CSS的line-height属性
2016-05-08 21:52
531 查看
视觉设计师在设计时,往往会给出了这样那样的前端规范,标出颜色、尺寸、间距等。但在文字间距的定义时,往往对基准线及line-height的概念不清晰,而前端测量及编码实现时也不够准确。想要改善这种状况,从而更好的展现页面,就需要视觉及前端都真实了解line-height。
一、什么是行间距(line-height)?
所谓行高是指文本行基线间的垂直距离。要想理解这句话首先得了解几个基本知识:
(一)顶线、中线、基线、底线:

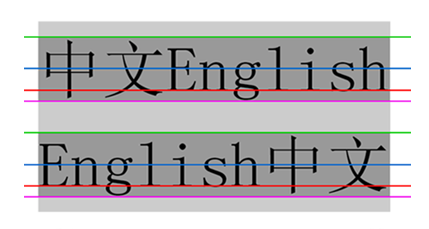
从上到下四条线分别是顶线、中线、基线、底线,很像才学英语字母时的四线三格,我们知道vertical-align属性中有top、middle、baseline、bottom,就是和这四条线相关。尤其记得基线不是最下面的线,最下面的是底线。
(二)行高、行距与半行距
A)行高是指上下文本行的基线间的垂直距离,即图中两条红线间垂直距离。
B)行距是指一行底线到下一行顶线的垂直距离,即第一行粉线和第二行绿线间的垂直距离。
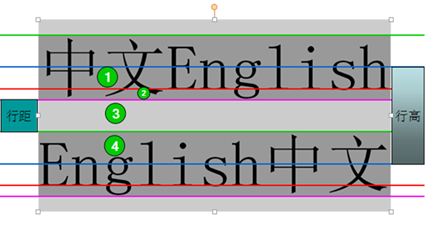
C)半行距是行距的一半,即区域3垂直距离/2,区域1,2,3,4的距离之和为行高,而区域1,2,4距离之和为字体size,所以半行距也可以这么算:(行高-字体size)/2

(三)内容区、行内框、行框
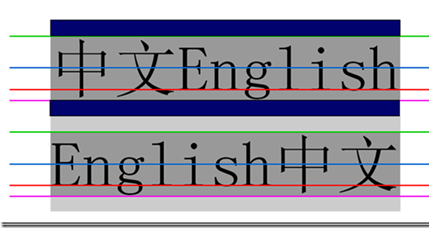
A)内容区:底线和顶线包裹的区域,即下图深灰色背景区域。

B)行内框:每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,在没有其他因素影响的时候(padding等),行内框等于内容区域,而设定行高时行内框高度不变,半行距【(行高-字体size)/2】分别增加/减少到内容区域的上下两边(深蓝色区域)行框(line box),行框是指本行的一个虚拟的矩形框,是浏览器渲染模式中的一个概念,并没有实际显示。行框高度等于本行内所有元素中行内框最大的值(以行高值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度),当有多行内容时,每行都会有自己的行框。
C)行间距:即传说中控制两行文字垂直距离的东东。在CSS中,line-height被用来控制行与行之间垂直距离。
不过,行间距与半行间距,还是取决于CSS中的line-height。那么,如何来使用line-height呢?
默认状态,浏览器使用1.0-1.2 line-height, 这是一个初始值。你可以定义line-height属性来覆盖初始值:p{line-height:140%}
二、line-height如何设置?
(一)你可以有5种方式来定义line-height。
1.line-height可以被定义为:body{line-height:normal;}
2.line-height可以被定义为:body{line-height:inherit;}
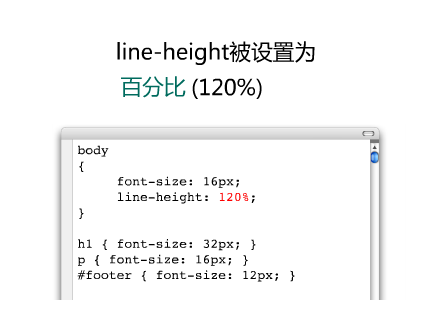
3.line-height可以使用一个百分比的值body{line-height:120%;}
4.line-height可以被定义为一个长度值(px,em等) body{line-height:25px;}
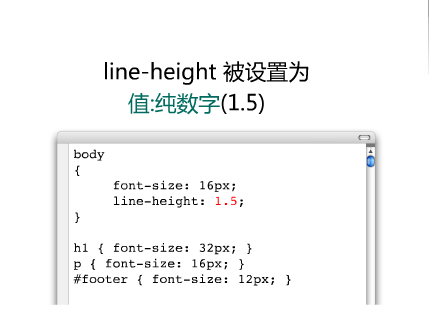
5.line-height也可以被定义为纯数字, body{line-height:1.2}
(二)缩写line-height
那5种line-height写法,可以在font属性中缩写。line-height的值紧跟着font-size值使用斜杠分开,如:<font-size>/<line-height>
实例:
body{font:100%/normal arial;}body{font:100%/120% arial;}body{font:100%/1.2 arial;} body{font:100%/25px arial;}
三、line-height是如何计算的?
有些CSS属性是可继承的(inherited),从层叠的元素里传递下来。这样做是为了方便开发者,不再为后代元素重新设值。对于line-height继承有点复杂。
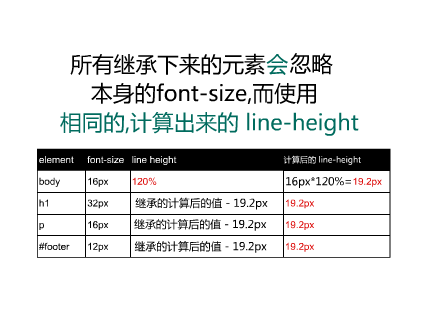
(一)百分比 (%)方式设置




