为ToolBar增加阴影特效
2016-05-04 00:27
531 查看
自定义Toolbar的原因
在版本小于5.0之前的设备是没有Material Design的特效的,所以也没有阴影;所以这时候就要通过自定义文件来实现这个效果;
布局文件
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:fitsSystemWindows="true" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/appleGreen" android:minHeight="10dp"> <!--这里是一个图标,可以不用写--> <ImageView android:id="@+id/add_alarm" android:layout_gravity="end" android:layout_marginEnd="16dp" android:background="@drawable/sign_add" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </android.support.v7.widget.Toolbar> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent"> <!-- **** Place Your Content Here **** --> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v4.view.ViewPager> <View android:layout_width="match_parent" android:layout_height="5dp" android:background= "@drawable/toolbar_shadow"/> </FrameLayout>
阴影文件
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:startColor="@android:color/transparent" android:endColor="#88333333" android:angle="90"/>
由文件可以看出,这是一个颜色渐变的过程,然后通过帧布局可以覆盖的特性来实现覆盖在底层布局上的阴影。
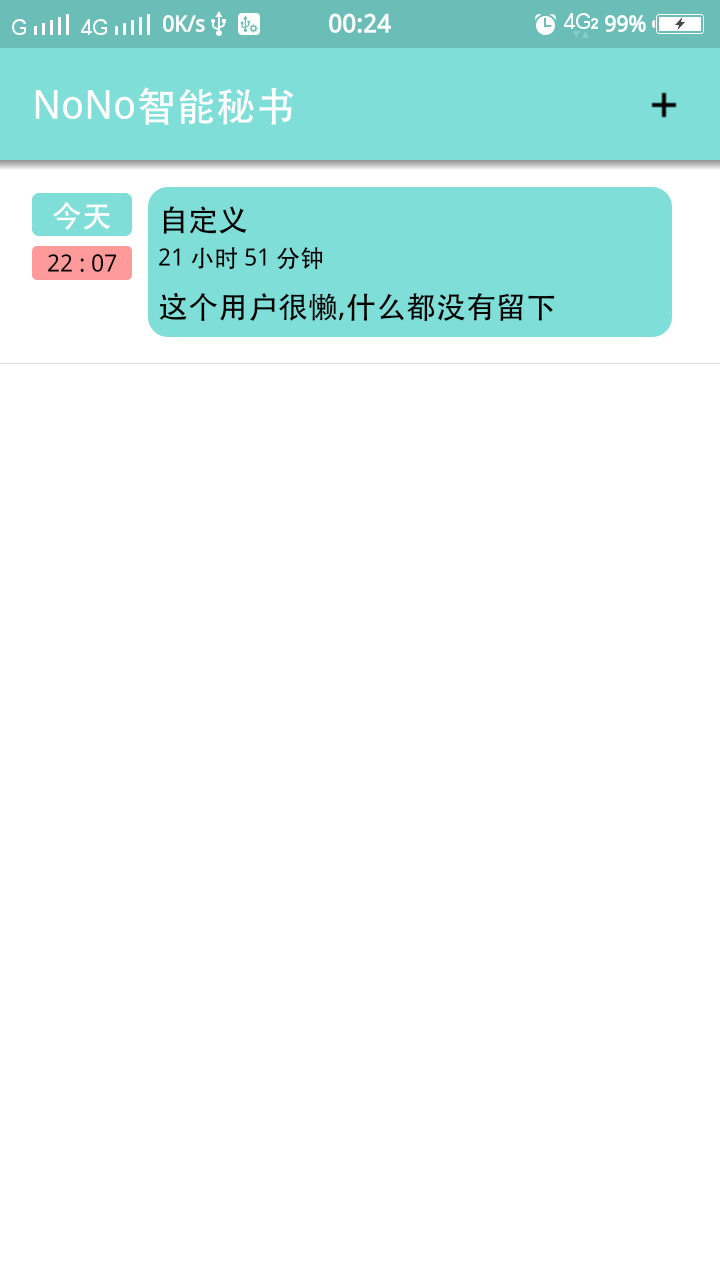
效果图

参考自:点这里查看更多
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
