使用百度的富文本编辑器UEditor遇到的问题总结
2016-04-28 16:09
573 查看
1、下载地址:http://ueditor.baidu.com/website/download.html(我下载的是.net版本)
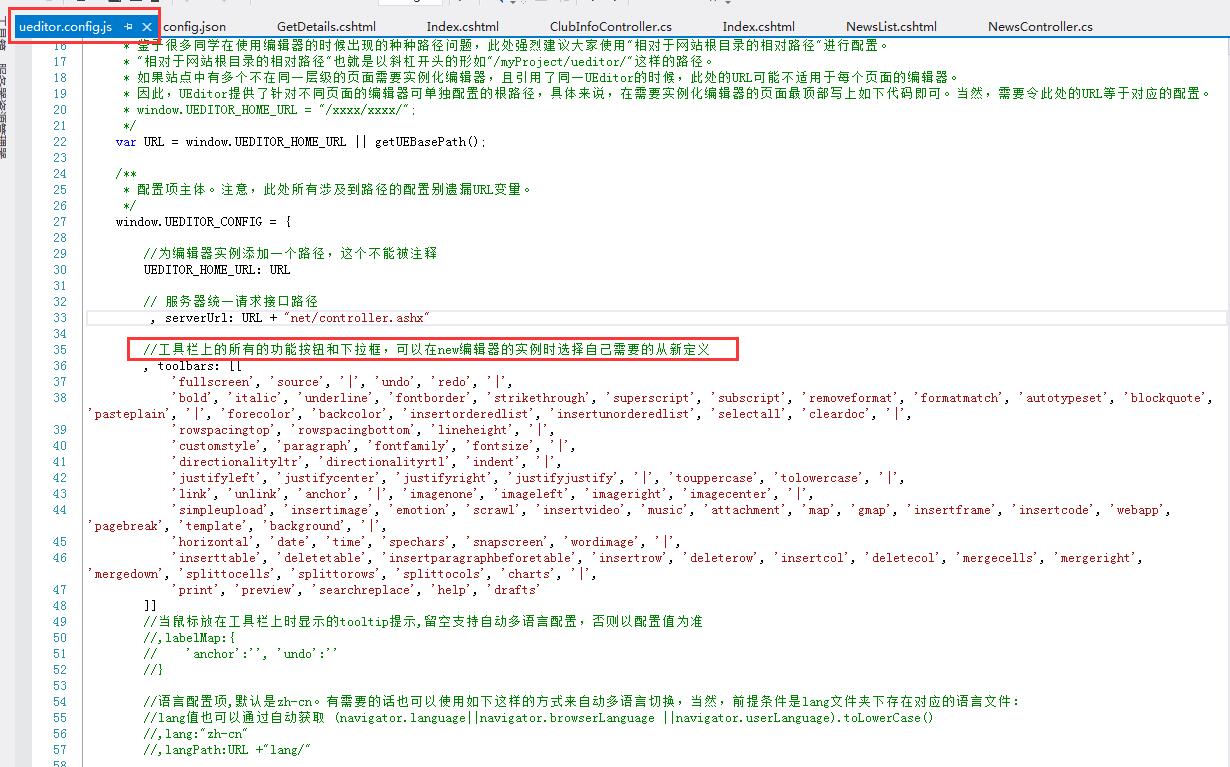
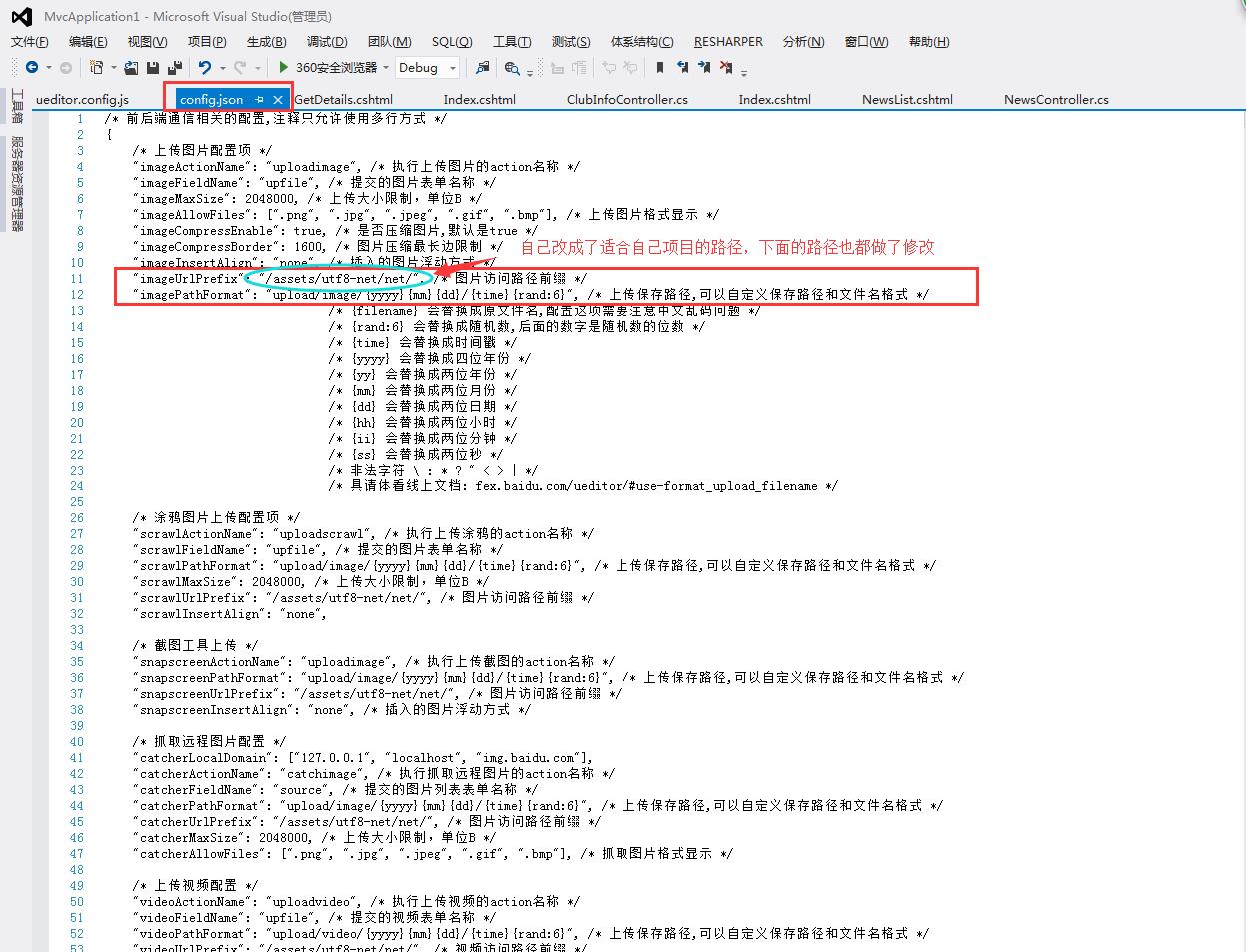
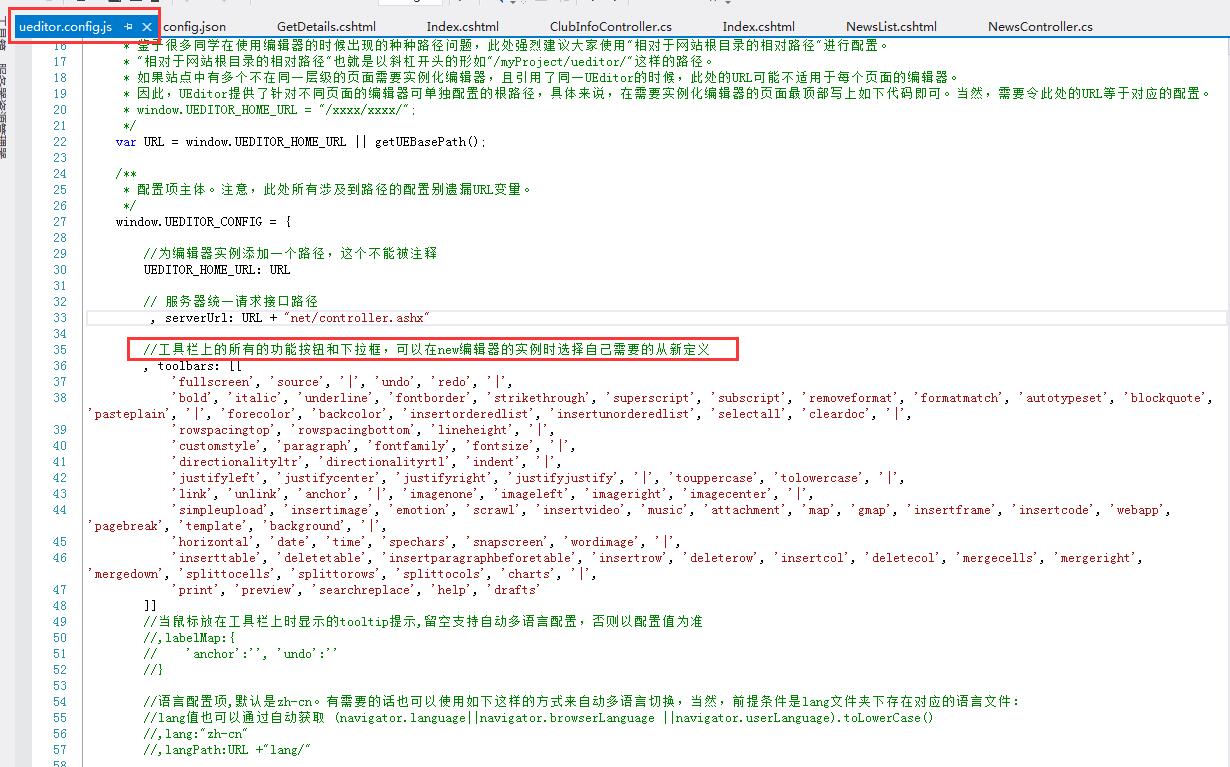
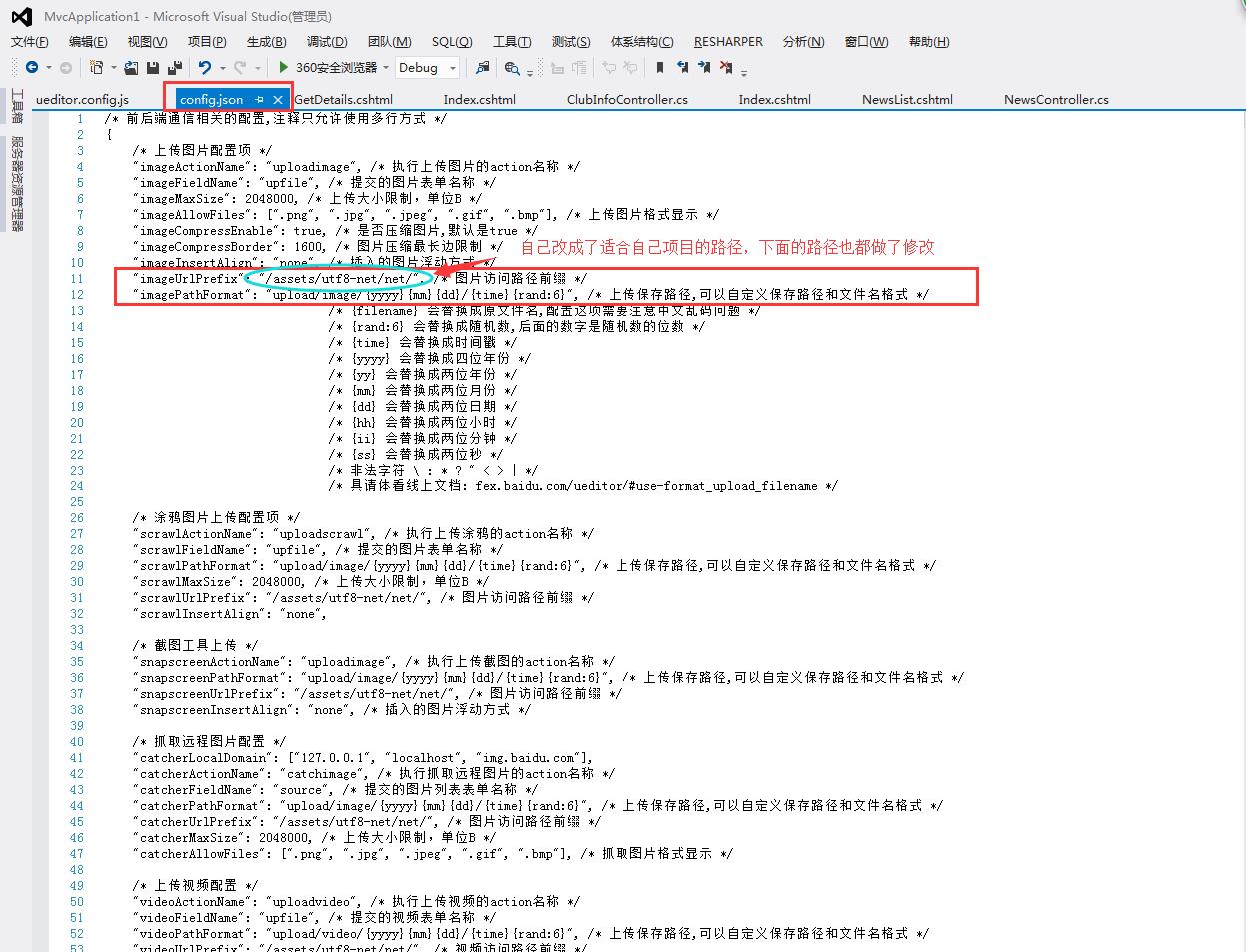
下载后要先看一下ueditor.config.js和 net/config.json的文件,里面是关于图片上传和其他方法的一些路径配置


2、显示编辑页面(一定要看使用文档:http://fex.baidu.com/ueditor/#server-deploy)
引入所需的js文件

初始化编辑器 html代码:
jquery代码:
说明:修改配置项的方法: 1. 方法一:修改 ueditor.config.js 里面的 toolbars 2. 方法二:实例化编辑器的时候传入 toolbars 参数(详情参考:http://fex.baidu.com/ueditor/#start-toolbar)
前端配置基本上配置好了,下面是后端配置(如果后端配置不好,上传图片功能将无法使用。网址:http://fex.baidu.com/ueditor/#server-net)我配置了好久才配置好的,按照文档上说的做就行了
当你的编辑器可以使用的时候,获取编辑器里的内容(网址:http://fex.baidu.com/ueditor/#api-common)
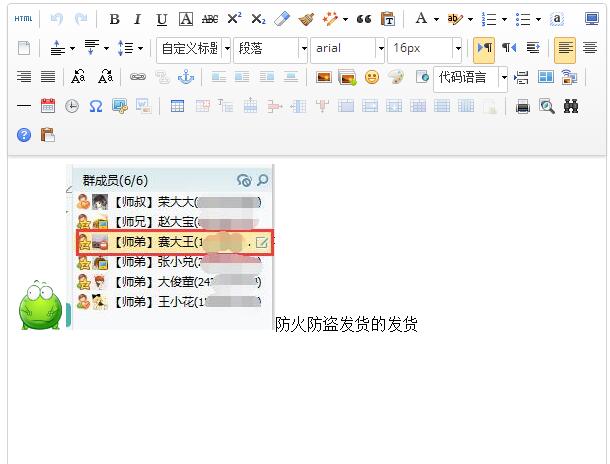
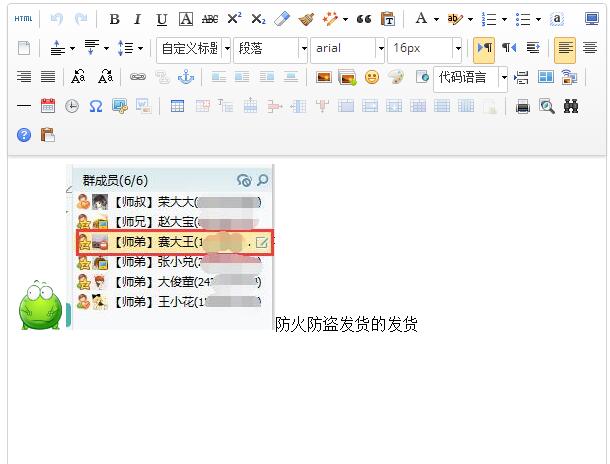
