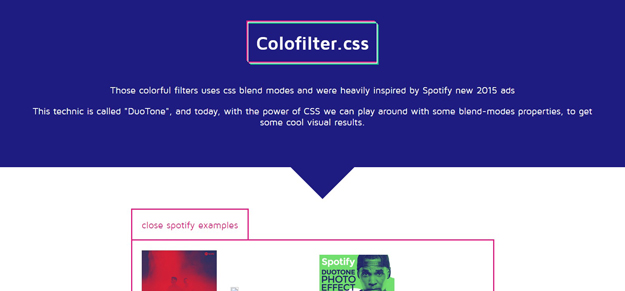
Colofilter.css lets you easily add duotone filters to photos using CSS. It’s a cool effect, but doesn’t work in every browser, so make sure you don’t use it on anything mission-critical.

UnMQ removes media queries from your CSS while preserving rules that match a hard-coded viewport. It’s useful for outputting CSS for older desktop browsers, like IE8.

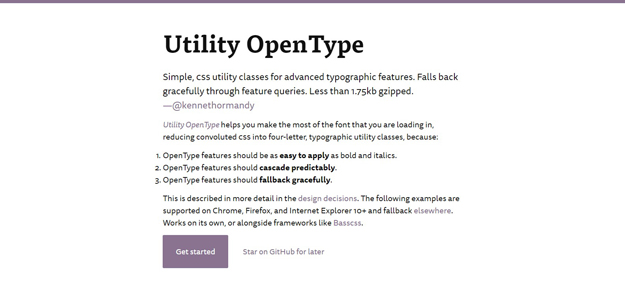
Utility OpenType offers simple, CSS utility classes for creating advanced typographic features. It includes common and discretionary ligatures, small caps, case sensitive forms, and much more.

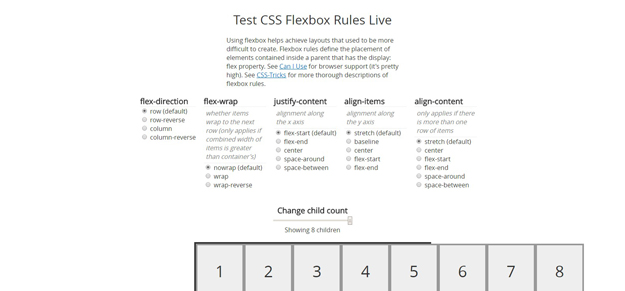
Flexbox.help lets you test CSS flexbox rules live. It’s a great sandbox for figuring out how best to use flexbox.

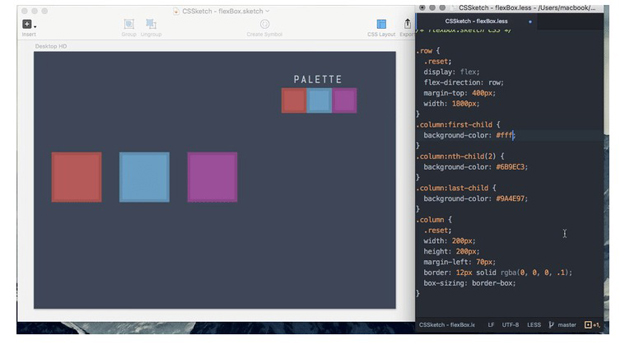
CSSketch adds CSS support to Sketch 3 to speed up your workflow. Just attach a stylesheet to your designs to quickly change colors and shadows, lay out your design, and more.
您可能感兴趣的相关文章
网站开发中很有用的 jQuery 效果【附源码】
分享35个让人惊讶的 CSS3 动画效果演示
十分惊艳的8个 HTML5 & JavaScript 特效
Web 开发中很实用的10个效果【源码下载】
12款经典的白富美型 jQuery 图片轮播插件
本文链接:15个最佳的用户体验和用户界面工具和资源
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
本文出处【http://www.cnblogs.com/lhb25/】
您可能感兴趣的相关文章
Web 前端开发人员和设计师必读精华文章推荐
精心挑选的优秀jQuery Ajax分页插件和教程
12个让人惊叹的的创意的 404 错误页面设计
让网站动起来!12款优秀的 jQuery 动画插件
8个前沿 HTML5 & CSS3 效果【附源码下载】
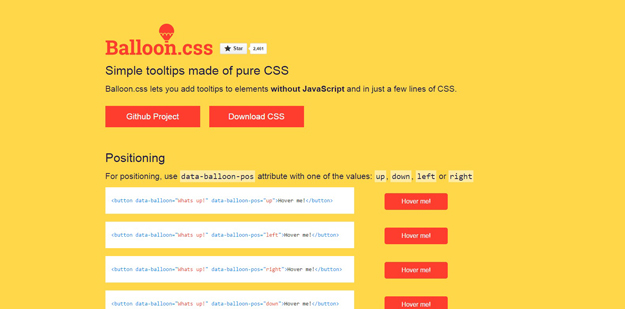
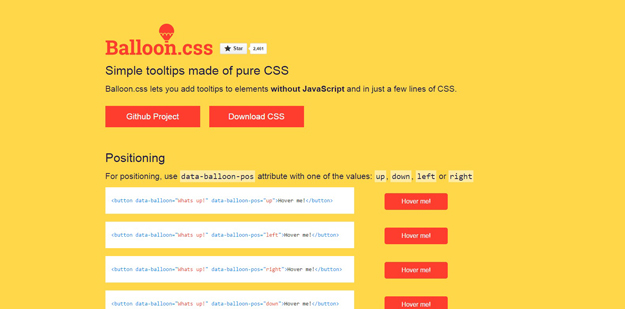
1. Ballon.css

