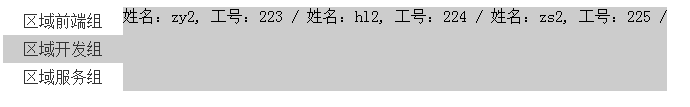
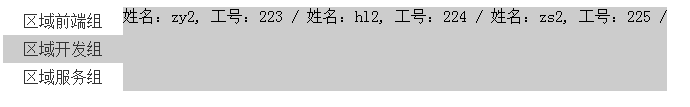
原生JS实现tab切换
2016-05-12 18:51
573 查看
今天刚好写了一个简单的tab切换代码,样式有点丑….不过自己做个总结。


//html <body> <div id="wrap"> <ul id="nav"> <li class="active"><a href="javasript:;">区域前端组</a></li> <li><a href="javasript:;">区域开发组</a></li> <li><a href="javasript:;">区域服务组</a></li> </ul> </div> <div id="tab-content"> <div class="active"></div> <div></div> <div></div> </div> </body>
//css
<style type="text/css">
#wrap {
padding: 0;
margin: 0;
float: left;
width: 120px;
}
#wrap ul {
float: left;
padding: 0;
margin: 0;
overflow: hidden;
}
#wrap li {
padding: 0;
list-style: none;
}
#wrap li a {
display: block;
padding: 5px 20px;
font-size: 16px;
text-decoration: none;
color: #333;
}
#wrap li:hover {
background: #ccc;
}
#tab-content {
float: left;
}
.active {
background: #ccc;
}
#tab-content div {
height: 84px;
display: none;
}
#tab-content div.active {
display: block;
background: #ccc;
}
</style>//js
<script type="text/javascript">
//模拟的数据
var data = [
{
name: "区域前端组",
member: [
{
name: "zy1",
jobNum: 123
},
{
name: "hl1",
jobNum: 124
},
ab03
{
name: "zs1",
jobNum: 125
}
]
},
{
name: "区域开发组",
member: [
{
name: "zy2",
jobNum: 223
},
{
name: "hl2",
jobNum: 224
},
{
name: "zs2",
jobNum: 225
}
]
},
{
name: "区域服务组",
member: [
{
name: "zy3",
jobNum: 323
},
{
name: "hl3",
jobNum: 324
},
{
name: "zs3",
jobNum: 325
}
]
}
];
var tabs = document.getElementById("nav").getElementsByTagName("li");
var conts = document.getElementById("tab-content").getElementsByTagName("div");
for(var i = 0, len = tabs.length; i < len; i++) {
tabs[i].onclick = function() { tabchange(this);}
// tabs[i].onmouseover = function() { tabchange(this);}
}
// tab切换 获取当前的index值,然后对应到要显示的内容上,
function tabchange(tab) {
var index = 0,
cont = null,
_data = null,
html = "";
for (var i = 0, len = tabs.length; i < len; i++) {
tabs[i].className = ""; //清除所有li的active属性
conts[i].className = ""; //清除所有#tab-content下div的active属性
if (tabs[i] === tab) {
index = i; //获取当前的index值
}
}
cont = conts[index]; //当前应显示的区域
tab.className = "active";
cont.className = "active";
_data = data[index];//当前要显示的数据
var members = _data.member,
mLen = _data.member.length;
for(var j = 0; j < mLen; j++) {
html += "姓名:" + members[j].name + ", 工号:" + members[j].jobNum +" / ";
}
cont.innerHTML = html;
}
</script>
相关文章推荐
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- 5个常见可用性错误和解决方案
- js数组实现图片轮播
- js可突破windows弹退效果代码
- JSP脚本漏洞面面观
- 使用BAT一句话命令实现快速合并JS、CSS
- js显示当前星期的起止日期的脚本
- 爆炸式的JS圆形浮动菜单特效代码
- js select常用操作控制代码
- JS实现不使用图片仿Windows右键菜单效果代码
- 从jsp发送动态图像
- 原生js结合html5制作小飞龙的简易跳球
- js 页面模块自由拖动实例
- js实现小鱼吐泡泡在页面游动特效
- js 提交和设置表单的值
- YUI的Tab切换实现代码
- jquery实现的仿天猫侧导航tab切换效果
- PHP VBS JS 函数 对照表
- node.js抓取并分析网页内容有无特殊内容的js文件
