js动态加载div显示主菜单和子菜单+jquery获取动态id
2016-05-07 20:27
483 查看
最近在做项目重构的主界面工作中,需要动态显示主菜单以及子菜单(各个界面的链接),查看原来老系统采用的是asp控件,但是重构的时候采用mvc框架,而且这些菜单并不是死的,而是通过其他界面来配置的,主菜单和子菜单都是数据库查询显示。因此,就想到了动态的拼接div来实现效果。

第二步,查询具体界面名称
第三步,更具菜单ID实现主菜单和子菜单的匹配
$.post('/Main/QueryAllMenu', {}, function (data) {
$.post('/Main/QueryAllInterface', {}, function (data2) {
//添加的时候先清除div中的数据
$("#menu-container").empty();
//遍历向div中添加查询到的菜单
for (var n = 0; n < data.length; n++) {
var menuid = data
.MenuID//子菜单div的动态id
$("#menu-container").append(
"<div class=menu-tit id=MenuName index=" + n + "><input type=hidden > " + data
.MenuName + "</div><div class=menu-list ><div class=top-line></div><ul class=nav-items id=" + menuid + "></ul></div>"
)
for (var i = 0; i < data2.length; i++) {
if (data
.MenuID == data2[i].MenuID) {
$("#" + menuid + "").append(
"<li><a href=" + data2[i].InterfacePath + " target=content id=WindowsName onclick=alertText('" + data2[i].InterfaceName + "')>" + data2[i].InterfaceName + "</a></li>")
