CSS 框模型(Box Model)
2016-04-28 15:58
429 查看
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
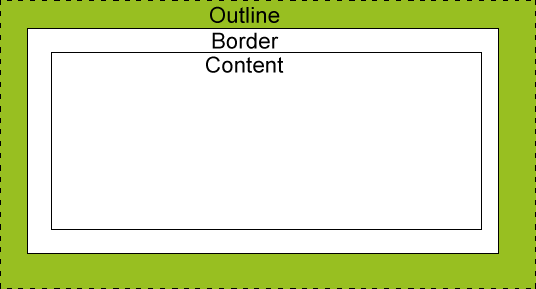
下面的图片说明了框模型(Box Model):

不同部分的说明:
Margin - 清除边框区域。Margin没有背景颜色,它是完全透明
Border - 边框周围的填充和内容。边框是受到盒子的背景颜色影响
Padding - 清除内容周围的区域。会受到框中填充的背景颜色影响
Content - 盒子的内容,显示文本和图像
为了在所有浏览器中的元素的宽度和高度设置正确的话,你需要知道的盒模型是如何工作的。
下面的例子中的元素的总宽度为300px:
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;
让我们自己算算:
250px (宽)
+ 20px (left + 右填充)
+ 10px (left + 右边框)
+ 20px (left + 右边距)
= 300px
试想一下,你只有250像素的空间。让我们设置总宽度为250像素的元素:
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距

border-style属性用来定义边框的样式
dotted: dotted:定义一个点线框
dashed: 定义一个虚线框
solid: 定义实线边界
double: 定义两个边界。 两个边界的宽度和border-width的值相同
groove: 定义3D沟槽边界。效果取决于边界的颜色值
ridge: 定义3D脊边界。效果取决于边界的颜色值
inset:定义一个3D的嵌入边框。效果取决于边界的颜色值
outset: 定义一个3D突出边框。 效果取决于边界的颜色值
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em;或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。
name - 指定颜色的名称,如 "red"
RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
Hex - 指定16进制值, 如 "#ff0000"
您还可以设置边框的颜色为"transparent(透明的)"。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
或者也可以这样设置:
border-style:dotted solid double dashed;
上边框是 dotted
右边框是 solid
底边框是 double
左边框是 dashed
border-width
border-style (required)
border-color
border:5px solid red;
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

margin可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性。

Margin可以使用负值,重叠的内容。
实例:
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
margin属性可以有一到四个值。
margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
<!DOCTYPE html>
<html>
<head>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified padding.</p>
<p class="padding">This is a paragraph with specified paddings.</p>
</body>
</html>
这就是所谓的缩写属性。所有的填充属性的缩写属性是"padding":
padding:25px 50px 75px 100px;
Padding属性,可以有一到四个值。
上填充为25px
右填充为50px
下填充为75px
左填充为100px
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
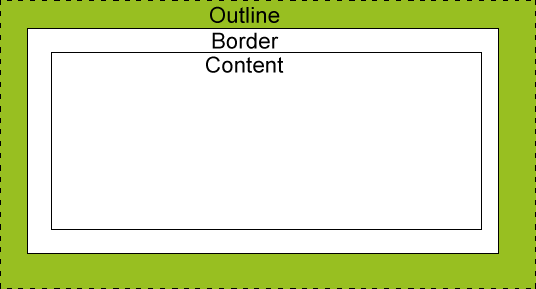
下面的图片说明了框模型(Box Model):

不同部分的说明:
Margin - 清除边框区域。Margin没有背景颜色,它是完全透明
Border - 边框周围的填充和内容。边框是受到盒子的背景颜色影响
Padding - 清除内容周围的区域。会受到框中填充的背景颜色影响
Content - 盒子的内容,显示文本和图像
为了在所有浏览器中的元素的宽度和高度设置正确的话,你需要知道的盒模型是如何工作的。
元素的宽度和高度
当指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。.下面的例子中的元素的总宽度为300px:
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;
让我们自己算算:
250px (宽)
+ 20px (left + 右填充)
+ 10px (left + 右边框)
+ 20px (left + 右边距)
= 300px
试想一下,你只有250像素的空间。让我们设置总宽度为250像素的元素:
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
CSS 边框
CSS边框属性允许你指定一个元素边框的样式和颜色。
边框样式
边框样式属性指定要显示什么样的边界。
border-style属性用来定义边框的样式
border-style 值:
none: 默认无边框dotted: dotted:定义一个点线框
dashed: 定义一个虚线框
solid: 定义实线边界
double: 定义两个边界。 两个边界的宽度和border-width的值相同
groove: 定义3D沟槽边界。效果取决于边界的颜色值
ridge: 定义3D脊边界。效果取决于边界的颜色值
inset:定义一个3D的嵌入边框。效果取决于边界的颜色值
outset: 定义一个3D突出边框。 效果取决于边界的颜色值
边框宽度
您可以通过 border-width 属性为边框指定宽度。为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em;或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。
边框颜色
border-color属性用于设置边框的颜色。可以设置的颜色:name - 指定颜色的名称,如 "red"
RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
Hex - 指定16进制值, 如 "#ff0000"
您还可以设置边框的颜色为"transparent(透明的)"。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
或者也可以这样设置:
border-style:dotted solid double dashed;
上边框是 dotted
右边框是 solid
底边框是 double
左边框是 dashed
边框-简写属性
你可以在"border"属性中设置:border-width
border-style (required)
border-color
border:5px solid red;
CSS 轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。CSS outline 属性规定元素轮廓的样式、颜色和宽度。

所有CSS 轮廓(outline)属性
"CSS" 列中的数字表示哪个CSS版本定义了该属性(CSS1 或者CSS2)。| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的外边框属性 | outline-color outline-style outline-width inherit | 2 |
| outline-color | 设置外边框的颜色 | color-name hex-number rgb-number invert inherit | 2 |
| outline-style | 设置外边框的样式 | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | 设置外边框的宽度 | thin medium thick length inherit | 2 |
CSS Margin(外边距)
CSS Margin(外边距)属性定义元素周围的空间。Margin
margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的margin可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性。
可能的值
| 值 | 说明 |
|---|---|
| auto | 设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length | 定义一个固定的margin(使用像素,pt,em等) |
| % | 定义一个使用百分比的边距 |

Margin可以使用负值,重叠的内容。
实例:
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
Margin - 简写属性
所有边距属性的缩写属性是"margin":margin属性可以有一到四个值。
margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px
CSS Padding(填充)
CSS Padding(填充)属性定义元素边框与元素内容之间的空间。Padding(填充)
当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
可能的值
| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
填充- 单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充:<!DOCTYPE html>
<html>
<head>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified padding.</p>
<p class="padding">This is a paragraph with specified paddings.</p>
</body>
</html>
填充 - 简写属性
为了缩短代码,它可以在一个属性中指定的所有填充属性。这就是所谓的缩写属性。所有的填充属性的缩写属性是"padding":
padding:25px 50px 75px 100px;
Padding属性,可以有一到四个值。
上填充为25px
右填充为50px
下填充为75px
左填充为100px
