【Asp.Net】——网页设计中的url,src,href的区别
2016-05-15 17:44
344 查看
【前言】
最近在asp.net视频的时候在实现文件上传的时候出现了一个小插曲,命名是按照视频上讲解的为什么自己的文件就是出现不在自己的image框,没有错过这个问题,终于还是解决了带着一点小欣喜,分享给大家!
【内容】
在asp.net视频从本地上传文件到网站的两个步骤(最简单)
1.首先我们必须制定一个路径来上传,代码显示如下:
其中fileupload是文件上传的控件,server.Mapath主要映射你的虚拟目录的路径,upfile是自己建立本解决方案下的文件夹,th是文件名,获取的主要是要上传文件的绝对路径。
2.将上传的文件在image框中显示出来:

但是image框中无法显示图片。于是查了一下网页上的html语言,却发现image的src却是空的。

这时候就不得不引发自己对于src和url的探究了:
SRC是image元素的一个属性,这个属性用来定义img所在地路径,是写在html中,网站的启动之后访问应该是本地的路径,而不是服务器的绝对路径,所以在这里我们就不能将服务器的绝对路径输入进去,应该是一个相对的路径,所以修改之后的代码应该是:
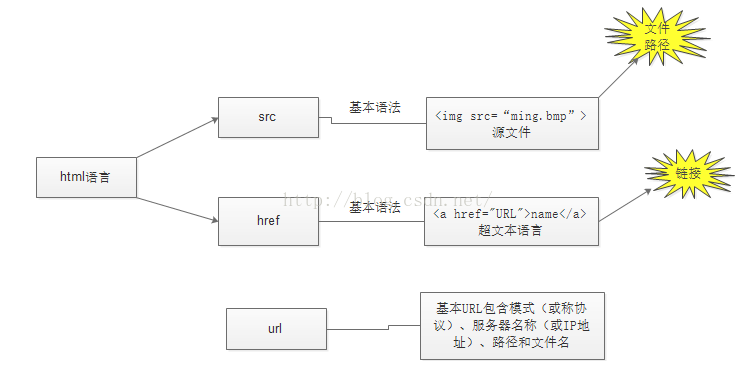
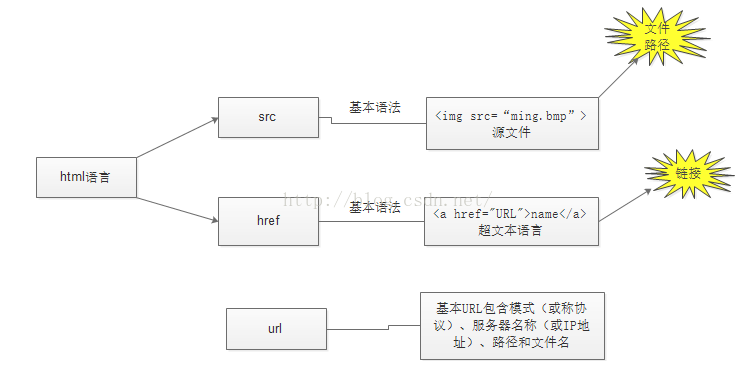
3. 关于路径基于目前只是设计到三类分别是:统一资源定位符(URL),超文本引用(href),SRC是source的简写:

在html中src,和href主要被使用,其中src面对的是相对路径,href可以指向相对或者是绝对路径,url是服务器或者文件的路径,也有绝对和相对之分。
【总结】
对于他们的区分主要是我们要清楚所处于的环境,到底是客户端还是服务器端,如果是客户端是不能对服务器端的绝对的访问,这样会很危险,只能是对于相对文件进行访问。对于src,url和href的探索到此告一段落,希望可以互相学习!
最近在asp.net视频的时候在实现文件上传的时候出现了一个小插曲,命名是按照视频上讲解的为什么自己的文件就是出现不在自己的image框,没有错过这个问题,终于还是解决了带着一点小欣喜,分享给大家!
【内容】
在asp.net视频从本地上传文件到网站的两个步骤(最简单)
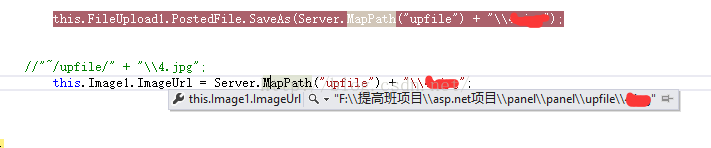
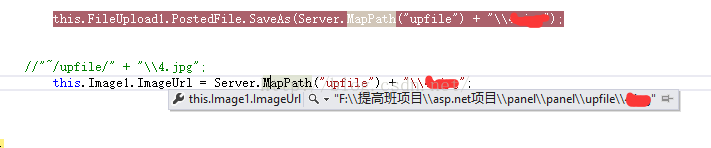
1.首先我们必须制定一个路径来上传,代码显示如下:
this.FileUpload1.PostedFile.SaveAs(Server.MapPath("upfile") + "\\"+th); //保存需要上传的文件到一个目录下面。其中fileupload是文件上传的控件,server.Mapath主要映射你的虚拟目录的路径,upfile是自己建立本解决方案下的文件夹,th是文件名,获取的主要是要上传文件的绝对路径。
2.将上传的文件在image框中显示出来:
this.Image1.ImageUrl =Server.MapPath("upfile") + "\\th"然后将imageurl的路径指向绝对路径,想法应该什么问题也没有,而且绝对路径也是显示没有问题的:
但是image框中无法显示图片。于是查了一下网页上的html语言,却发现image的src却是空的。

这时候就不得不引发自己对于src和url的探究了:
SRC是image元素的一个属性,这个属性用来定义img所在地路径,是写在html中,网站的启动之后访问应该是本地的路径,而不是服务器的绝对路径,所以在这里我们就不能将服务器的绝对路径输入进去,应该是一个相对的路径,所以修改之后的代码应该是:
this.Image1.ImageUrl ="~/upfile/" + "\\th";而url是属于服务器端的路径,在html语法中几乎是不会被使用的。
3. 关于路径基于目前只是设计到三类分别是:统一资源定位符(URL),超文本引用(href),SRC是source的简写:

在html中src,和href主要被使用,其中src面对的是相对路径,href可以指向相对或者是绝对路径,url是服务器或者文件的路径,也有绝对和相对之分。
【总结】
对于他们的区分主要是我们要清楚所处于的环境,到底是客户端还是服务器端,如果是客户端是不能对服务器端的绝对的访问,这样会很危险,只能是对于相对文件进行访问。对于src,url和href的探索到此告一段落,希望可以互相学习!
相关文章推荐
- [ASP.NET MVC]Entity Framework框架之CodeFirst模式学习笔记
- ASPxGridView常用总结
- AspectJ切入点语法详解
- 获取asp.net服务器控件的客户端ID和Name的实现方法
- ASP.NET路径解惑
- asp.net 学习记录2
- 学习Asp.Net 记录1
- 获取asp.net服务器控件的客户端ID和Name的实现方法
- ASP.NET Aries 开发框架
- 如何下载安装Metasploit Framework
- 菜刀ASPX 复制文件
- 在ASP.NET 2.0中操作数据之四十七:用SqlDataSource控件插入、更新、删除数据
- 在ASP.NET 2.0中操作数据之四十六:使用SqlDataSource控件检索数据
- 在ASP.NET 2.0中操作数据之四十五:DataList和Repeater里的自定义Button
- asp.net aries框架新手教程
- 在ASP.NET 2.0中操作数据之四十四:DataList和Repeater数据排序(三)
- 使用Easp实现多维的k => v
- 在ASP.NET 2.0中操作数据之四十三:DataList和Repeater数据排序(二)
- Java 8的变化: 从永久代(PermGen)到元空间(Metaspace)
- 在ASP.NET 2.0中操作数据之四十二:DataList和Repeater数据排序(一)
