原生javascript实现分享到朋友圈功能 支持ios和android
2016-05-11 00:00
856 查看
现在主流的分享工具也有很多,例如JiaThis、bShare分享,甚至一些大公司的如百度分享,但是他们依旧停留在只是在PC端的分享,对手机端的支持不是太好。
大家都知道现在很多手机端浏览器都内置了一些分享组件,像UC浏览器、QQ浏览器,内置的组件分享可以直接启动相应的APP分享,要是一个JS能调用浏览器的内置分享组件,那是多么酷啊。
高手在民间啊,下面脚本之家的小编就带你来看看这位兄弟的编写的JS库。
一、工具介绍 nativeShare.js
一个可以通过javascript直接调用原生分享的工具,该工具具有以下特点:
1.支持原生微博、微信好友、微信朋友圈、QQ好友、QQ空间分享
2.支持调用浏览器更多分享功能
3.不依赖任何jquery以及其他插件
注意:目前仅支持手机UC浏览器和QQ浏览器
github项目地址:https://github.com/JefferyWang/nativeShare.js
Git@OSC项目地址:http://git.oschina.net/wangjunfeng/nativeShare.js
二、使用方法
1.引入CSS文件
2.在需要添加分享的地方插入以下代码:
3.添加配置信息,并实例化
三、演示截图