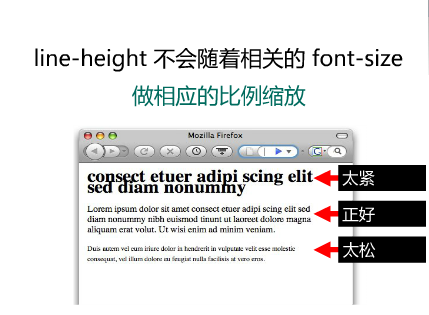
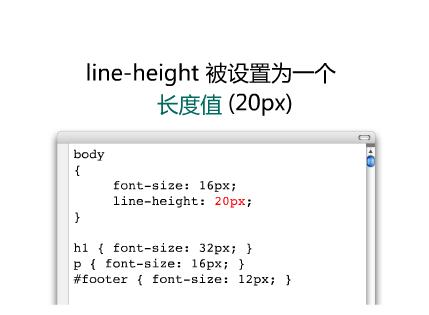
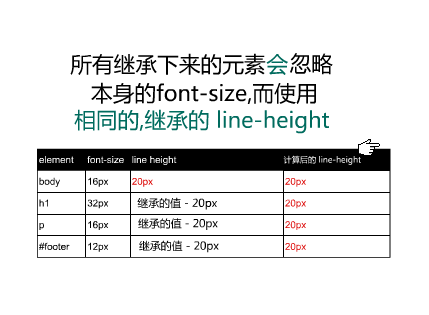
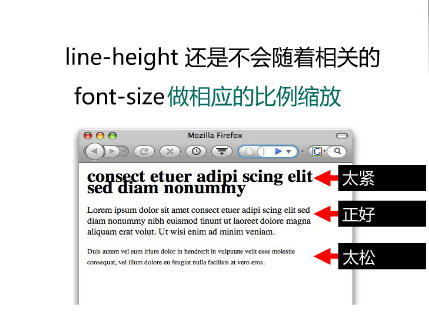
(二)长度(px)方式设置




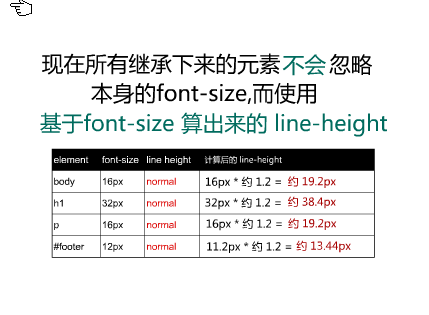
(三)值 normal





(四)纯数字




(五)辣么,哪个是最好的方案呢?

