前端开发-JavaScript进阶篇
2016-05-09 00:00
309 查看
摘要: js,基础语法、变量、数组、函数、流程控制、事件响应
你知道吗,Web前端师需要掌握什么技术?也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂亮的页面,但这还不够,它只是静态页面而已。我们还需使用JavaScript增加行为,为网页添加动态效果。准备好,让JavaScript带你进入新境界吧!
JavaScript能做什么?
1.增强页面动态效果(如:下拉菜单、图片轮播、信息滚动等)
2.实现页面与用户之间的实时、动态交互(如:用户注册、登陆验证等)
JS进阶篇学习什么?
在JavaScript入门篇中,我们学习了如何插入JS、输出内容及简单的DOM操作,JavaScript进阶篇让您进一步的了解JS的变量、数组、函数、语法、对象、事件、DOM操作,制作简单的网页动态效果。
二、js基础语法

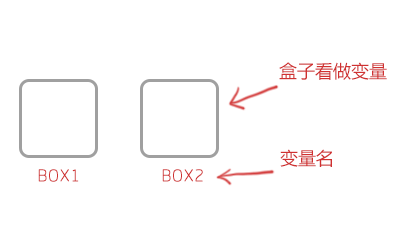
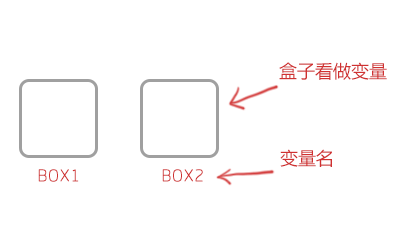
我们为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。

我们赶快给变量取个好名字吧!变量名字可以任意取,只不过取名字要遵循一些规则:
1.必须以字母、下划线或美元符号头,后面可以跟字母、下划线、美元符号和数字。如下:
2.变量名区分大小写,如:A与a是两个不同变量。
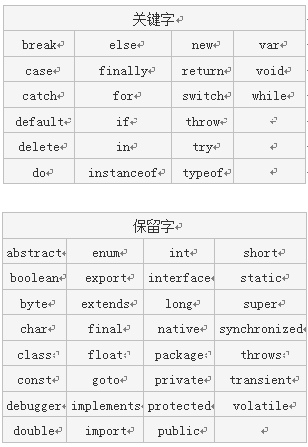
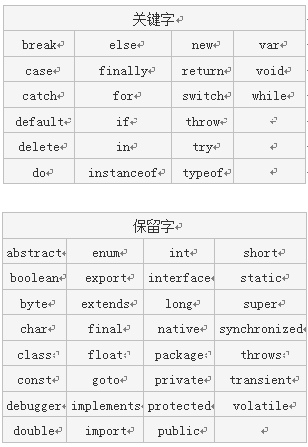
3.不允许使用JavaScript关键字和保留字做变量名。

变量的声明
var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字的作用是声明变量,并为"变量"准备位置(即内存)。
当然,我们可以一次找一个盒子,也可以一次找多个盒子,所以Var还可以一次声明多个变量,变量之间用","逗号隔。
注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用。
我们使用
这个语句怎么读呢? 给变量mynum赋值,值为5。我们也可以这样写:
注:这里
盒子可以装衣服、玩具、水果...等。其实,变量是无所不能的容器,你可以把任何东西存储在变量里,如数值、字符串、布尔值等,例如:
其中,num1变量存储的内容是数值;num2变量存储的内容是字符串,字符串需要用一对引号
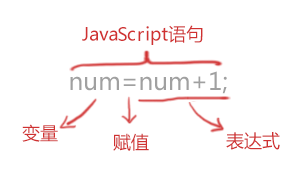
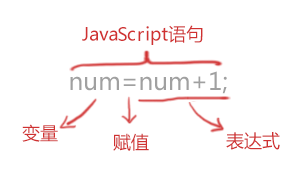
我们先看看下面的JavaScript语句:

生活中“再见”表达方法很多,如:英语(goodbye)、网络语(88)、肢体语(挥挥手)等。在JavaScript表达式无处不在,所以一定要知道可以表达哪些内容,看看下面几种情况:

注意:串表达式中mychar是变量

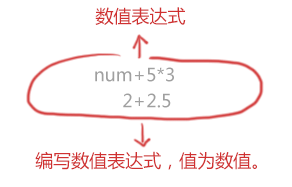
注意:数值表达式中num是变量

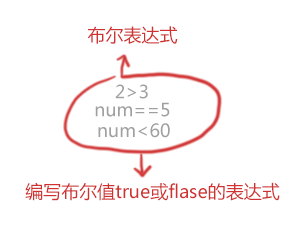
注意:布尔表达式中num是变量
(1)操作符
看下面这段JavaScript代码。
其中的
JavaScript中还有很多这样的操作符,例如,算术操作符(+、-、*、/等),比较操作符(<、>、>=、<=等),逻辑操作符(&&、||、!)。
注意: “=” 操作符是赋值,不是等于。
(2)
算术运算符主要用来完成类似加减乘除的工作,在JavaScript中,“+”不只代表加法,还可以连接两个字符串,例如:
上面的例子中,mynum++使mynum值在原基础上增加1,mynum--使mynum在原基础上减去1,其实也可以写成:
其中大于号">" 就是比较操作符,小红考试成绩和小明考试成绩就是操作数,并且是两个操作数。
也就是说两个操作数通过比较操作符进行比较,得到值为真(true)和假(false)。
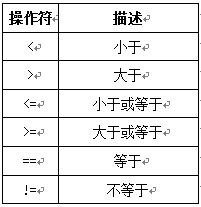
在JavaScript中,这样的比较操作符有很多,这些操作符的含义如下:

看看下面例子:
好比我们参加高考时,在进入考场前,必须出示准考证和身份证,两者缺一不可,否则不能参加考试,表示如下:
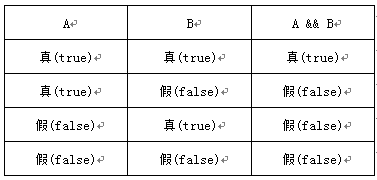
“&&”是逻辑与操作符,只有“&&”两边值同时满足(同时为真),整个表达式值才为真。
逻辑与操作符值表:

注意: 如果A为假,A && B为假,不会在执行B; 反之,如果A为真,要由 B 的值来决定 A && B 的值。
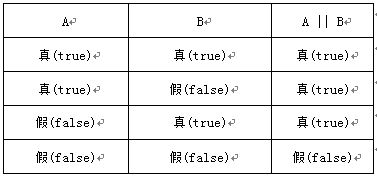
例如:本周我们计划出游,可是周一至周五工作,所以周六或者周日哪天去都可以。即两天中只要有一天有空,就可以出游了。
逻辑或操作符值表:

注意: 如果A为真,A || B为真,不会在执行B; 反之,如果A为假,要由 B 的值来决定 A || B 的值。
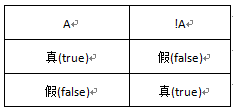
逻辑非操作符值表:

看看下面代码,变量c的值是什么:
如果我们要改变运算顺序,需添加括号的方法来改变优先级:
操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
如果同级的运算是按从左到右次序进行,多层括号由里向外。
二、一起组团(什么是数组)
我们知道变量用来存储数据,一个变量只能存储一个内容。假设你想存储10个人的姓名或者存储20个人的数学成绩,就需要10个或20个变量来存储,如果需要存储更多数据,那就会变的更麻烦。我们用数组解决问题,一个数组变量可以存放多个数据。好比一个团,团里有很多人,如下我们使用数组存储5个学生成绩。

数组是一个值的集合,每个值都有一个索引号,从0始,每个索引都有一个相应的值,根据需要添加更多数值。
创建数组语法:

我们创建数组的同时,还可以为数组指定长度,长度可任意指定。
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外
数组的表达方式:
下面创建一个数组,用于存储5个人的数学成绩。
注意:数组每个值有一个索引号,从0始。
我们还可以用简单的方法创建上面的数组和赋值:
第一种方法:
第二种方法:
注意:数组存储的数据可以是任何类型(数字、字符、布尔值等)

