Android 自定义View (三) 圆环交替 等待效果
2016-05-06 15:52
671 查看
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/24500107
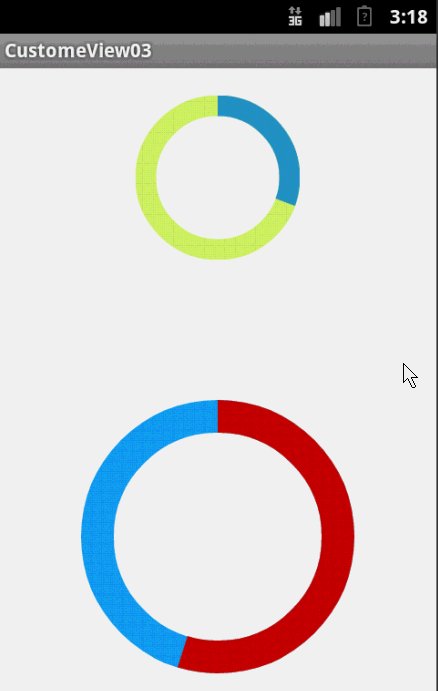
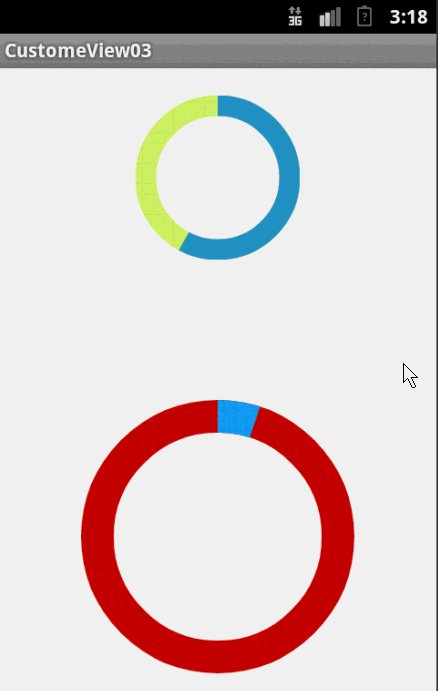
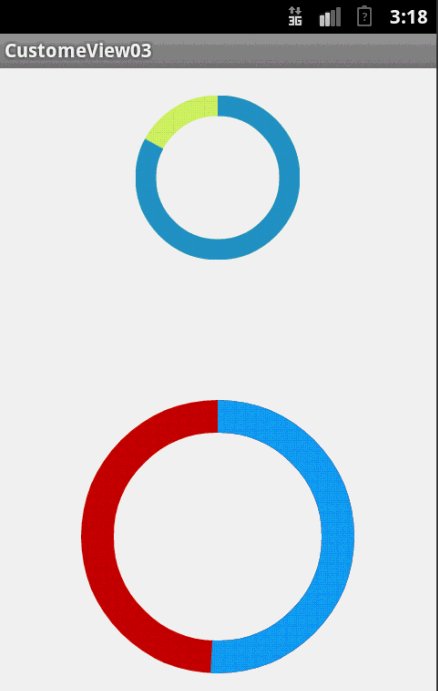
一个朋友今天有这么个需求(下图),我觉得那自定义View来做还是很适合的,就做了下,顺便和大家分享下,对于自定义View多练没坏处么。如果你看了前两篇,那么这篇一定so easy 。

效果就这样,分析了一下,大概有这几个属性,两个颜色,一个速度,一个圆环的宽度。
还是我们自定View的那几个步骤:
1、自定义View的属性
2、在View的构造方法中获得我们自定义的属性
[ 3、重写onMesure ]
4、重写onDraw
-------------------------------------------------------------------------------------------------------------------
1、自定义属性:
[java]
view plain
copy

<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="firstColor" format="color" />
<attr name="secondColor" format="color" />
<attr name="circleWidth" format="dimension" />
<attr name="speed" format="integer" />
<declare-styleable name="CustomProgressBar">
<attr name="firstColor" />
<attr name="secondColor" />
<attr name="circleWidth" />
<attr name="speed" />
</declare-styleable>
</resources>
2、在View的构造方法中获得我们自定义的属性
[java]
view plain
copy