Balloon.css lets you create simple tooltips with pure CSS. It requires only a few lines of CSS to work, and no JavaScript. Also keep in mind that if pseudo elements are already in use on an element, the tooltip will conflict with them resulting in potential bugs.
2. Hugo

Hugo is a static HTML and CSS website generator written in Go. It is optimized for speed, easy use and configurability. Hugo takes a directory with content and templates and renders them into a full HTML website. Hugo relies on Markdown files with front matter for meta data. And you can run Hugo from any directory. This works well for shared hosts and other systems where you don’t have a privileged account.
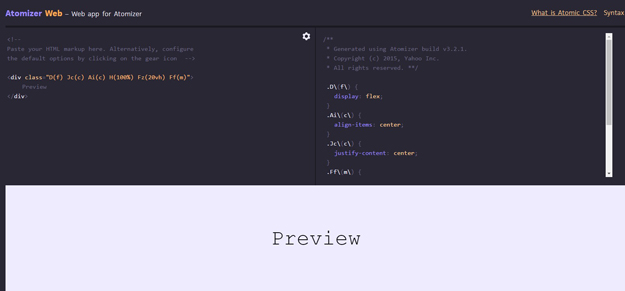
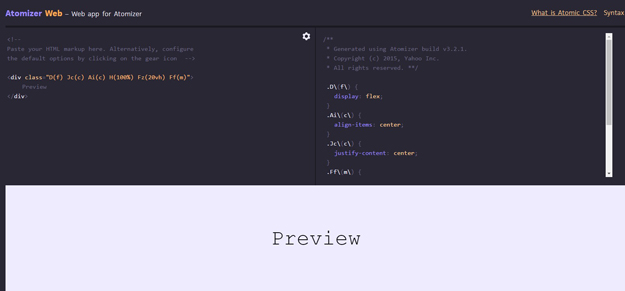
3. Atomizer Web

Atomizer is a tool for creating Atomic CSS. Generate an Atomic stylesheet dynamically from the Atomic classes you’re actually using in your project (no unused styles!), or predeclare styles in configuration – it’s up to you. Atomizer is not opinionated, brings no CSS of its own, and integrates nicely with your favourite task runner.
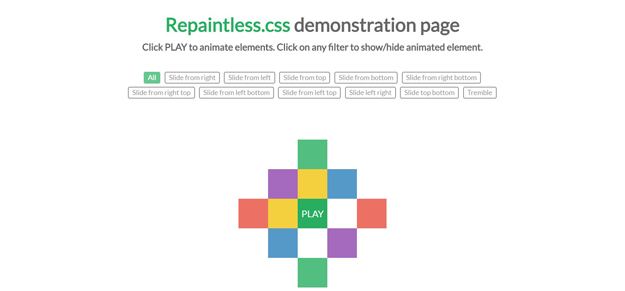
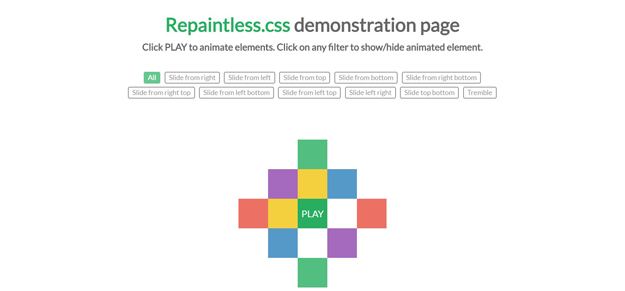
4. Repaintless