}
}
}
Index.Init();
});
});
});</span>
ps:
$("#"+id+"")获取动态id,所以上面$("#" + menuid + "")这句代码就容易理解了,动态获取菜单的id

至此基本功能实现了,下一步实现菜单的滑动效果,我也写了自己的div的拼接,原来这么简单,还有很多功能值得我去学习,下篇博客介绍菜单滑动效果实现。
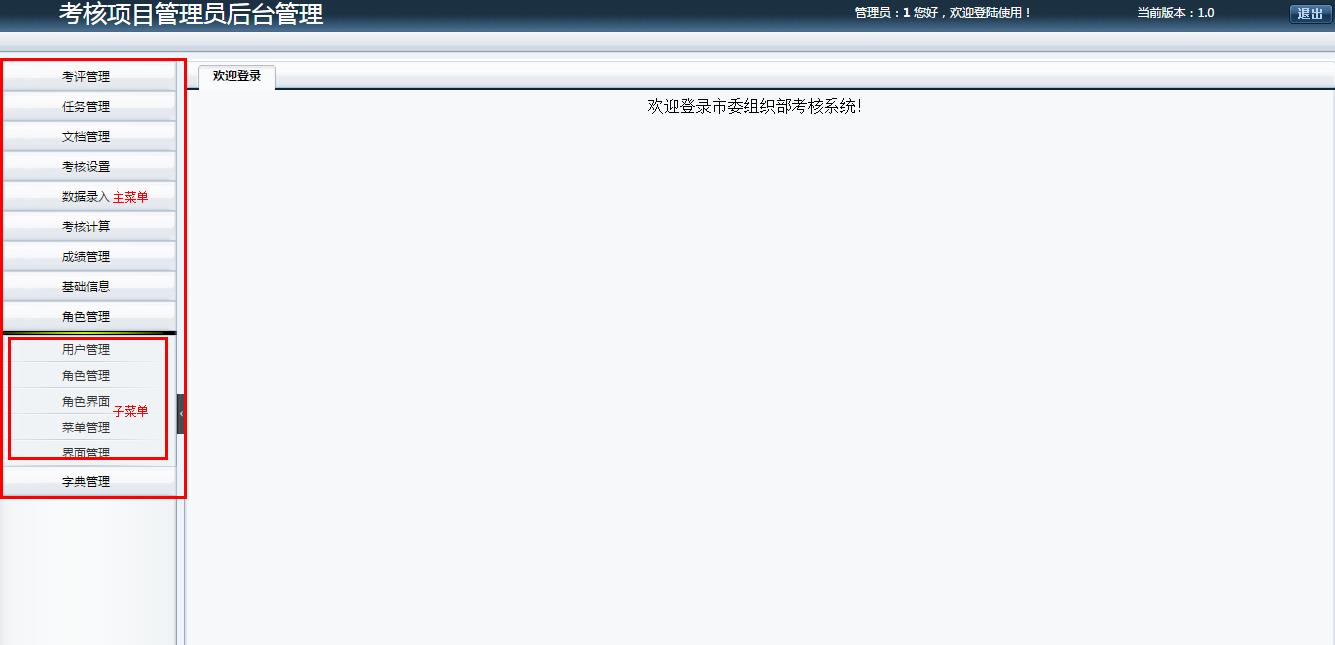
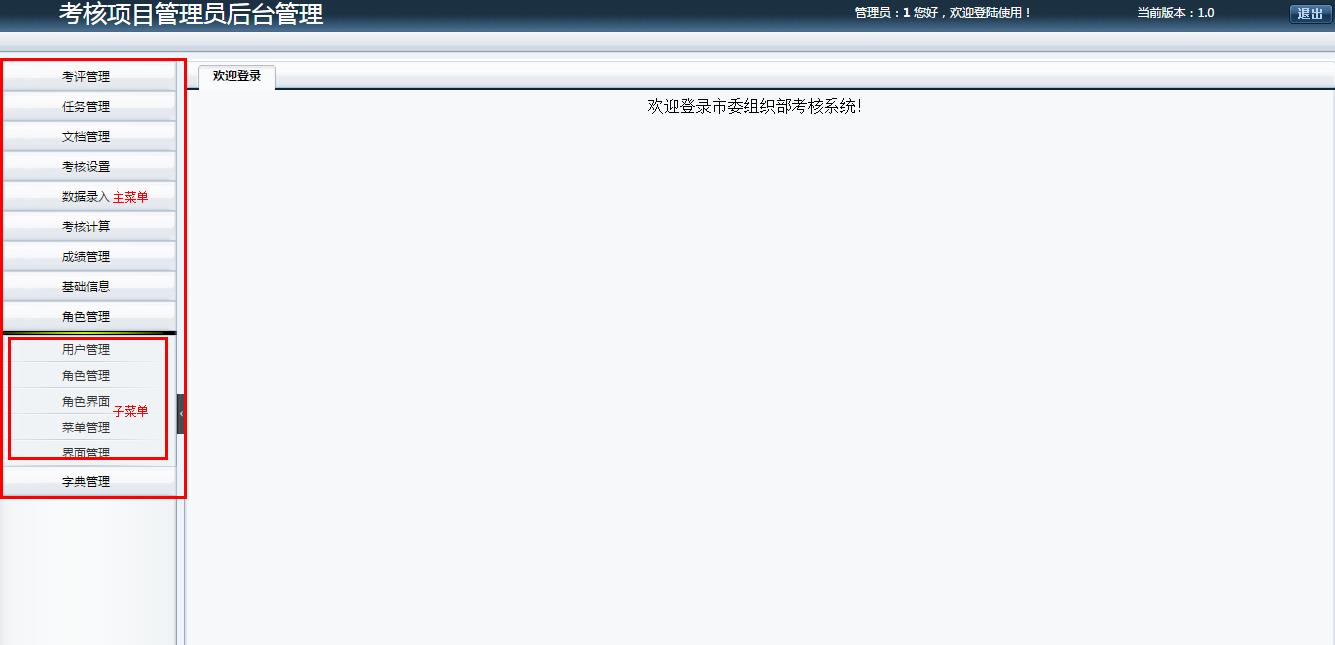
要实现的效果图

实现步骤:
第一步,查询主菜单名称第二步,查询具体界面名称
第三步,更具菜单ID实现主菜单和子菜单的匹配
实现思路:
每个主菜单一个div,主菜单下的子菜单为一个整体的div,每个具体子菜单为li。代码实现:
<span style="font-family:KaiTi_GB2312;font-size:18px;">$(function () {$.post('/Main/QueryAllMenu', {}, function (data) {
$.post('/Main/QueryAllInterface', {}, function (data2) {
//添加的时候先清除div中的数据
$("#menu-container").empty();
//遍历向div中添加查询到的菜单
for (var n = 0; n < data.length; n++) {
var menuid = data
.MenuID//子菜单div的动态id
$("#menu-container").append(
"<div class=menu-tit id=MenuName index=" + n + "><input type=hidden > " + data
.MenuName + "</div><div class=menu-list ><div class=top-line></div><ul class=nav-items id=" + menuid + "></ul></div>"