只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。

要得到一个数组元素的值,只需引用数组变量并提供一个索引,如:
第一个人的成绩表示方法:
第三个人的成绩表示方法:
语法:
注意:因为数组的索引总是由0始,所以一个数组的上下限分别是:0和length-1。如数组的长度是5,数组的上下限分别是0和4。
同时,JavaScript数组的length属性是可变的,这一点需要特别注意。
数组随元素的增加,长度也会改变,如下:
二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子。
注意: 二维数组的两个维度的索引值也是从0开始,两个维度的最后一个索引值为长度-1。
1. 二维数组的定义方法一
注意: 关于for 循环语句,请看第四章4-5 。
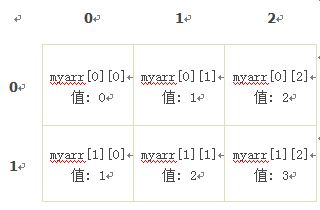
将上面二维数组,用表格的方式表示:

2. 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3, ]]
3. 赋值
myarr[0][1]=5; //将5的值传入到数组中,覆盖原有值。
说明: myarr[0][1] ,0 表示表的行,1表示表的列。
神奇的js越来越喜欢它了
一、让你认识JS你知道吗,Web前端师需要掌握什么技术?也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂亮的页面,但这还不够,它只是静态页面而已。我们还需使用JavaScript增加行为,为网页添加动态效果。准备好,让JavaScript带你进入新境界吧!
JavaScript能做什么?
1.增强页面动态效果(如:下拉菜单、图片轮播、信息滚动等)
2.实现页面与用户之间的实时、动态交互(如:用户注册、登陆验证等)
JS进阶篇学习什么?
在JavaScript入门篇中,我们学习了如何插入JS、输出内容及简单的DOM操作,JavaScript进阶篇让您进一步的了解JS的变量、数组、函数、语法、对象、事件、DOM操作,制作简单的网页动态效果。
二、js基础语法
(1)什么是变量
什么是变量? 从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,盒子用来存放物品,物品可以是衣服、玩具、水果...等。
我们为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。

我们赶快给变量取个好名字吧!变量名字可以任意取,只不过取名字要遵循一些规则:
1.必须以字母、下划线或美元符号头,后面可以跟字母、下划线、美元符号和数字。如下:
[code=plain]正确: mysum _mychar $numa1
[code=plain]错误: 6num //头不能用数字 %sum //头不能用除(_ $)外特殊符号,如(% + /等) sum+num //头中间不能使用除(_ $)外特殊符号,如(% + /等)
2.变量名区分大小写,如:A与a是两个不同变量。
3.不允许使用JavaScript关键字和保留字做变量名。

变量的声明
确定你的存在(变量声明)
我们要使用盒子装东西,是不是先要找到盒子,那在编程中,这个过程叫声明变量,找盒子的动作,如何表示:[code=plain]声明变量语法: var 变量名;
var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字的作用是声明变量,并为"变量"准备位置(即内存)。
[code=plain]var mynum ; //声明一个变量mynum
当然,我们可以一次找一个盒子,也可以一次找多个盒子,所以Var还可以一次声明多个变量,变量之间用","逗号隔。
[code=plain]var num1,mun2 ; //声明一个变量num1
注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用。
多样化的我(变量赋值)
我们可以把变量看做一个盒子,盒子用来存放物品,那如何在变量中存储内容呢?我们使用
"="号给变量存储内容,看下面的语句:
[code=plain]var mynum = 5 ; //声明变量mynum并赋值。
这个语句怎么读呢? 给变量mynum赋值,值为5。我们也可以这样写:
[code=plain]var mynum; //声明变量mynum mynum = 5 ; //给变量mynum赋值
注:这里
"="号的作用是给变量赋值,不是等于号。
盒子可以装衣服、玩具、水果...等。其实,变量是无所不能的容器,你可以把任何东西存储在变量里,如数值、字符串、布尔值等,例如:
[code=plain]var num1 = 123; // 123是数值 var num2 = "一二三"; //"一二三"是字符串 var num3=true; //布尔值true(真),false(假)
其中,num1变量存储的内容是数值;num2变量存储的内容是字符串,字符串需要用一对引号
""括起来,num3变量存储的内容是布尔值(true、false)。
达出你的想法(表达式)
表达式与数学中的定义相似,表达式是指具有一定的值、用操作符把常数和变量连接起来的代数式。一个表达式可以包含常数或变量。我们先看看下面的JavaScript语句:

