好用的日历插件WdatePicker,带示例,一看就会
2016-04-29 17:18
288 查看
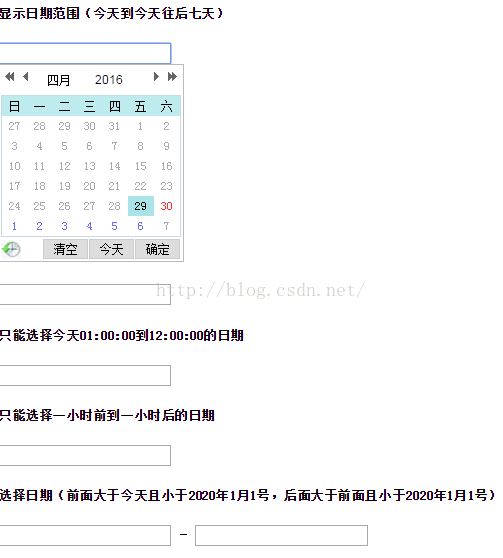
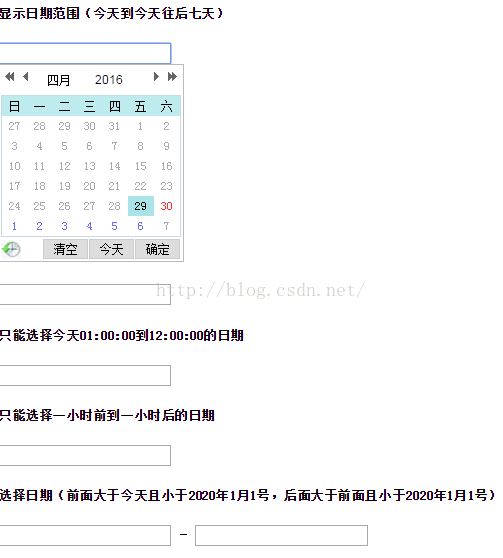
先看一下示例图片(见后面),只有一部分,没截完,请见谅
简单的代码调用,拿来就能用

提供一下下载地址,也是在csdn上的
前往下载
http://download.csdn.net/detail/tengfei0412/9244685
简单的代码调用,拿来就能用
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>日期插件</title>
<script language="javascript" type="text/javascript" src="WdatePicker.js"></script>
</head>
<body>
<div>
<h5>显示日期范围(今天到今天往后七天)</h5>
<input type="text" onfocus="WdatePicker({skin:'default',minDate:'%y-%M-%d',maxDate:'%y-%M-{%d+7}'})" />
</div>
<div>
<h5>只能选择今天以前的日期</h5>
<input type="text" onfocus="WdatePicker({skin:'default',maxDate:'%y-%M-%d'})" />
</div>
<div>
<h5>只能选择今天以后的日期</h5>
<input type="text" onfocus="WdatePicker({skin:'default',minDate:'%y-%M-{%d+1}'})" />
</div>
<div>
<h5>只能选择本月日期</h5>
<input type="text" onfocus="WdatePicker({minDate:'%y-%M-01',maxDate:'%y-%M-%ld'})" />
</div>
<div>
<h5>只能选择今天01:00:00到12:00:00的日期</h5>
<input type="text" onfocus="WdatePicker({dateFmt:'yyyy-M-d H:mm:ss',minDate:'%y-%M-%d 01:00',maxDate:'%y-%M-%d 12:00:00'})" />
</div>
<div>
<h5>只能选择一小时前到一小时后的日期</h5>
<input type="text" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm',minDate:'%y-%M-%d {%H-1}:%m:%s',maxDate:'%y-%M-%d {%H+1}:%m:%s'})" />
</div>
<div>
<h5>选择日期(前面大于今天且小于2020年1月1号,后面大于前面且小于2020年1月1号)</h5>
<input type="text" id="d4331" onFocus="WdatePicker({minDate:'%y-%M-{%d+1}',maxDate:'#F{$dp.$D(\'d4332\',{M:-3,d:-2})||$dp.$DV(\'2020-1-1\',{M:-3,d:-2})}'})"/> -
<input type="text" id="d4332" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4331\',{M:3,d:2});}',maxDate:'2020-1-1'})"/>
</div>
<div>
<h5>禁用 周六 周日 所对应的日期</h5>
<input type="text" onFocus="WdatePicker({disabledDays:[0,6]})"/>
</div>
<div>
<h5>日期联动(前面大于今天,后面大于前面)</h5>
<input id="d5221" type="text" onFocus="var d5222=$dp.$('d5222');WdatePicker({onpicked:function(){d5222.focus();},minDate:'%y-%M-%d',maxDate:'#F{$dp.$D(\'d5222\',{M:-3,d:-1})}'})"/> -
<input id="d5222" type="text" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d5221\',{M:3,d:1})}'})"/>
</div>
</body>
</html>
提供一下下载地址,也是在csdn上的
前往下载
http://download.csdn.net/detail/tengfei0412/9244685
相关文章推荐
- FullCalendar日历插件应用之数据展现(一)
- jQuery日历插件datepicker用法详解
- 基于jQuery日历插件制作日历
- JQuery日历插件My97DatePicker日期范围限制
- 为开发者准备的10款最好的jQuery日历插件
- 贴近用户体验的Jquery日期、时间选择插件
- FullCalendar日历插件说明文档
- FullCalendar应用——读取JSON数据
- FullCalendar应用——编辑与删除日程事件
- FullCalendar应用——拖动与实时保存
- FullCalendar应用——整合农历节气和节日
- 日历插件
- 几款工具
- WdatePicker日历控件使用方法
- 关于WdatePicker控件的一些使用心得
- FullCalendar日历插件说明文档(转)
- WdatePicker IE下报错: SCRIPT70: 没有权限 ——解决办法
- WdatePicker 时间控件前后时间的设置