Repaintless.css in a lightweight animation library that consists only of animations that don’t cause reflows and repaints of a website when used correctly. The idea for a library came after seeing the talk by Paul Lewis on animations and FLIP technique. Basic idea is to remove transition from element, not to apply it while animating. It saves user a tiny lag before animation starts and feels super smooth. To understand the concept better you can read a blog post on that or at least this quote from the post:
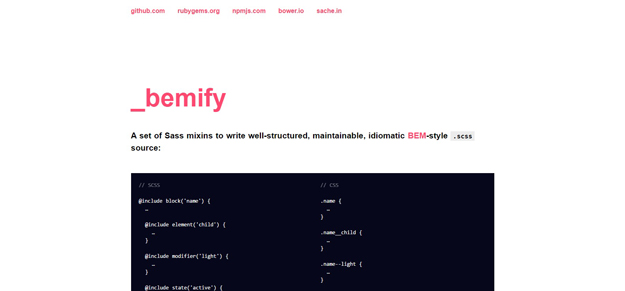
5. Bemify

Bemify is a set of Sass mixins for writing maintainable, idiomatic, well-structured BEM-style .scss source code. It can be installed as a Ruby Gem, NPM module, or via Bower.
6. Stellar

Stellar is a LESS library that helps you scaffold your web apps. It’s simple to use and supported on most modern browsers.
7. StringBean

The featherweight responsive CSS Framework based on a 24-point system, rather than the traditional 12-point system that other frameworks use. Sometimes, 12 is just too few, especially on a high resolution screen, such as 4K – at 4K String Bean comes into its own! This gives the developer the power to divide the screen up in more finite segments providing you with greater control over the widths of content on your site, especially at higher resolutions (think HD & UHD (2K, 3K, 4K, and above).
8. Min

Min is a super tiny CSS framework, coming in at only 995 bytes. It has exceptional browser support and semantic markup. Min is extremely lightweight and doesn’t prescribe a certain design for you, like Bootstrap. It’s easy to override the default rules since there are so few of them and they are at low specificity levels. This customizability helps you avoid the Yet Another Bootstrap Site phenomenon.
9. Voxel.css

Voxel.css makes it easy to render 3D. It supports all image types and includes GPU acceleration and CSS3 transitions.
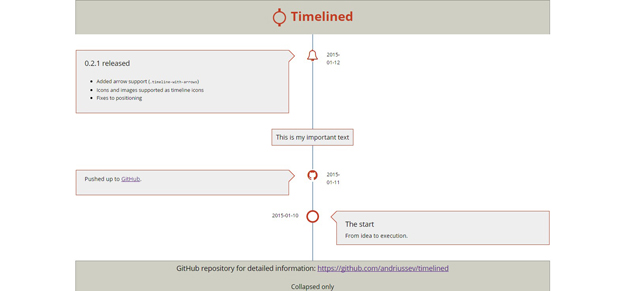
10. Timelined

Timelined is a CSS-only vertical timeline that’s fully customizable. You can use it to create static or dynamic timelines.
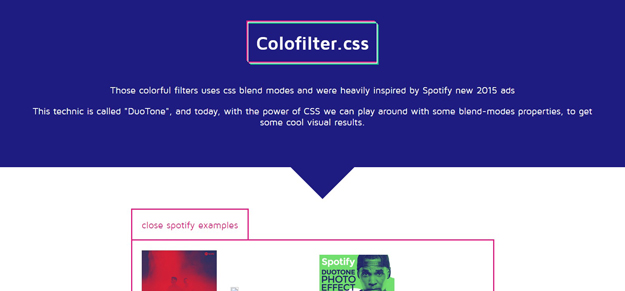
11. Colorfilter