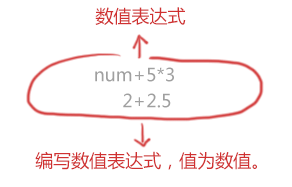
生活中“再见”表达方法很多,如:英语(goodbye)、网络语(88)、肢体语(挥挥手)等。在JavaScript表达式无处不在,所以一定要知道可以表达哪些内容,看看下面几种情况:

注意:串表达式中mychar是变量

注意:数值表达式中num是变量

注意:布尔表达式中num是变量
我还有其它用途( +号操作符)
操作符是用于在JavaScript中指定一定动作的符号。(1)操作符
看下面这段JavaScript代码。
[code=plain]sum = numa + numb;
其中的
"="和
"+"都是操作符。
JavaScript中还有很多这样的操作符,例如,算术操作符(+、-、*、/等),比较操作符(<、>、>=、<=等),逻辑操作符(&&、||、!)。
注意: “=” 操作符是赋值,不是等于。
(2)
"+"操作符
算术运算符主要用来完成类似加减乘除的工作,在JavaScript中,“+”不只代表加法,还可以连接两个字符串,例如:
[code=plain]mystring = "Java" + "Script"; // mystring的值“JavaScript”这个字符串
自加一,自减一 ( ++和- -)
算术操作符除了(+、-、*、/)外,还有两个非常常用的操作符,自加一“++”;自减一
“--”。首先来看一个例子:
[code=plain]mynum = 10; mynum++; //mynum的值变为11 mynum--; //mynum的值又变回10
上面的例子中,mynum++使mynum值在原基础上增加1,mynum--使mynum在原基础上减去1,其实也可以写成:
[code=plain]mynum = mynum + 1;//等同于mynum++ mynum = mynum - 1;//等同于mynum--
较量较量(比较操作符)
[code=plain]我们先来做道数学题,数学考试成绩中,小明考了90分,小红考了95分,问谁考的分数高? da: 因为“95 > 90”,所以小红考试成绩高。
其中大于号">" 就是比较操作符,小红考试成绩和小明考试成绩就是操作数,并且是两个操作数。
也就是说两个操作数通过比较操作符进行比较,得到值为真(true)和假(false)。
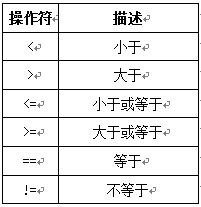
在JavaScript中,这样的比较操作符有很多,这些操作符的含义如下:

看看下面例子:
[code=plain]var a = 5;//定义a变量,赋值为5 var b = 9; //定义b变量,赋值为9 document.write (a<b); //a小于b的值吗? 结果是真(true) document.write (a>=b); //a大于或等于b的值吗? 结果是假(false) document.write (a!=b); //a不等于b的值吗? 结果是真(true) document.write (a==b); //a等于b的值吗? 结果是假(false)
我与你同在(逻辑与操作符)
数学里面的“a>b”,在JavaScript中还表示为a>b;数学中的“b大于a,b小于c”是“a<b<c”,那么在JavaScript中可以用&&表示,如下:[code=plain]b>a && b<c //“&&”是并且的意思, 读法"b大于a"并且" b小于c "
好比我们参加高考时,在进入考场前,必须出示准考证和身份证,两者缺一不可,否则不能参加考试,表示如下:
[code=plain]if(有准考证 &&有身份证) { 进行考场考试 }“&&”是逻辑与操作符,只有“&&”两边值同时满足(同时为真),整个表达式值才为真。
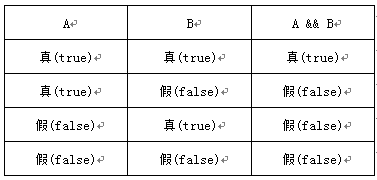
逻辑与操作符值表:

注意: 如果A为假,A && B为假,不会在执行B; 反之,如果A为真,要由 B 的值来决定 A && B 的值。
我或你都可以 (逻辑或操作符)
"||"逻辑或操作符,相当于生活中的“或者”,当两个条件中有任一个条件满足,“逻辑或”的运算结果就为“真”。
例如:本周我们计划出游,可是周一至周五工作,所以周六或者周日哪天去都可以。即两天中只要有一天有空,就可以出游了。
[code=plain]var a=3; var b=5; var c; c=b>a ||a>b; //b>a是true,a>b是false,c是true
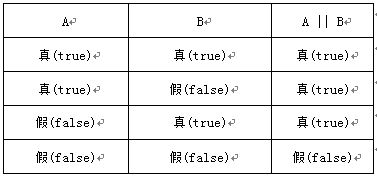
逻辑或操作符值表:

注意: 如果A为真,A || B为真,不会在执行B; 反之,如果A为假,要由 B 的值来决定 A || B 的值。
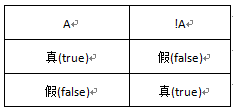
是非颠倒(逻辑非操作符)
"!"是逻辑非操作符,也就是"不是"的意思,非真即假,非假即真。好比小华今天买了一个杯子,小明说:"杯子是白色的",小亮说:“杯子是红色的”,小华说:"小明说的
不是真话,小亮说的
不是假话"。猜猜小华买的什么颜色的杯子,da:红色杯子。
逻辑非操作符值表:

看看下面代码,变量c的值是什么:
[code=plain]var a=3; var b=5; var c; c=!(b>a); // b>a值是true,! (b>a)值是false c=!(b<a); // b<a值是false, ! (b<a)值是true
保持先后顺序(操作符优先级)
我们都知道,除法、乘法等操作符的优先级比加法和减法高,例如:[code=plain]var numa=3; var numb=6 jq= numa + 30 / 2 - numb * 3; // 结果为0
如果我们要改变运算顺序,需添加括号的方法来改变优先级:
[code=plain]var numa=3; var numb=6 jq= ((numa + 30) / (2 - numb)) * 3; //结果是-24.75
操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
如果同级的运算是按从左到右次序进行,多层括号由里向外。
[code=plain]var numa=3; var numb=6; jq= numa + 30 >10 && numb * 3<2; //结果为false
二、一起组团(什么是数组)
我们知道变量用来存储数据,一个变量只能存储一个内容。假设你想存储10个人的姓名或者存储20个人的数学成绩,就需要10个或20个变量来存储,如果需要存储更多数据,那就会变的更麻烦。我们用数组解决问题,一个数组变量可以存放多个数据。好比一个团,团里有很多人,如下我们使用数组存储5个学生成绩。

数组是一个值的集合,每个值都有一个索引号,从0始,每个索引都有一个相应的值,根据需要添加更多数值。
组团,并给团取个名(如何创建数组)
使用数组之前首先要创建,而且需要把数组本身赋至一个变量。好比我们出游,要组团,并给团定个名字“云南之旅”。创建数组语法:
[code=plain]var myarray=new Array();

