html5 js跨域
2016-05-10 09:44
387 查看
介绍
当我们使用XMLHttpRequest发送请求时,浏览器发现该请求不符合同源策略,会给该请求加一个请求头:Origin,后台进行一系列处理,如果确定接受请求则在返回结果中加入一个响应头:Access-Control-Allow-Origin;浏览器判断该相应头中是否包含Origin的值,如果有则浏览器会处理响应,我们就可以拿到响应数据,如果不包含浏览器直接驳回,这时我们无法拿到响应数据。一般设置分为两种,一种是动态请求,一种是服务器设置。
动态请求
<?php
header("Access-Control-Allow-Origin:*");
?>解决方法就是 在资源的头中 加入 Access-Control-Allow-Origin 指定你授权的域. 我这里无所谓,就指定星号 * , 任何域都可以访问我的资源.一般在正式的生产环境中应该写入具体的地址。
服务器设置
location / {
add_header Access-Control-Allow-Origin *;
}这里是以nginx的conf文件中添加的内容。
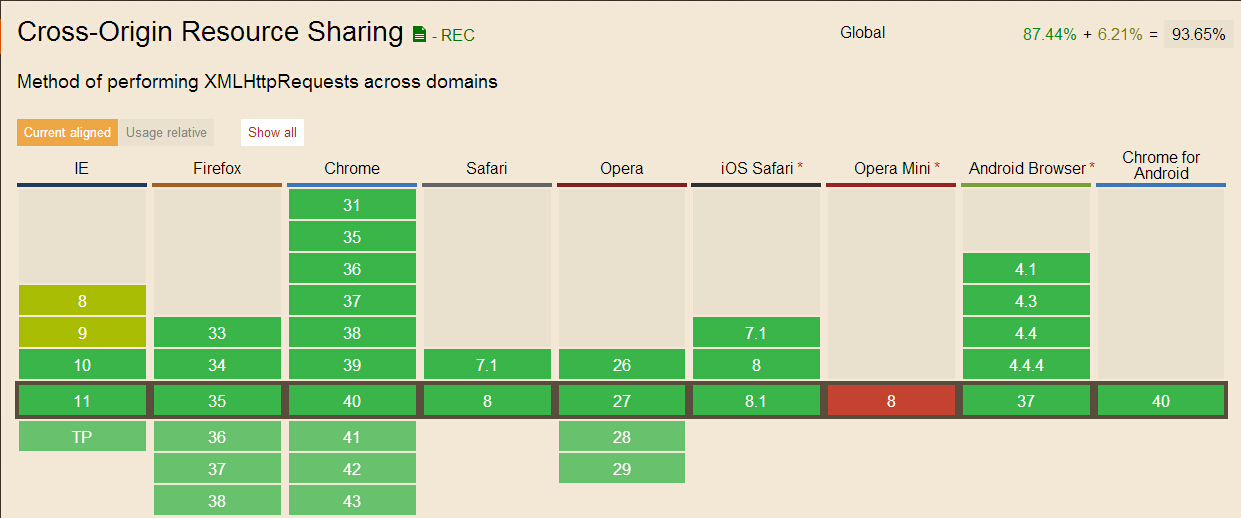
目前的兼容性

相关文章推荐
- 常规功能和模块自定义系统 (cfcmms)—041模块附加字段和新的Grid方案设计器
- ELK-json型日志-特殊字段出现ERROR 字段报警配置文件
- cojs EX_香蕉 题解报告
- 全国城市二级联动js插件
- MyEclips中JS代码提示插件(spket)
- 如何快速学习正则表达式
- 编程题:1. var person = '{name:"Lily",sex:"famale",age:24,country:"US"}';将person转换成JSON对象并便利每个属性值。
- [转]ExtJs基础--Html DOM、Ext Element及Component三者之间的区别
- js中需注意的编程细节
- jsp页面常用控件
- javascript自动适应的iframe高度
- JSP/Servlet程序设计(入门书籍)
- json 解析
- JS alert()、confirm()、prompt()的区别
- js事件冒泡
- 深入了解JavaScript中的关键字
- js中的new关键字都干了些什么?
- JSP指令
- NightWatchJS
- JSP笔记之指令标识1