)
for (var i = 0; i < data2.length; i++) {
if (data
.MenuID == data2[i].MenuID) {
$("#" + menuid + "").append(
"<li><a href=" + data2[i].InterfacePath + " target=content id=WindowsName onclick=alertText('" + data2[i].InterfaceName + "')>" + data2[i].InterfaceName + "</a></li>")
}
}
}
Index.Init();
});
});
});</span>
ps:
$("#"+id+"")获取动态id,所以上面$("#" + menuid + "")这句代码就容易理解了,动态获取菜单的id
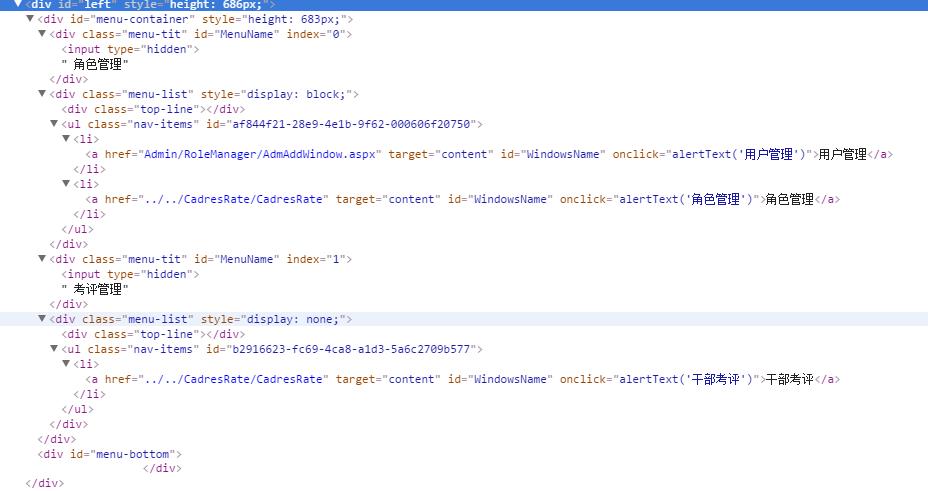
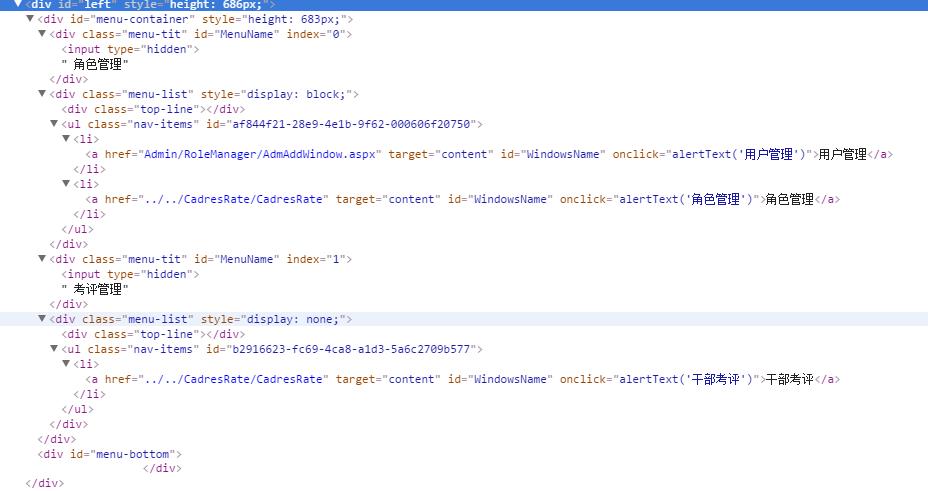
运行后代码的拼接效果:

写在后面:
相关文章推荐
- jQuery操作属性的相关方法
- jQuery数据存储的相关方法
- jQuery操作数组的工具方法
- jQuery核心函数
- jquery获取checkbox选中值为undefined
- jQuery选择器总结
- jquery通过name,id名称获取当前value值
- jQuery mobile 监听页面的各种生命周期
- 【jQuery/CSS】显示或隐藏元素
- jQuery 基础DOM和CSS操作
- jquery冲突解决
- jquery学习备忘录
- 基于jquery实现图片放大功能
- jQuery Mobile 中的 $
- jquery 点击空白处隐藏div元素
- jquery 扩展方法 hello world
- jQuery环境搭建
- jQuerymobile 的页面跳转 原理
- Jquery使用Ajax请求调用后台
- JQuery的Promise详解(一):Promise基础
