第 27 章 CSS 传统布局[上]
2016-05-01 12:01
246 查看
学习要点:
1.布局模型
2.表格布局
3.浮动布局
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 早期所使用的传统布局,很多情况下,这些布局方式还是非常有用的。
一.布局模型
在早期没有平板和智能手机等移动设备大行其道的时期,Web 页面的设计主要是面向 PC 端电脑分辨率展开的。这种分辨率比例比较单一,基本上只要满足最低分辨率设计即可。一般来说有 4:3、16:10、16:9 这样的主要分辨率。那么,从这种比例上来看,长度总是大于宽度的。从最低分辨率 1024 * 768 设计即可。为了使浏览器底部不出现滚动条,需要减去适当的宽度,比如减去 28,最终固定长度设置为 996 即可。当然,也有一些网站在近两年讲最低分辨率设置为 1280 减去滚动条宽度,因为大显示器逐步主流。
除了刚才所说的固定长度的布局,还有一种是流体布局,就是布局的长度为百分比,比如 100%。不管你是什么分辨率,它都能全屏显示,当然,局限性也特别大,只适合一些单一页面,复杂的页面,会随着不同浏览器产生各种阅读障碍。
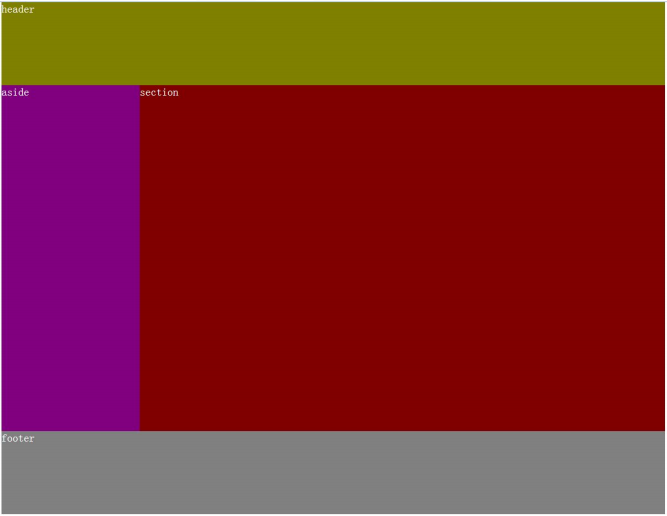
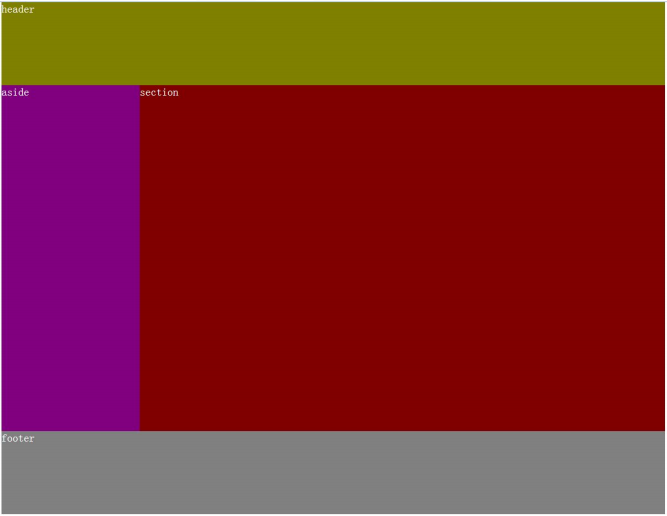
我们创建一个三行两列模型。并采用表格布局和浮动布局,构建固定和流体布局的方式,模型图如下:

二.表格布局
表格布局,就是通过设定固定的单元格,去除表格边框和填充实现的布局。当然这个布局非常不建议使用,只是教学了解。表格应该用它最为语义的地方,就是二维表的数据显示。
1.固定布局
//HTML 部分
//CSS 部分
2.流体布局
表格的固定布局改成流体布局非常简单,只需要设置 table 为 100%即可。
//修改 table
三.浮动布局
浮动布局主要采用 float 和 clear 两个属性来构建。
1.固定布局
//HTML 部分
//CSS 部分
2.流体布局
流体布局只要更改 body 元素的限定长度为 auto 或 100%。然后左右两列分别设置 20% 和 80%即可。
//CSS 部分
1.布局模型
2.表格布局
3.浮动布局
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 早期所使用的传统布局,很多情况下,这些布局方式还是非常有用的。
一.布局模型
在早期没有平板和智能手机等移动设备大行其道的时期,Web 页面的设计主要是面向 PC 端电脑分辨率展开的。这种分辨率比例比较单一,基本上只要满足最低分辨率设计即可。一般来说有 4:3、16:10、16:9 这样的主要分辨率。那么,从这种比例上来看,长度总是大于宽度的。从最低分辨率 1024 * 768 设计即可。为了使浏览器底部不出现滚动条,需要减去适当的宽度,比如减去 28,最终固定长度设置为 996 即可。当然,也有一些网站在近两年讲最低分辨率设置为 1280 减去滚动条宽度,因为大显示器逐步主流。
除了刚才所说的固定长度的布局,还有一种是流体布局,就是布局的长度为百分比,比如 100%。不管你是什么分辨率,它都能全屏显示,当然,局限性也特别大,只适合一些单一页面,复杂的页面,会随着不同浏览器产生各种阅读障碍。
我们创建一个三行两列模型。并采用表格布局和浮动布局,构建固定和流体布局的方式,模型图如下:

二.表格布局
表格布局,就是通过设定固定的单元格,去除表格边框和填充实现的布局。当然这个布局非常不建议使用,只是教学了解。表格应该用它最为语义的地方,就是二维表的数据显示。