Colofilter.css lets you easily add duotone filters to photos using CSS. It’s a cool effect, but doesn’t work in every browser, so make sure you don’t use it on anything mission-critical.
12. UnMQ

UnMQ removes media queries from your CSS while preserving rules that match a hard-coded viewport. It’s useful for outputting CSS for older desktop browsers, like IE8.
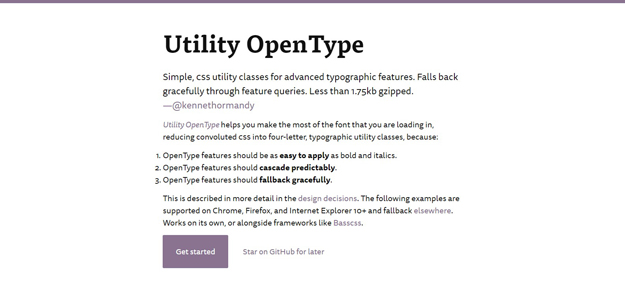
13. Utlity Open Type

Utility OpenType offers simple, CSS utility classes for creating advanced typographic features. It includes common and discretionary ligatures, small caps, case sensitive forms, and much more.
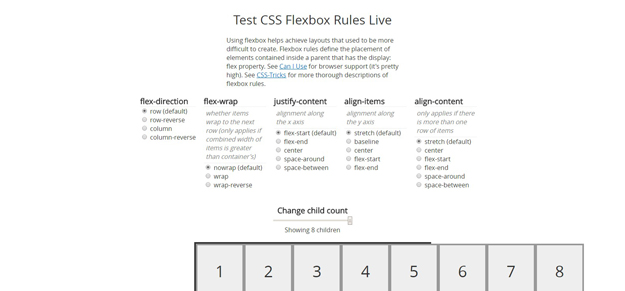
14. Flexbox.help

Flexbox.help lets you test CSS flexbox rules live. It’s a great sandbox for figuring out how best to use flexbox.
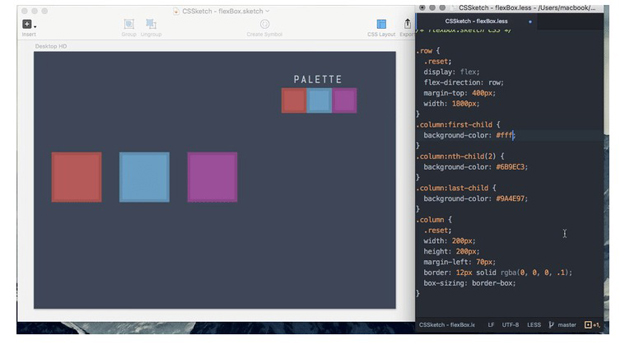
15. CSSketch

CSSketch adds CSS support to Sketch 3 to speed up your workflow. Just attach a stylesheet to your designs to quickly change colors and shadows, lay out your design, and more.
您可能感兴趣的相关文章
网站开发中很有用的 jQuery 效果【附源码】
分享35个让人惊讶的 CSS3 动画效果演示
十分惊艳的8个 HTML5 & JavaScript 特效
Web 开发中很实用的10个效果【源码下载】
12款经典的白富美型 jQuery 图片轮播插件
本文链接:15个最佳的用户体验和用户界面工具和资源
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
本文出处【http://www.cnblogs.com/lhb25/】
相关文章推荐
- 清除浮动的子元素
- css绘制特殊形状
- 脚本化CSS实现动画:振动动的元素
- CSS简单使用
- CSS简单使用
- CSS简单使用
- CSS样式属性分类
- ProgressBar样式
- CSS-Position
- 《CSS3实战》笔记--选择器(一)
- CSS2.0下1行2列,左侧固定右侧自适应布局,兼容所有浏览器。[学习笔记]
- CSS2.0下1行2列,左侧固定右侧自适应布局,兼容所有浏览器。[学习笔记]
- CSS应用:线性渐变
- <css3>border
- 样式表三种使用方式和盒子模型
- 样式表三种使用方式和盒子模型
- CSS ToolTip 实现方法1
- [系统开发] 一个基于Django和PureCSS的内容管理系统
- CSS 定位2
- CSS 定位2