/**
* 第一圈的颜色
*/
private int mFirstColor;
/**
* 第二圈的颜色
*/
private int mSecondColor;
/**
* 圈的宽度
*/
private int mCircleWidth;
/**
* 画笔
*/
private Paint mPaint;
/**
* 当前进度
*/
private int mProgress;
/**
* 速度
*/
private int mSpeed;
/**
* 是否应该开始下一个
*/
private boolean isNext = false;
public CustomProgressBar(Context context, AttributeSet attrs)
{
this(context, attrs, 0);
}
public CustomProgressBar(Context context)
{
this(context, null);
}
/**
* 必要的初始化,获得一些自定义的值
*
* @param context
* @param attrs
* @param defStyle
*/
public CustomProgressBar(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CustomProgressBar, defStyle, 0);
int n = a.getIndexCount();
for (int i = 0; i < n; i++)
{
int attr = a.getIndex(i);
switch (attr)
{
case R.styleable.CustomProgressBar_firstColor:
mFirstColor = a.getColor(attr, Color.GREEN);
break;
case R.styleable.CustomProgressBar_secondColor:
mSecondColor = a.getColor(attr, Color.RED);
break;
case R.styleable.CustomProgressBar_circleWidth:
mCircleWidth = a.getDimensionPixelSize(attr, (int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_PX, 20, getResources().getDisplayMetrics()));
break;
case R.styleable.CustomProgressBar_speed:
mSpeed = a.getInt(attr, 20);// 默认20
break;
}
}
a.recycle();
mPaint = new Paint();
// 绘图线程
new Thread()
{
public void run()
{
while (true)
{
mProgress++;
if (mProgress == 360)
{
mProgress = 0;
if (!isNext)
isNext = true;
else
isNext = false;
}
postInvalidate();
try
{
Thread.sleep(mSpeed);
} catch (InterruptedException e)
{
e.printStackTrace();
}
}
};
}.start();
}
3、直接重写onDraw,这不需要重写onMeasure
[java]
view plain
copy

@Override
protected void onDraw(Canvas canvas)
{
int centre = getWidth() / 2; // 获取圆心的x坐标
int radius = centre - mCircleWidth / 2;// 半径
mPaint.setStrokeWidth(mCircleWidth); // 设置圆环的宽度
mPaint.setAntiAlias(true); // 消除锯齿
mPaint.setStyle(Paint.Style.STROKE); // 设置空心
RectF oval = new RectF(centre - radius, centre - radius, centre + radius, centre + radius); // 用于定义的圆弧的形状和大小的界限
if (!isNext)
{// 第一颜色的圈完整,第二颜色跑
mPaint.setColor(mFirstColor); // 设置圆环的颜色
canvas.drawCircle(centre, centre, radius, mPaint); // 画出圆环
mPaint.setColor(mSecondColor); // 设置圆环的颜色
canvas.drawArc(oval, -90, mProgress, false, mPaint); // 根据进度画圆弧
} else
{
mPaint.setColor(mSecondColor); // 设置圆环的颜色
canvas.drawCircle(centre, centre, radius, mPaint); // 画出圆环
mPaint.setColor(mFirstColor); // 设置圆环的颜色
canvas.drawArc(oval, -90, mProgress, false, mPaint); // 根据进度画圆弧
}
}
大功完成了,当然了,唯一比较纠结的地方就是两个颜色何时切换,如何切换,我采用上面的办法,你也可以自己想想怎么实现。
好了,各位看官留个言,顶一个吧~
源码点击下载
相关文章推荐
- Android App中自定义View视图的实例教程
- Android中自定义View实现圆环等待及相关的音量调节效果
- 自定义图表控件--同时显示柱状图和折线图
- android自定义View的用法
- android自定义控件实例
- 自定义view的自定义属性的引用
- android 自定义View onMeasure
- android在自定义View的xml中设置自定义的成员属性
- View与ViewGroup--实现QQ左滑删除
- 自定义android进度条
- android基础之自定义view
- 关于自定义View的一些总结
- 自定义创建View
- 【Android】自定义View实现信封红蓝边/收货地址线条
- 自定义View(一)
- Android自定义组件:一个波浪形的组件
- ipad开发中UIPopoverController中自定义view在Xcode6中尺寸匹配问题
- 虎哥带你学自定义View(一)
- 虎哥带你学自定义View(二)
- android自定义view的实现
