学习篇---自定义SlidingMenu
2016-05-08 12:05
274 查看
从网上学习写了SlidingMenu,放在博客上记录一下
一般的滑动菜单,效果图:

MainActivity.java:
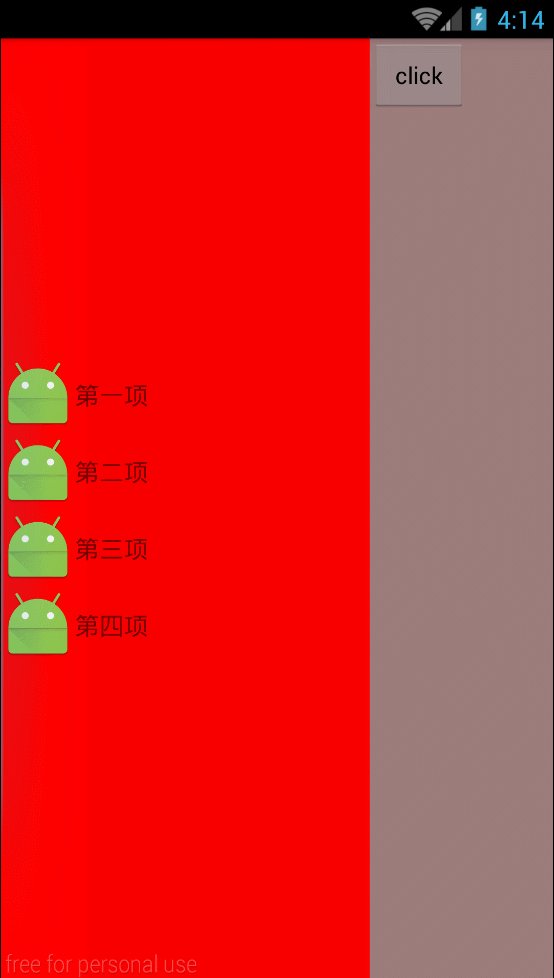
