css 不定宽度的块级元素水平居中
2016-05-14 00:43
344 查看
块级元素水平居中不能用text-align:center 但是有一种错觉如下
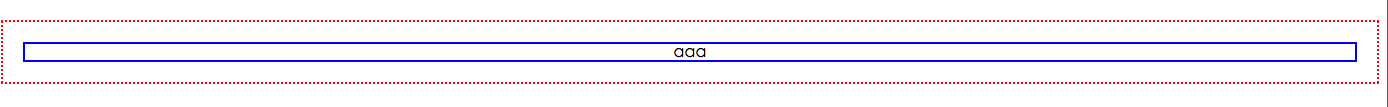
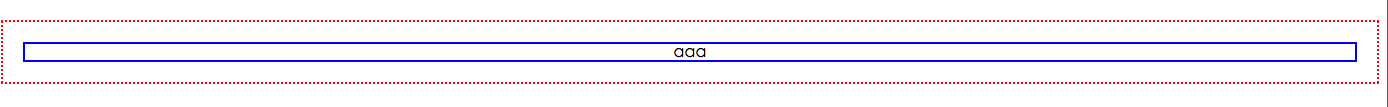
上述代码运行结果如下图:

1. 看似包含“aaa ”的div也水平居中了,可是这里有个问题,就是因为两个div都是不定宽的,text-align使aaa在div2中水平居中了,div2又撑起了div1。所以看上去也达到了水平居中的效果。
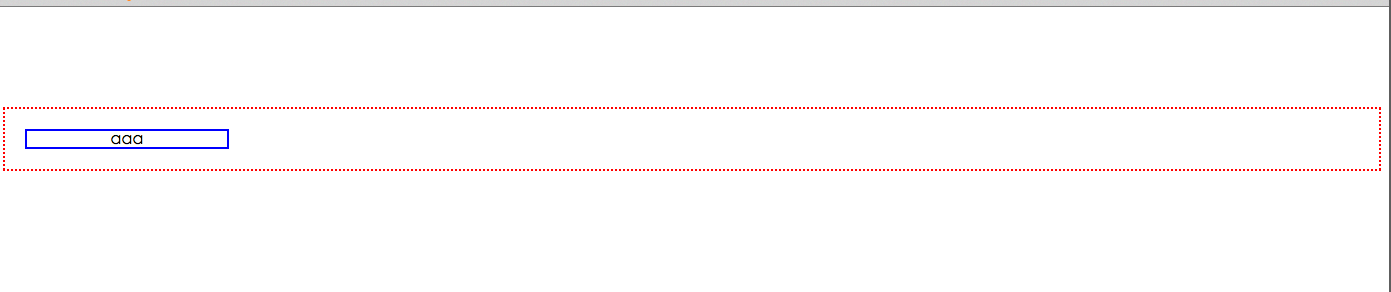
2. 此时要是把代码中的注释去掉,也就是给div2 规定一个宽度,那么运行结果如下:

3. 可以看到text-aligin 不好使了。
4. 常用的做法是给div1添加样式:
给div2添加样式
原理如下:
1处代码作用是使div浮动起来,脱离了流,这样改变了div1 和div2的块级元素属性,
2处代码使div1 连同div2 一起针对body元素向右移动50% 注意是整个屏幕的50%,百分比指的是针对上一级元素。这样两个div的左边缘就移动到了body元素的中间位置,因为有代码1的作用,这时候两个div都是被div2的内容撑起,也就是它们的大小会随着div2内容的改变而改变。
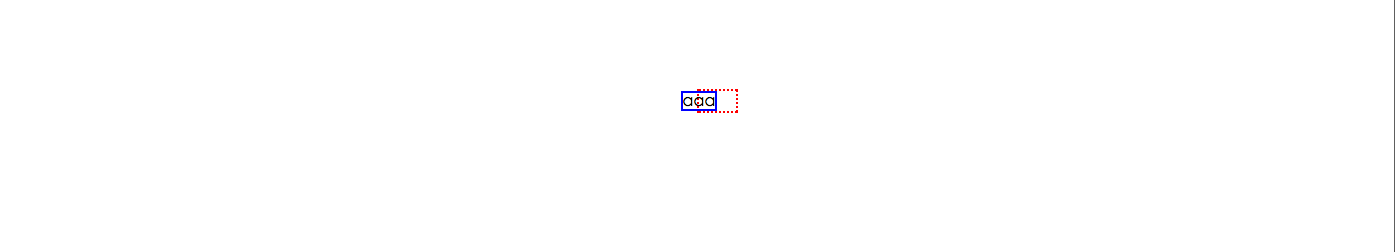
3处的代码实现div2相对于div1向左移动50%,这样就实现了水平居中的效果。如下图所示

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
.div1{
margin-top: 100px;
border:2px dotted red;
text-align:center
}
.div2{
margin:20px;
border:2px solid blue;
/*width: 200px;*/
}
</style>
<body>
<div class="div1">
<div class="div2">aaa</div>
</div1>
</body>
</html>上述代码运行结果如下图:

1. 看似包含“aaa ”的div也水平居中了,可是这里有个问题,就是因为两个div都是不定宽的,text-align使aaa在div2中水平居中了,div2又撑起了div1。所以看上去也达到了水平居中的效果。
2. 此时要是把代码中的注释去掉,也就是给div2 规定一个宽度,那么运行结果如下:

3. 可以看到text-aligin 不好使了。
4. 常用的做法是给div1添加样式:
float:left; /* 1 */ position:relative; left:50% /* 2 */
给div2添加样式
position:relative; /* 3 */ left:-50%
原理如下:
1处代码作用是使div浮动起来,脱离了流,这样改变了div1 和div2的块级元素属性,
2处代码使div1 连同div2 一起针对body元素向右移动50% 注意是整个屏幕的50%,百分比指的是针对上一级元素。这样两个div的左边缘就移动到了body元素的中间位置,因为有代码1的作用,这时候两个div都是被div2的内容撑起,也就是它们的大小会随着div2内容的改变而改变。
3处的代码实现div2相对于div1向左移动50%,这样就实现了水平居中的效果。如下图所示

相关文章推荐
- html5 web数据存储
- SEO
- 异步流程控制:7 行代码学会 co 模块
- [译] React 入门
- 如何优雅处理前端异常?
- 前端jquery部分很精彩
- 深入探讨前端框架react
- Express实现前端后端通信上传图片之存储数据库(mysql)傻瓜式教程(一)
- 自己动手写的javascript前端等待控件
- 前端必备神器 Snap.svg 弹动效果
- 一张Web前端的思维导图分享
- 一道常被人轻视的web前端常见面试题(JS)
- 浅谈AngularJS--基础
- 浅谈AngularJS--域变量(scope)
- AngularJS' Internals In Depth(深入理解 AngularJS)
- 3ff8 javascript 获取Flash下载进度兼容IE, FireFox,Chrome浏览器
- CSS清除浮动常用方法小结
- window.external 的用法(收藏夹功能)
- document.all用法
