手把手教你如何开发chrome插件
2016-05-04 17:09
633 查看
摘要: 手把手教你如何开发chrome插件
在开发之前我们先来了解一下一些基础知识
chrome扩展文件
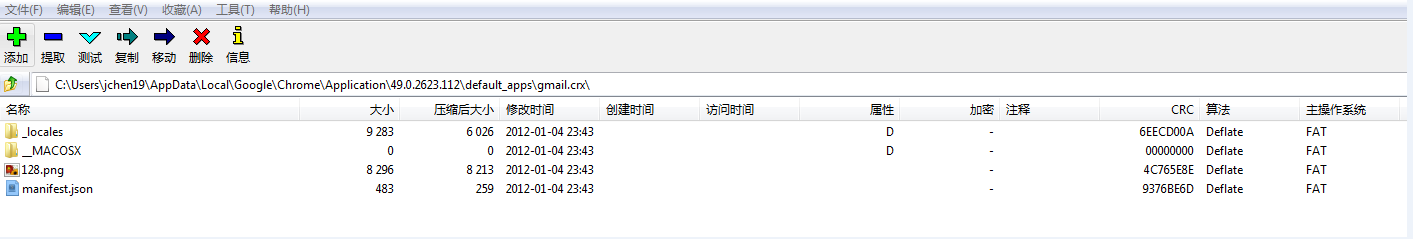
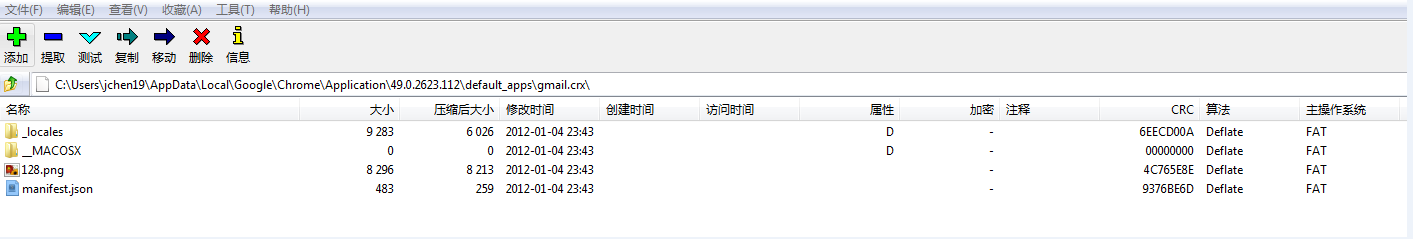
chrome扩展文件都是以.crx为后缀名, 在google chrome扩展官网上下载扩展时,chrome会将.crx文件下载到chrome的application data文件下我本地的是C:\Users\AppData\Local\Google\Chrome\Application, 安装完成或者取消安装, 该文件都会被删除,.crx实际上是一个压缩文件, 我们来看一下gmail.crx里面的内容:

实际上就是一个web应用,只不过是安装chrome的规定方式开发而已
2. Browser Actions(扩展图标),如下图所示的为扩展图标:

动手写一个插件
1.新建一个文件夹名字叫MyFirstChromePlugins,在文件夹下新建manifest.json内容为:
这里name代表应用程序名,version代表版本号,description代表功能描述,browser_action代表扩展图标显示,它会定义图标地址,标题和默认的popup页面
2. 我们这里的popup.html文件
3. 将icon.png放到MyFirstChromePlugins文件夹中, MyFirstChromePlugins文件夹下内容如下:

首先打开chrome-工具-扩展程序,展开开发人员模式, 打到“打包扩展程序”按钮

点击打包扩展程序,执行MyFirstChromePlugins文件夹的路径

点击确定,它会在根文件夹同一级生成MyFirstChromePlugin.pem和MyFirstChrome.crx, MyFirstChrome.pem是程序签名文件,不能删除它, 将MyFirstChrome.crx 拖进chrome窗体内,就会把这个应用安装在chrome里
接下来就可以看到简单的效果了,本篇文章只介绍了基础知识, 下一篇我将会完善代码

手把手教你如何开发chrome插件
不管是做web开发还是做测试, 对于chrome我想大家都非常的熟悉不过了, 说到chrome的插件很多都觉得很神奇,今天我将带领大家一起来探讨如何开发chrome插件, 让你的应用也可以跑在chrome上面在开发之前我们先来了解一下一些基础知识
chrome扩展文件
chrome扩展文件都是以.crx为后缀名, 在google chrome扩展官网上下载扩展时,chrome会将.crx文件下载到chrome的application data文件下我本地的是C:\Users\AppData\Local\Google\Chrome\Application, 安装完成或者取消安装, 该文件都会被删除,.crx实际上是一个压缩文件, 我们来看一下gmail.crx里面的内容:

实际上就是一个web应用,只不过是安装chrome的规定方式开发而已
2. Browser Actions(扩展图标),如下图所示的为扩展图标:

动手写一个插件
1.新建一个文件夹名字叫MyFirstChromePlugins,在文件夹下新建manifest.json内容为:
{
"name": "MyFirstChromePlugins",
"version": "0.9.0",
"manifest_version": 2,
"description": "Management my everyday's task lists.",
"browser_action": {
"default_icon": "icon.png" ,
"default_title": "My MyFirstChromePlugins",
"default_popup": "popup.html"
}
}这里name代表应用程序名,version代表版本号,description代表功能描述,browser_action代表扩展图标显示,它会定义图标地址,标题和默认的popup页面
2. 我们这里的popup.html文件
<div id="newItem" class="gray">This is my fist chrome plugins</div>
3. 将icon.png放到MyFirstChromePlugins文件夹中, MyFirstChromePlugins文件夹下内容如下:

首先打开chrome-工具-扩展程序,展开开发人员模式, 打到“打包扩展程序”按钮

点击打包扩展程序,执行MyFirstChromePlugins文件夹的路径

点击确定,它会在根文件夹同一级生成MyFirstChromePlugin.pem和MyFirstChrome.crx, MyFirstChrome.pem是程序签名文件,不能删除它, 将MyFirstChrome.crx 拖进chrome窗体内,就会把这个应用安装在chrome里
接下来就可以看到简单的效果了,本篇文章只介绍了基础知识, 下一篇我将会完善代码

相关文章推荐
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- 5个常见可用性错误和解决方案
- js数组实现图片轮播
- js可突破windows弹退效果代码
- JSP脚本漏洞面面观
- 使用BAT一句话命令实现快速合并JS、CSS
- js显示当前星期的起止日期的脚本
- 爆炸式的JS圆形浮动菜单特效代码
- js select常用操作控制代码
- JS实现不使用图片仿Windows右键菜单效果代码
- 从jsp发送动态图像
- 原生js结合html5制作小飞龙的简易跳球
- js 页面模块自由拖动实例
- js实现小鱼吐泡泡在页面游动特效
- js 提交和设置表单的值
- PHP VBS JS 函数 对照表
- node.js抓取并分析网页内容有无特殊内容的js文件
- PHP+JS实现大规模数据提交的方法
- 仿51JOB的地区选择效果(可选择多个地区)