我们创建数组的同时,还可以为数组指定长度,长度可任意指定。
[code=plain]var myarray= new Array(8); //创建数组,存储8个数据。
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外
谁是团里成员(数组赋值)
数组创建好,接下来我们为数组赋值。我们把数组看似旅游团的大巴车,大巴车里有很多位置,每个位置都有一个号码,顾客要坐在哪个位置呢?[code=plain]第一步:组个大巴车 第二步:按票对号入座 大巴车的1号座位是张三 大巴车的2号座位是李四
数组的表达方式:
[code=plain]第一步:创建数组var myarr=new Array(); 第二步:给数组赋值 myarr[1]=" 张三"; myarr[2]=" 李四";
下面创建一个数组,用于存储5个人的数学成绩。
[code=plain]var myarray=new Array(); //创建一个新的空数组 myarray[0]=66; //存储第1个人的成绩 myarray[1]=80; //存储第2个人的成绩 myarray[2]=90; //存储第3个人的成绩 myarray[3]=77; //存储第4个人的成绩 myarray[4]=59; //存储第5个人的成绩
注意:数组每个值有一个索引号,从0始。
我们还可以用简单的方法创建上面的数组和赋值:
第一种方法:
[code=plain]var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
第二种方法:
[code=plain] var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
注意:数组存储的数据可以是任何类型(数字、字符、布尔值等)
团里添加新成员(向数组增加一个新元素)
上一节中,我们使用myarray变量存储了5个人的成绩,现在多出一个人的成绩,如何存储呢?
只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。
[code=plain]myarray[5]=88; //使用一个新索引,为数组增加一个新元素
呼叫团里成员(使用数组元素)
我们知道数组中的每个值有一个索引号,从0始,如下图, myarray变量存储6个人的成绩:
要得到一个数组元素的值,只需引用数组变量并提供一个索引,如:
第一个人的成绩表示方法:
myarray[0]
第三个人的成绩表示方法:
myarray[2]
了解成员数量(数组属性length)
如果我们想知道数组的大小,只需引用数组的一个属性length。Length属性表示数组的长度,即数组中元素的个数。语法:
[code=plain]myarray.length; //获得数组myarray的长度
注意:因为数组的索引总是由0始,所以一个数组的上下限分别是:0和length-1。如数组的长度是5,数组的上下限分别是0和4。
[code=plain]var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr document.write(arr.length); //显示数组长度8 document.write(arr[7]); //显示第8个元素的值54
同时,JavaScript数组的length属性是可变的,这一点需要特别注意。
[code=plain]arr.length=10; //增大数组的长度 document.write(arr.length); //数组长度已经变为10
数组随元素的增加,长度也会改变,如下:
[code=plain]var arr=[98,76,54,56,76]; // 包含5个数值的数组 document.write(arr.length); //显示数组的长度5 arr[15]=34; //增加元素,使用索引为15,赋值为34 alert(arr.length); //显示数组的长度16
二维数组
一维数组,我们看成一组盒子,每个盒子只能放一个内容。一维数组的表示: myarray[ ]
二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子。
二维数组的表示: myarray[ ][ ]
注意: 二维数组的两个维度的索引值也是从0开始,两个维度的最后一个索引值为长度-1。
1. 二维数组的定义方法一
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}注意: 关于for 循环语句,请看第四章4-5 。
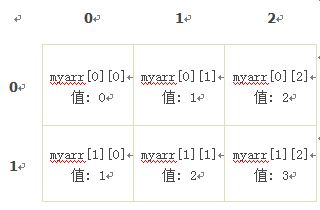
将上面二维数组,用表格的方式表示:

2. 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3, ]]
3. 赋值
myarr[0][1]=5; //将5的值传入到数组中,覆盖原有值。
说明: myarr[0][1] ,0 表示表的行,1表示表的列。
相关文章推荐
- web报jsp不能编译
- javascript组合继承
- JavaScript闭包
- ExtJS的内置校验vtype
- JS控制页面表格内数据,按照条件排序
- Ember.js 上手教程
- 开关门js
- ajax跨域调用webservice
- beego下ie提示下载json
- js实现跨域(jsonp, iframe+window.name, iframe+window.domain, iframe+window.postMessage)
- JS 中 new 操作符
- JavaScript 函数的执行过程
- JS学习10(DOM扩展)
- js实现跨域(jsonp, iframe+window.name, iframe+window.domain, iframe+window.postMessage)
- test extjs
- Give some advice on how to learn html,css,and javascript for c developers
- jsp页面使用表达式<%=basePath%>跳转报“ attribute for %> is not properly terminated”错误
- Openlayers 2 js文件的合并
- 第28篇 js中let和var
- js复习重点