1.固定布局
//HTML 部分
<table border="0"> <tr> <td colspan="2" class="header">header</td> </tr> <tr> <td class="aside">aside</td> <td class="section">section</td> </tr> <tr> <td colspan="2" class="footer">footer</td> </tr> </table>
//CSS 部分
body {
margin: 0;
}
table {
margin: 0 auto;
width: 960px;
border-spacing: 0;
}
.header {
height: 120px;
}
.aside {
width: 200px;
height: 500px;
}
.section {
width: 760px;
height: 500px;
}
.footer {
height: 120px;
}2.流体布局
表格的固定布局改成流体布局非常简单,只需要设置 table 为 100%即可。
//修改 table
table {
width: 100%;
}三.浮动布局
浮动布局主要采用 float 和 clear 两个属性来构建。
1.固定布局
//HTML 部分
<header> header </header> <aside> aside </aside> <section> section </section> <footer> footer </footer>
//CSS 部分
body {
width: 960px;
margin: 0 auto;
color: white;
}
header {
height: 120px;
}
aside {
width: 200px;
height: 500px;
float: left;
}
section {
width: 760px;
height: 500px;
float: right;
}
footer {
height: 120px;
clear: both;
}2.流体布局
流体布局只要更改 body 元素的限定长度为 auto 或 100%。然后左右两列分别设置 20% 和 80%即可。
//CSS 部分
body {
width: auto;
}
aside {
width: 20%;
}
section {
width: 80%;
}
相关文章推荐
- 第 26 章 CSS3 动画效果
- 第 25 章 CSS3 过渡效果
- 第 24 章 CSS3 变形效果[下]
- 第 23 章 CSS3 边框图片效果
- css3 实现3D导航栏
- 第 22 章 CSS3 渐变效果
- CSS3组件化之ios版菊花loading
- 第 21 章 CSS3 文本效果
- 第 20 章 CSS3 前缀和 rem
- 第 19 章 CSS 其他样式
- 消除li img 中间的空隙
- 【网页制作】——WEB标准三要素:html,css,javascrip
- CSS3实现DIV圆角完整代码
- CSS3学习笔记
- CSS reset的重新审视 – 避免样式重置
- #ing# CSS细节注意点
- css控制背景图片位置-background-position
- HTML引入css样式的方法示例
- 8种CSS清除浮动的方法优缺点分析
- CSS3属性 box-shadow 向框添加一个或多个阴影