一、什么是行间距(line-height)?
所谓行高是指文本行基线间的垂直距离。要想理解这句话首先得了解几个基本知识:
(一)顶线、中线、基线、底线:
从上到下四条线分别是顶线、中线、基线、底线,很像才学英语字母时的四线三格,我们知道vertical-align属性中有top、middle、baseline、bottom,就是和这四条线相关。尤其记得基线不是最下面的线,最下面的是底线。
(二)行高、行距与半行距
A)行高是指上下文本行的基线间的垂直距离,即图中两条红线间垂直距离。
B)行距是指一行底线到下一行顶线的垂直距离,即第一行粉线和第二行绿线间的垂直距离。
C)半行距是行距的一半,即区域3垂直距离/2,区域1,2,3,4的距离之和为行高,而区域1,2,4距离之和为字体size,所以半行距也可以这么算:(行高-字体size)/2
(三)内容区、行内框、行框
A)内容区:底线和顶线包裹的区域,即下图深灰色背景区域。
B)行内框:每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,在没有其他因素影响的时候(padding等),行内框等于内容区域,而设定行高时行内框高度不变,半行距【(行高-字体size)/2】分别增加/减少到内容区域的上下两边(深蓝色区域)行框(line box),行框是指本行的一个虚拟的矩形框,是浏览器渲染模式中的一个概念,并没有实际显示。行框高度等于本行内所有元素中行内框最大的值(以行高值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度),当有多行内容时,每行都会有自己的行框。
C)行间距:即传说中控制两行文字垂直距离的东东。在CSS中,line-height被用来控制行与行之间垂直距离。
不过,行间距与半行间距,还是取决于CSS中的line-height。那么,如何来使用line-height呢?
默认状态,浏览器使用1.0-1.2 line-height, 这是一个初始值。你可以定义line-height属性来覆盖初始值:p{line-height:140%}
二、line-height如何设置?
(一)你可以有5种方式来定义line-height。
1.line-height可以被定义为:body{line-height:normal;}
2.line-height可以被定义为:body{line-height:inherit;}
3.line-height可以使用一个百分比的值body{line-height:120%;}
4.line-height可以被定义为一个长度值(px,em等) body{line-height:25px;}
5.line-height也可以被定义为纯数字, body{line-height:1.2}
(二)缩写line-height
那5种line-height写法,可以在font属性中缩写。line-height的值紧跟着font-size值使用斜杠分开,如:<font-size>/<line-height>
实例:
body{font:100%/normal arial;}body{font:100%/120% arial;}body{font:100%/1.2 arial;} body{font:100%/25px arial;}
三、line-height是如何计算的?
有些CSS属性是可继承的(inherited),从层叠的元素里传递下来。这样做是为了方便开发者,不再为后代元素重新设值。对于line-height继承有点复杂。
(一)百分比 (%)方式设置
(二)长度(px)方式设置
(三)值 normal
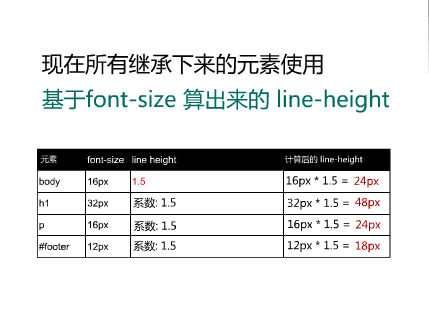
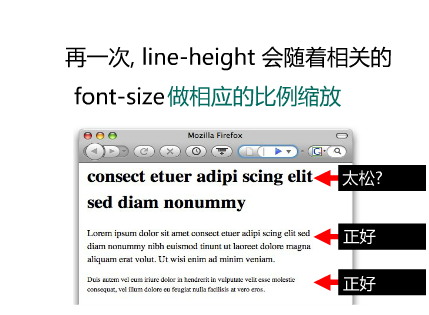
(四)纯数字
(五)辣么,哪个是最好的方案呢?
相关文章推荐
- 改变单选按钮radio的默认样式
- 可视区域判断
- CSS 基本1
- display:table-cell的妙用
- css float
- 垂直居中大全
- CSS3.0入门笔记(二)
- css样式使用示例
- CSS清除浮动:清除float浮动
- CSS3的calc()使用
- CSS选择器
- Toobar样式
- css3使用box-sizing布局
- CSS代码中-webkit,-moz,-o,-ms含义
- [Data Structure] LCSs——最长公共子序列和最长公共子串
- CSS控制背景
- 2016-5
- 原生JS实现分页效果2.0(新增了上一页和下一页,添加当前元素样式)
- Font Awesome 自定义 CSS
- css样式属性
