javascript之原型模式学习
2016-05-10 18:15
417 查看
1.创建的每个函数都有一个prototype(原型)属性。这个属性是一个指针,指向一个对象。而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。 字面意思是prototype就是通过调用构造函数而创建的那个对象实例的原型对象。使用原型对象的好处是可以让所有对象实例共享它所包含是属性和方法。
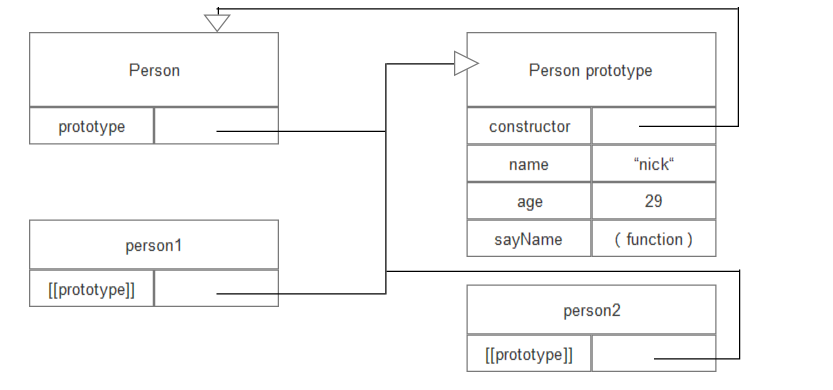
2.无论什么时候,只要创建一个新函数,都会根据一组特定的规则为该函数创建一个prototype属性。这个属性指向函数的原型对象。默认情况下,所有原型对象都会自动获得一个constructor(构造函数)属性。这个属性包含一个指向prototype属性所在函数的指针。
实例如图: 使用isPrototypeOf()方法来确定对象间的是否存在构造关系,Person.prototype.isPrototypeOf(person1);

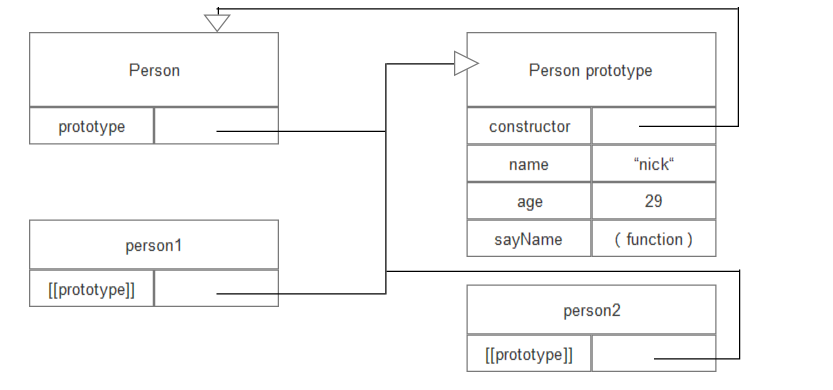
2.无论什么时候,只要创建一个新函数,都会根据一组特定的规则为该函数创建一个prototype属性。这个属性指向函数的原型对象。默认情况下,所有原型对象都会自动获得一个constructor(构造函数)属性。这个属性包含一个指向prototype属性所在函数的指针。
实例如图: 使用isPrototypeOf()方法来确定对象间的是否存在构造关系,Person.prototype.isPrototypeOf(person1);

相关文章推荐
- Jstorm
- JavaScript邮箱验证
- 解析JavaScript面向对象概念中的Object类型与作用域
- scrollimg.js
- js弹出框、对话框、提示框、弹窗总结
- JSON.parse()和JSON.stringify()
- JavaScript根据CSS的Media Queries来判断浏览设备的方法
- javascript学习之Function 类型
- javascript学习之Function 类型
- RxJS入门(9)----调度(Bending Time with Schedulers)
- javaScript 常用方法
- JavaScript中的原型prototype完全解析
- Jscript运行时错误:没有权限
- 百度地图api for js 优化
- javascript:history.go()和History.back()的区别及应用
- 實際案例: 獲取臨時票証 (JsApi Ticket)
- 简单解析JavaScript中的__proto__属性
- 用JSONP实现跨域请求
- JSON.parse 函数 (JavaScript)
- 實際案例: 已知要獲取臨時票証 (JsApi Ticket) 才能調用的接口