图1:分享到新浪微博

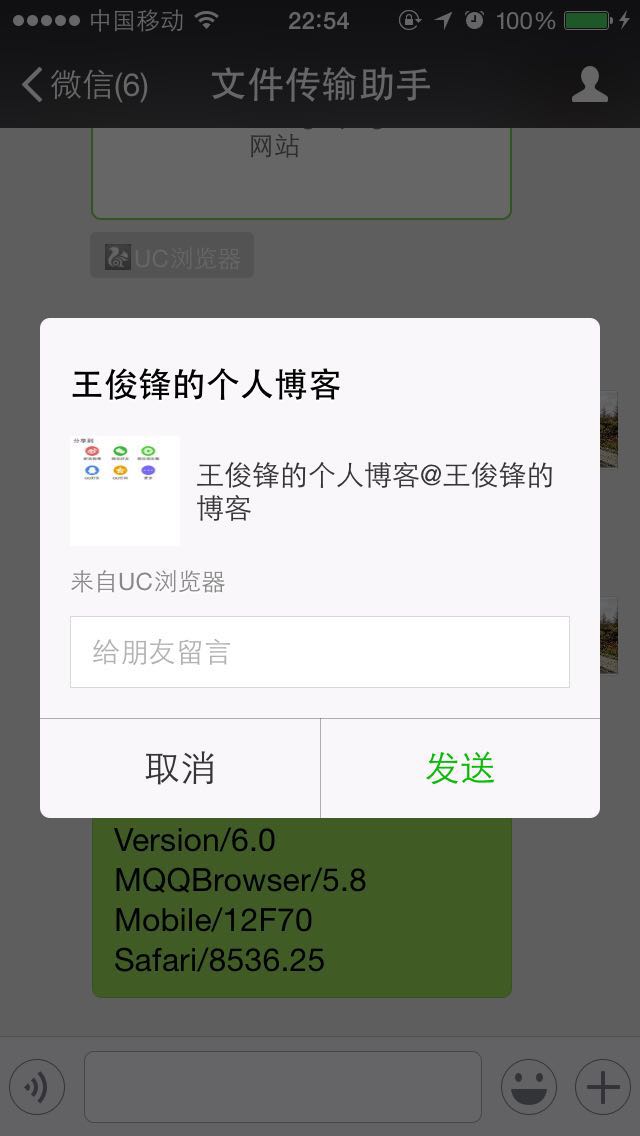
图2:分享到微信朋友圈

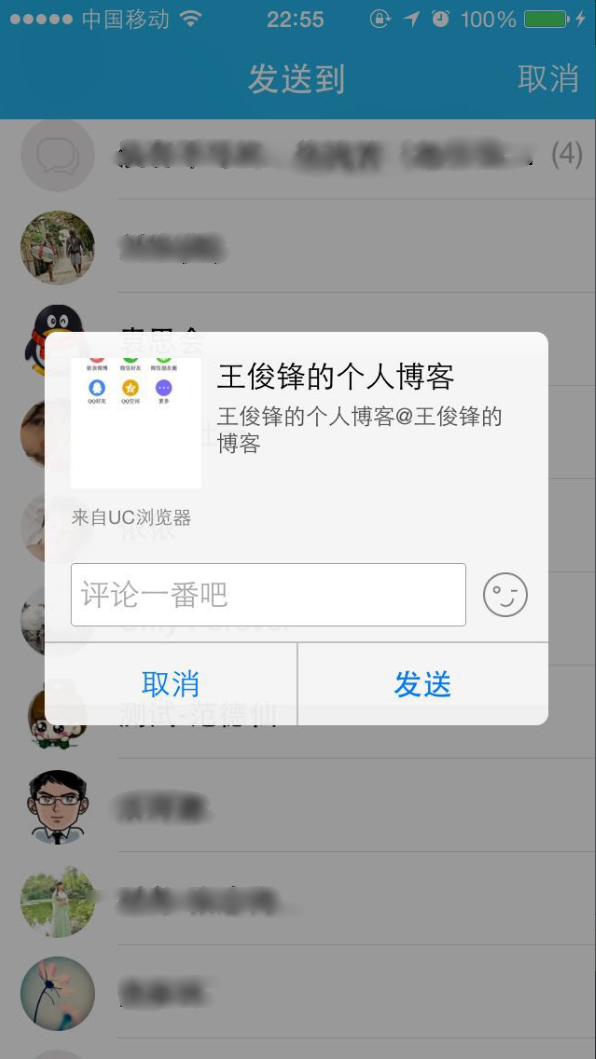
图3:微信分享给联系人

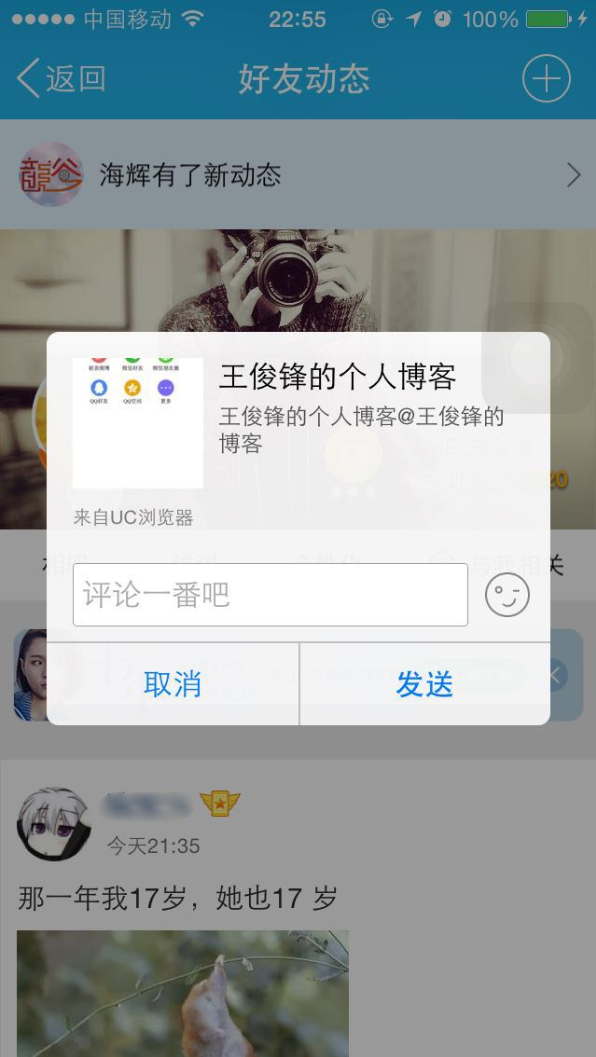
图4:QQ分享给联系人

图5:QQ分享到空间

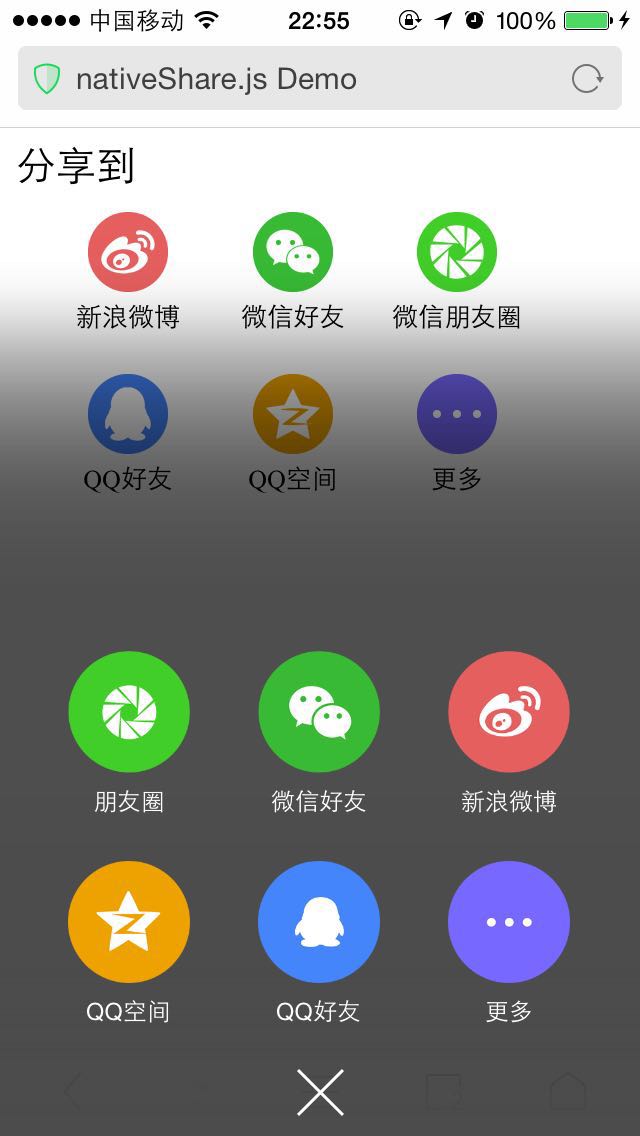
图6:调用浏览器的内置分享组件
Android 第三方应用接入微信平台研究情况分享(二)
android 类似微信的摇一摇功能实现思路及代码
android 仿微信聊天气泡效果实现思路
基于js实现微信发送好友如何分享到朋友圈、微博
Android GridView仿微信朋友圈显示图片
Android仿微信发朋友圈浏览图片效果
Android仿微信朋友圈实现滚动条下拉反弹效果
解密朋友圈红包照片功能
我也有微信朋友圈了 Android实现
大家都知道现在很多手机端浏览器都内置了一些分享组件,像UC浏览器、QQ浏览器,内置的组件分享可以直接启动相应的APP分享,要是一个JS能调用浏览器的内置分享组件,那是多么酷啊。
高手在民间啊,下面脚本之家的小编就带你来看看这位兄弟的编写的JS库。
一、工具介绍 nativeShare.js
一个可以通过javascript直接调用原生分享的工具,该工具具有以下特点:
1.支持原生微博、微信好友、微信朋友圈、QQ好友、QQ空间分享
2.支持调用浏览器更多分享功能
3.不依赖任何jquery以及其他插件
注意:目前仅支持手机UC浏览器和QQ浏览器
github项目地址:https://github.com/JefferyWang/nativeShare.js
Git@OSC项目地址:http://git.oschina.net/wangjunfeng/nativeShare.js
二、使用方法
1.引入CSS文件
<link rel="stylesheet" href="nativeShare.css"/>
2.在需要添加分享的地方插入以下代码:
<div id="nativeShare"></div>
3.添加配置信息,并实例化
<script>
var config = {
url:http://www.jb51.net/article/'http:/blog.wangjunfeng.com',/ 分享的网页链接
title:'王俊锋的个人博客',// 标题
desc:'王俊锋的个人博客',// 描述
img:'http://www.wangjunfeng.com/img/face.jpg',// 图片
img_title:'王俊锋的个人博客',// 图片标题
from:'王俊锋的博客' // 来源
};
var share_obj = new nativeShare('nativeShare',config);
</script>三、演示截图