输入的数据是这样的:

获取到的数据是这样的:<p><img src="http://img.baidu.com/hi/jx2/j_0015.gif"/><img src="/assets/utf8-net/net/upload/image/20160427/6359737678078530983400002.jpg" title="QQ截图20160427144629.jpg" alt="QQ截图20160427144629.jpg"/>防火防盗发货的发货</p>
将数据存到数据库中了,那么怎么让数据原样显示到编辑器里呢?(这个问题我试了一天,开始我以为是这个函数uParse,但是我试了好多路径都不管用,如果谁用这个方法实现了,一定要告诉我一声哦,先qqq了)
后台获取数据:
前台html代码:
jquery代码:
然后就可以了,O(∩_∩)O哈哈~
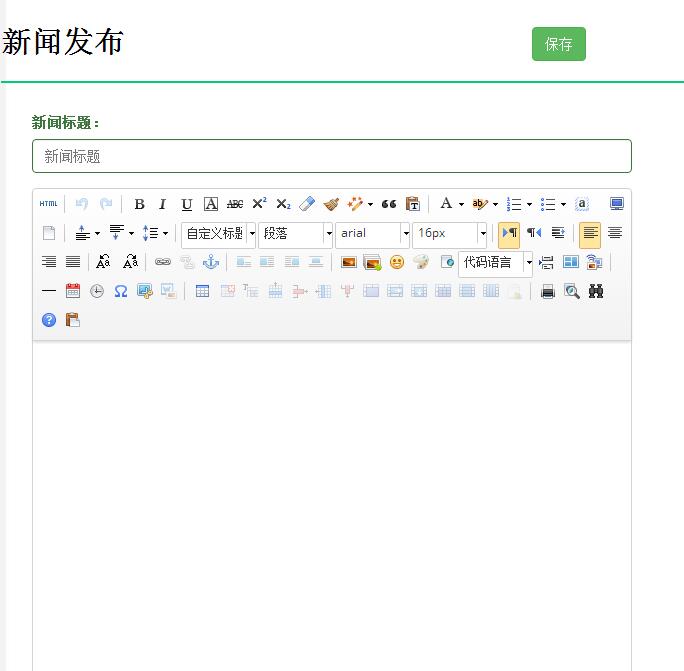
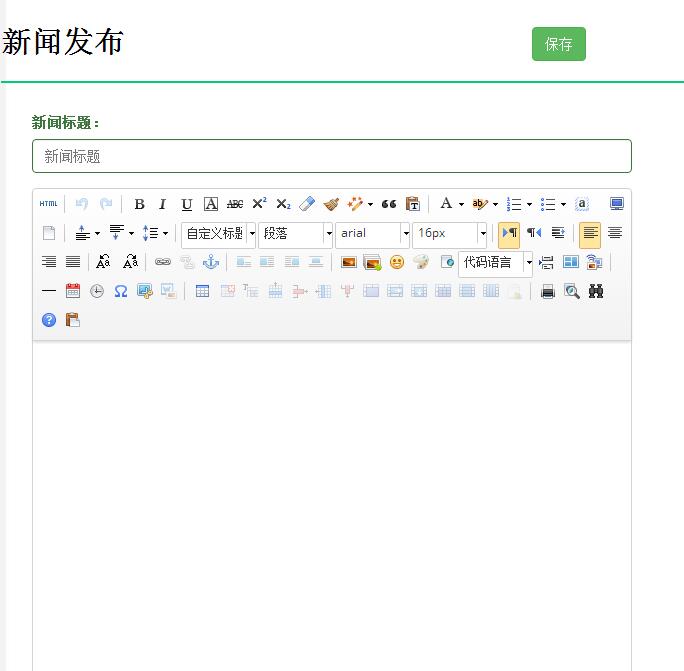
我的流程:先添加数据

在新闻列表里点击新闻标题,传递新闻id获取新闻详细内容

最后将数据展示到新闻修改页面的编辑器上

下载后要先看一下ueditor.config.js和 net/config.json的文件,里面是关于图片上传和其他方法的一些路径配置


2、显示编辑页面(一定要看使用文档:http://fex.baidu.com/ueditor/#server-deploy)
引入所需的js文件

初始化编辑器 html代码:
<div class="form-group has-warning"> <textarea class="A4page" id="myEditor" name="NewsContent"></textarea> </div>
jquery代码:
var ue = UE.getEditor('myEditor', {
toolbars: [
['fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertframe', 'insertcode', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'print', 'preview', 'searchreplace', 'help', 'drafts']
],
allHtmlEnabled: false,//提交到后台的数据是否包含整个html字符串
autoHeightEnabled: false,
autoFloatEnabled: true,
allowDivTransToP: false//阻止div标签自动转换为p标签
});说明:修改配置项的方法: 1. 方法一:修改 ueditor.config.js 里面的 toolbars 2. 方法二:实例化编辑器的时候传入 toolbars 参数(详情参考:http://fex.baidu.com/ueditor/#start-toolbar)
前端配置基本上配置好了,下面是后端配置(如果后端配置不好,上传图片功能将无法使用。网址:http://fex.baidu.com/ueditor/#server-net)我配置了好久才配置好的,按照文档上说的做就行了
当你的编辑器可以使用的时候,获取编辑器里的内容(网址:http://fex.baidu.com/ueditor/#api-common)
//实例化编辑器到id为 container 的 dom 容器上:
var ue = UE.getEditor('container');
//设置编辑器内容:
ue.ready(function() {
ue.setContent('<p>hello!</p>');
});
//追加编辑器内容:
ue.ready(function() {
ue.setContent('<p>new text</p>', true);
});
//获取编辑器html内容:
ue.ready(function() {
var html = ue.getContent();
});
//获取纯文本内容:
ue.getContentTxt();
//获取保留格式的文本内容:
ue.getPlainTxt();
//获取纯文本内容:
ue.getContentTxt();
//判断编辑器是否有内容:
ue.hasContents();
//让编辑器获得焦点:
ue.focus();
//让编辑器获得焦点
ue.blur();
//判断编辑器是否获得焦点:
ue.isFocus();
//设置当前编辑区域不可编辑:
ue.setDisabled();
//设置当前编辑区域可以编辑:
ue.setEnabled();
//隐藏编辑器:
ue.setHide();
//显示编辑器:
ue.setShow();
//获得当前选中的文本:
ue.selection.getText();
//常用命令:
//在当前光标位置插入html内容
ue.execCommand('inserthtml', '<span>hello!</span>');
//设置当前选区文本格式:
ue.execCommand('bold'); //加粗
ue.execCommand('italic'); //加斜线
ue.execCommand('subscript'); //设置上标
ue.execCommand('supscript'); //设置下标
ue.execCommand('forecolor', '#FF0000'); //设置字体颜色
ue.execCommand('backcolor', '#0000FF'); //设置字体背景颜色
//回退编辑器内容:
ue.execCommand('undo');
//撤销回退编辑器内容:
ue.execCommand('redo');
//切换源码和可视化编辑模式:
ue.execCommand('source');
//选中所有内容:
ue.execCommand('selectall');
//清空内容:
ue.execCommand('cleardoc');
//读取草稿箱
ue.execCommand('drafts');
//清空草稿箱
ue.execCommand('clearlocaldata');输入的数据是这样的:

获取到的数据是这样的:<p><img src="http://img.baidu.com/hi/jx2/j_0015.gif"/><img src="/assets/utf8-net/net/upload/image/20160427/6359737678078530983400002.jpg" title="QQ截图20160427144629.jpg" alt="QQ截图20160427144629.jpg"/>防火防盗发货的发货</p>
将数据存到数据库中了,那么怎么让数据原样显示到编辑器里呢?(这个问题我试了一天,开始我以为是这个函数uParse,但是我试了好多路径都不管用,如果谁用这个方法实现了,一定要告诉我一声哦,先qqq了)
后台获取数据:
public ActionResult GetDetails(string NewsId)
{
int id = Int32.Parse(NewsId);
NewsInfo news = db.NewsInfoes.Find(id);
ViewData["news"] = news;
return View();
}前台html代码:
<div class="col-sm-6"> <div class="panel"> <div class="panel-body"> <div class="form-group has-success"> <label class="control-label" for="NewsName">新闻标题:</label> <input type="text" class="form-control" id="NewsName" name="NewsName" placeholder="新闻标题" style="width:600px" value="@(((NewsInfo)ViewData["news"]).NewsName)" /> </div> <div class="form-group has-warning"> <textarea class="A4page" id="myEditor" name="NewsContent">@(((NewsInfo)ViewData["news"]).NewsContent)</textarea> </div> </div> </div> </div>
jquery代码:
function load() {
var ue = UE.getEditor('myEditor', {
toolbars: [
['fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertframe', 'insertcode', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'print', 'preview', 'searchreplace', 'help', 'drafts']
],
autoHeightEnabled: false,
autoFloatEnabled: true,
allowDivTransToP: false//阻止div标签自动转换为p标签
});
}
$(function () {
load();