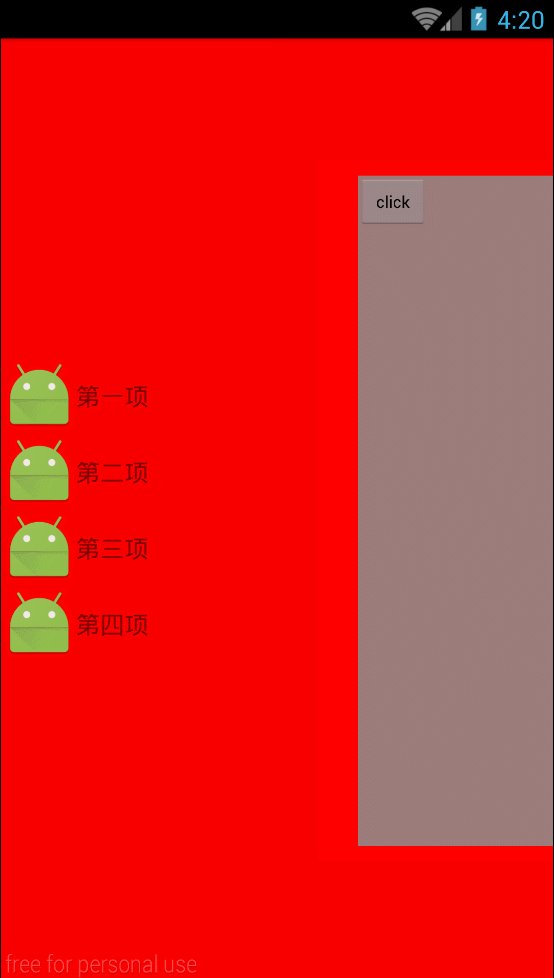
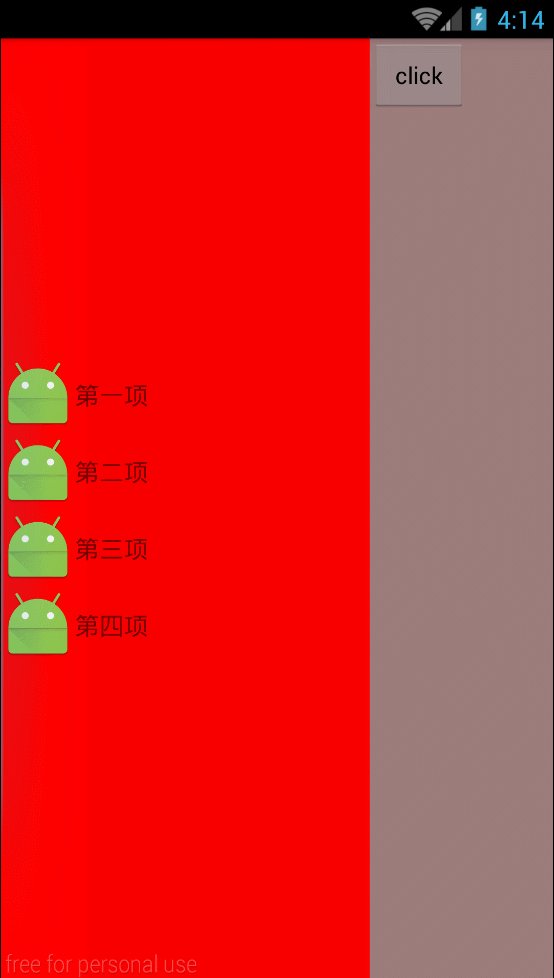
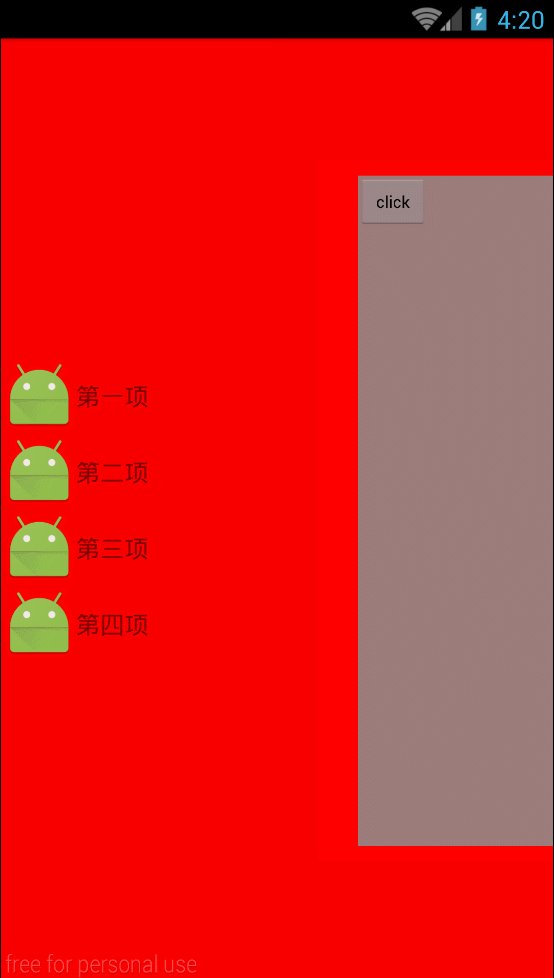
效果图:

只需要在MenuHorizontalScrollView.java源码中添加下列代码就可实现:

只需要在onScrollChanged()方法中添加以下代码即可达到效果:
一般的滑动菜单,效果图:

MainActivity.java:
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Button;
public class MainActivity extends Activity {
private MenuHorizontalScrollView menuHorizontalScrollView;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
menuHorizontalScrollView= (MenuHorizontalScrollView) findViewById(R.id.MenuHS);
button= (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
menuHorizontalScrollView.toggleMenu();
}
});
}
}MenuHorizontalScrollView.java:
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
/**
* Created by Administrator on 2016/5/7.
*/
public class MenuHorizontalScrollView extends HorizontalScrollView {
private LinearLayout container;
private ViewGroup leftMenu;
private ViewGroup content;
private int screenWith; //屏幕宽度
private int mennuWith;//菜单宽度
private int leftPadding;//内容的留白宽度
private Boolean isOpen = false;//记录menu的状态,false代表关闭
public MenuHorizontalScrollView(Context context) {
this(context, null);
}
public MenuHorizontalScrollView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MenuHorizontalScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics displayMetrics = new DisplayMetrics();
windowManager.getDefaultDisplay().getMetrics(displayMetrics);
screenWith = displayMetrics.widthPixels; //获取屏幕的宽度,单位px
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.MenuHorizontalScrollView);
leftPadding = (int) typedArray.getDimension(R.styleable.MenuHorizontalScrollView_leftpadding, 0f);
//把leftPadding的单位从dip转化到px
leftPadding = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, leftPadding, context.getResources().getDisplayMetrics());
}
private Boolean isfirst = true;
/**
* 计算子布局的宽高,定父布局宽高
*
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if(isfirst) {
container = (LinearLayout) getChildAt(0);
leftMenu = (ViewGroup) container.getChildAt(0);
content = (ViewGroup) container.getChildAt(1);
mennuWith = leftMenu.getLayoutParams().width = screenWith - leftPadding;//菜单的宽度设为screenWith - leftPadding
content.getLayoutParams().width = screenWith; //中间内容的宽度设为屏幕的宽度
isfirst=false;
}
}
@O
4000
verride
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
this.scrollTo(screenWith, 0); //让MenuHorizontalScrollView内容定位到(screenWith,0)
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_UP:
int x = getScrollX();
if (x >= screenWith / 2) {
this.smoothScrollTo(mennuWith, 0);
isOpen = false;
} else {
this.smoothScrollTo(0, 0);
isOpen = true;
}
return true;
}
return super.onTouchEvent(ev);
}
public void openMenu() {
if (!isOpen) {
this.smoothScrollTo(0, 0);
isOpen = true;
}
}
public void closeMenu() {
if (isOpen) {
this.smoothScrollTo(mennuWith, 0);
isOpen = false;
}
}
public void toggleMenu() {
if (isOpen) {
closeMenu();
} else {
openMenu();
}
}
}activity_main.xml:<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:songdongwan="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#f00"> <com.songdongwan.myapplication.MenuHorizontalScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/MenuHS" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="none" songdongwan:leftpadding="40dp"> <LinearLayout android:id="@+id/container" android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="horizontal"> <include layout="@layout/left_menu" /> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#9c7b7b"> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="click" android:textSize="15sp" /> </LinearLayout> </LinearLayout> </com.songdongwan.myapplication.MenuHorizontalScrollView> </RelativeLayout>attrs.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="MenuHorizontalScrollView"> <attr name="leftpadding" format="dimension" /> </declare-styleable> </resources>抽屉式菜单
效果图:

只需要在MenuHorizontalScrollView.java源码中添加下列代码就可实现:
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
//抽屉式菜单
float gradient = l * 1.0f / mennuWith;//1~0 //变化的梯度
float menuTraslate = mennuWith * gradient;//菜单的平移
leftMenu.setTranslationX(menuTraslate);
}<span style="font-size:18px;"></span>模仿qq5.0侧滑菜单效果:
只需要在onScrollChanged()方法中添加以下代码即可达到效果:
float menuAlpha = 1 - gradient; //菜单的透明度0.0~1.0 float menuScale = 1.0f - 0.3f * gradient; //菜单的缩放0.7~1.0 leftMenu.setScaleX(menuScale); leftMenu.setScaleY(menuScale); leftMenu.setAlpha(menuAlpha); //以content为坐标系,设置中心点的位置 content.setPivotX(0); content.setPivotY(getHeight() / 2); float contentScale = 0.7f + 0.3f * gradient; //内容的缩放0.7~1.0 content.setScaleX(contentScale); content.setScaleY(contentScale);代码还有很多需要改善的地方,只是提供一个实现的思路;
相关文章推荐
- Maven安装MyBatis Generator
- 微博
- 【图解HTTP笔记】第三章 HTTP传输的内容
- android 系统给应用的jar
- HDU 2056 Rectangles(计算相交面积)
- 【图解HTTP笔记】第二章 简单的HTTP协议
- Memcache安全配置
- 关于Python编码问题的一些看法
- Bootstrap进阶五:Web开发中很实用的交互效果积累
- Java中Comparator的示例
- hihocoder-1299 打折机票(线段树)
- Android工作总结
- oc语言--NSValue
- SQL2005-Windows身份验证改为SQLserver身份验证【sa】
- 专题三1016
- ThinkPHP3.1.3的单字母函数汇总
- bananapro 安装FLASH
- 利用反射及JDBC元数据编写通用查询方法
- Foundation框架NSNumber、NSValue和NSDate
- Leetcode 061 Rotate List
