Unity UGUI 实现简单拖拽功能
2016-05-09 13:39
477 查看
这一篇博客我们来使用 UGUI 实现图片的拖拽功能。
说到拖拽,那必然离不开坐标,UGUI 的坐标有点不一样,它有两种坐标,一种是屏幕坐标,还有一种就是 UI 在Canvas内的坐标(暂时叫做ugui坐标。。。),这两个坐标是不一样的,所以拖拽是就需要转换。因为鼠标的移动是屏幕坐标,而 UI 的移动是ugui坐标。转换的方法:
RectTransformUtility.ScreenPointToLocalPointInRectangle ( … );这个方法可以把屏幕坐标转换成 ugui 坐标。至于屏幕坐标和 UGUI 坐标的区别、转换之类的我就不讲了,因为我也是一头雾水,怕我说了你们直接关浏览器了。。。
这里我们只需要知道 UI 的坐标和鼠标的坐标是不一样的,他们之间的相互移动需要转换就行了。
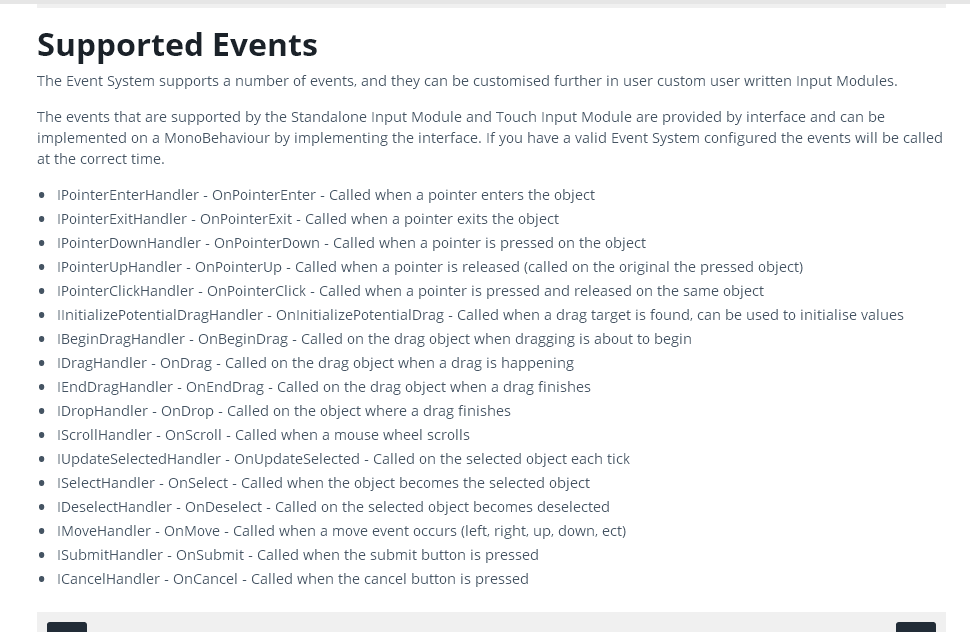
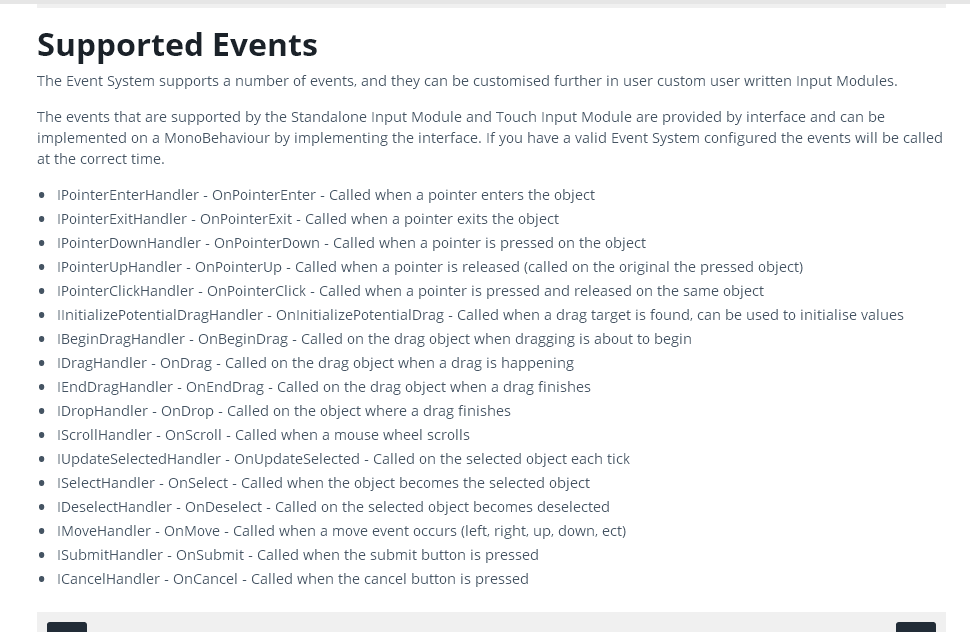
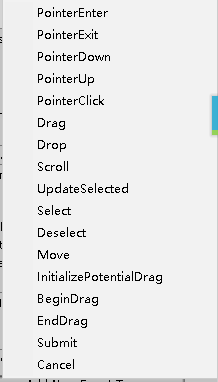
既然需要转换,就少不了使用方法。所以这里有一些官方的 UGUI监听事件:

(我就不献丑翻译了,英语还是有点渣。。)
要给控件添加以上的监听事件,有三种方法:
1:编写一个类,实现上面的接口(用哪个,实现哪个),给空间添加此脚本。
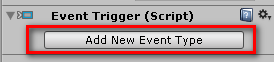
2:添加EventTrigger这个组件,

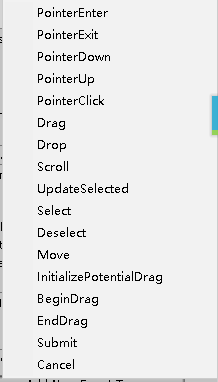
添加想要添加的监听

然后就像给Buttong添加监听一样添加方法就行。
3:程序动态添加。
这里我使用第一种方法,后面两种有机会的话就讲一下。
现在我们就正式开始实现功能。新建一个 2D项目。场景中添加一张图片(不一定要图片,其他控件也行),然后给图片添加脚本,名为MyDrag,编辑:
现在就实现了简单的拖放功能。
项目工程 http://pan.baidu.com/s/1hs2h0Yo 密码:8y68
本博客用作新手学习讨论,如有不好或错误的地方也请指出来,谢谢。
说到拖拽,那必然离不开坐标,UGUI 的坐标有点不一样,它有两种坐标,一种是屏幕坐标,还有一种就是 UI 在Canvas内的坐标(暂时叫做ugui坐标。。。),这两个坐标是不一样的,所以拖拽是就需要转换。因为鼠标的移动是屏幕坐标,而 UI 的移动是ugui坐标。转换的方法:
RectTransformUtility.ScreenPointToLocalPointInRectangle ( … );这个方法可以把屏幕坐标转换成 ugui 坐标。至于屏幕坐标和 UGUI 坐标的区别、转换之类的我就不讲了,因为我也是一头雾水,怕我说了你们直接关浏览器了。。。
这里我们只需要知道 UI 的坐标和鼠标的坐标是不一样的,他们之间的相互移动需要转换就行了。
既然需要转换,就少不了使用方法。所以这里有一些官方的 UGUI监听事件:

(我就不献丑翻译了,英语还是有点渣。。)
要给控件添加以上的监听事件,有三种方法:
1:编写一个类,实现上面的接口(用哪个,实现哪个),给空间添加此脚本。
2:添加EventTrigger这个组件,