图1:分享到新浪微博

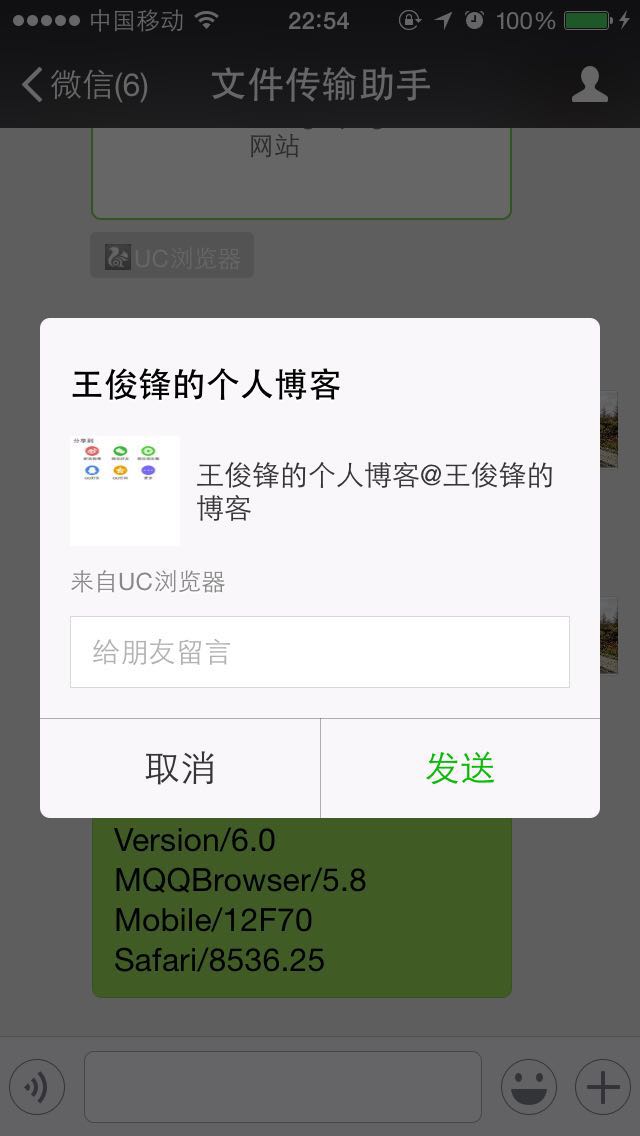
图2:分享到微信朋友圈

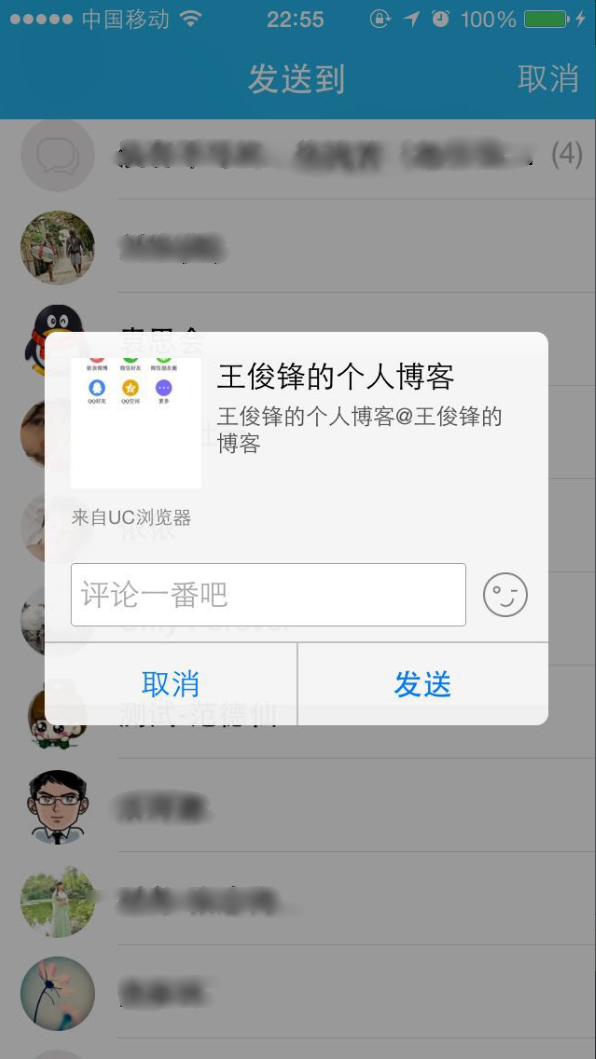
图3:微信分享给联系人

图4:QQ分享给联系人

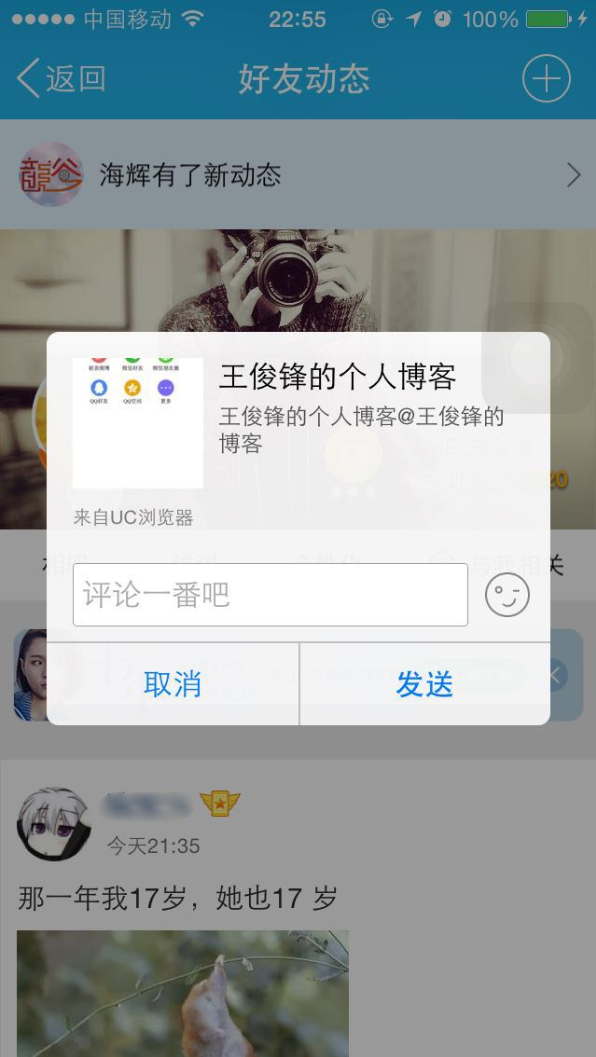
图5:QQ分享到空间

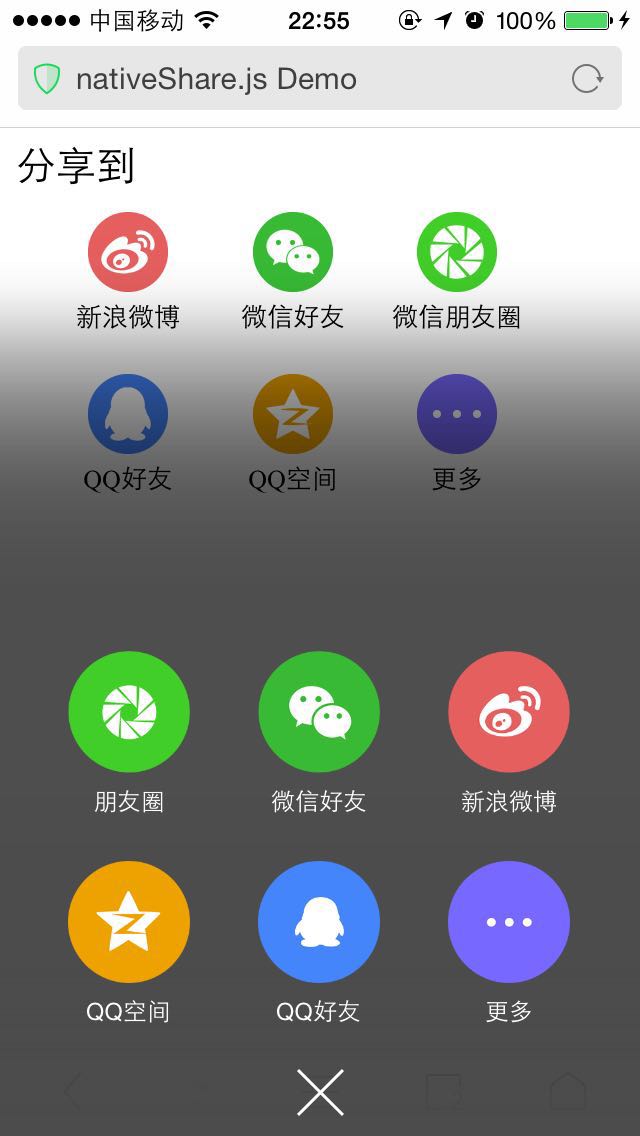
图6:调用浏览器的内置分享组件
您可能感兴趣的文章:
android 微信 sdk api调用不成功解决方案Android 第三方应用接入微信平台研究情况分享(二)
android 类似微信的摇一摇功能实现思路及代码
android 仿微信聊天气泡效果实现思路
基于js实现微信发送好友如何分享到朋友圈、微博
Android GridView仿微信朋友圈显示图片
Android仿微信发朋友圈浏览图片效果
Android仿微信朋友圈实现滚动条下拉反弹效果
解密朋友圈红包照片功能
我也有微信朋友圈了 Android实现
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- 【CF 应用开发大赛】IT Share(IT分享网)
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 最后一次说说闭包
- Ajax
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- Redux系列02:一个炒鸡简单的react+redux例子
- JavaScript 各种遍历方式详解