});然后就可以了,O(∩_∩)O哈哈~
我的流程:先添加数据

在新闻列表里点击新闻标题,传递新闻id获取新闻详细内容

最后将数据展示到新闻修改页面的编辑器上

相关文章推荐
- UEFI模式下安装Windows 10、Ubuntu 16.04 LTS双系统教程
- hdoj--3530 Subsequence(单调队列)
- iOS开发~UITableView 在Plain下区头跟随移动
- 七周七种前端框架四:Vue.js 组件和组件通信
- qt GUI线程和其他线程的信号槽以及不同线程通信
- Frequency-tuned salient Region Detection
- addEventListener 第三个参数false true
- c#生成easy ui tree數據
- easyui 去除datagrid表头的checkbox 和将某行不能选中
- Gradle sync failed: Could not find com.android.tools.build:gradle
- 百度富文本编辑器UEditor使用简单示例
- UIImagePickerController编辑图片框大小的问题
- BLE(BLuetooth Lower Energy)蓝牙
- iOS 5.0 后UIViewController新增:willMoveToParentViewController和didMoveToParentViewCon
- UINavigation返回到任意级页面。。
- iphone-将UIColor转换成RGB
- UINavigationBar的自定义图片
- 修改UIImagePicker编辑图片筐大小
- UILabel点击实现超链接
- public static float CompareExchange(ref float location1,float value,float comparand)