添加想要添加的监听

然后就像给Buttong添加监听一样添加方法就行。
3:程序动态添加。
这里我使用第一种方法,后面两种有机会的话就讲一下。
现在我们就正式开始实现功能。新建一个 2D项目。场景中添加一张图片(不一定要图片,其他控件也行),然后给图片添加脚本,名为MyDrag,编辑:
using UnityEngine;
using UnityEngine.EventSystems;
using System.Collections;
using System;
//给空间添加监听事件要实现的一些接口
public class MyDrag : MonoBehaviour, IPointerDownHandler, IDragHandler, IPointerUpHandler,
IEndDragHandler, IPointerEnterHandler, IPointerExitHandler {
public RectTransform canvas; //得到canvas的ugui坐标
private RectTransform imgRect; //得到图片的ugui坐标
Vector2 offset = new Vector3(); //用来得到鼠标和图片的差值
Vector3 imgReduceScale = new Vector3(0.8f, 0.8f, 1); //设置图片缩放
Vector3 imgNormalScale = new Vector3(1, 1, 1); //正常大小
// Use this for initialization
void Start () {
imgRect = GetComponent<RectTransform>();
}
//当鼠标按下时调用 接口对应 IPointerDownHandler
public void OnPointerDown(PointerEventData eventData)
{
Vector2 mouseDown = eventData.position; //记录鼠标按下时的屏幕坐标
Vector2 mouseUguiPos = new Vector2(); //定义一个接收返回的ugui坐标
//RectTransformUtility.ScreenPointToLocalPointInRectangle():把屏幕坐标转化成ugui坐标
//canvas:坐标要转换到哪一个物体上,这里img父类是Canvas,我们就用Canvas
//eventData.enterEventCamera:这个事件是由哪个摄像机执行的
//out mouseUguiPos:返回转换后的ugui坐标
//isRect:方法返回一个bool值,判断鼠标按下的点是否在要转换的物体上
bool isRect = RectTransformUtility.ScreenPointToLocalPointInRectangle(canvas, mouseDown, eventData.enterEventCamera, out mouseUguiPos);
if (isRect) //如果在
{
//计算图片中心和鼠标点的差值
offset = imgRect.anchoredPosition - mouseUguiPos;
}
}
//当鼠标拖动时调用 对应接口 IDragHandler
public void OnDrag(PointerEventData eventData)
{
Vector2 mouseDrag = eventData.position; //当鼠标拖动时的屏幕坐标
Vector2 uguiPos = new Vector2(); //用来接收转换后的拖动坐标
//和上面类似
bool isRect = RectTransformUtility.ScreenPointToLocalPointInRectangle(canvas, mouseDrag, eventData.enterEventCamera, out uguiPos);
if (isRect)
{
//设置图片的ugui坐标与鼠标的ugui坐标保持不变
imgRect.anchoredPosition = offset + uguiPos;
}
}
//当鼠标抬起时调用 对应接口 IPointerUpHandler
public void OnPointerUp(PointerEventData eventData)
{
offset = Vector2.zero;
}
//当鼠标结束拖动时调用 对应接口 IEndDragHandler
public void OnEndDrag(PointerEventData eventData)
{
offset = Vector2.zero;
}
//当鼠标进入图片时调用 对应接口 IPointerEnterHandler
public void OnPointerEnter(PointerEventData eventData)
{
imgRect.localScale = imgReduceScale; //缩小图片
}
//当鼠标退出图片时调用 对应接口 IPointerExitHandler
public void OnPointerExit(PointerEventData eventData)
{
imgRect.localScale = imgNormalScale; //回复图片
}
}现在就实现了简单的拖放功能。
项目工程 http://pan.baidu.com/s/1hs2h0Yo 密码:8y68
本博客用作新手学习讨论,如有不好或错误的地方也请指出来,谢谢。
相关文章推荐
- GUI - Web前端开发框架
- 评价ui设计作品好坏的八个标准(界面/交互设计研究)
- HTML5调用摄像头实例
- Canvas 在高清屏下绘制图片变模糊的解决方法
- Jquery ui datepicker设置日期范围,如只能隔3天【实现代码】
- 为Yahoo! UI Extensions Grid增加内置的可编辑器
- Cocos2d-x UI开发之文本类使用实例
- 谈谈对jquery ui tabs 的理解
- 在IE 浏览器中使用 jquery的fadeIn() 效果 英文字符字体加粗
- 使用canvas实现仿新浪微博头像截取上传功能
- js+HTML5实现canvas多种颜色渐变效果的方法
- UI Events 用户界面事件
- javascript+HTML5的Canvas实现Lab单车动画效果
- js+canvas绘制矩形的方法
- JavaScript+html5 canvas制作的百花齐放效果完整实例
- jquery UI Datepicker时间控件的使用方法(基础版)
- Hallo.js基于jQuery UI所见即所得的Web编辑器
- 基于jQuery UI CSS Framework开发Widget的经验
- jquery ui 1.7 ui.tabs 动态添加与关闭(按钮关闭+双击关闭)
- jquery UI Datepicker时间控件的使用及问题解决
