怎么使用formBuilder以拖拽方式编写页面
2016-04-28 09:53
483 查看
1、以admin用户登录系统,打开formbuilder
http://localhost:8081/framework/main/formbuilder

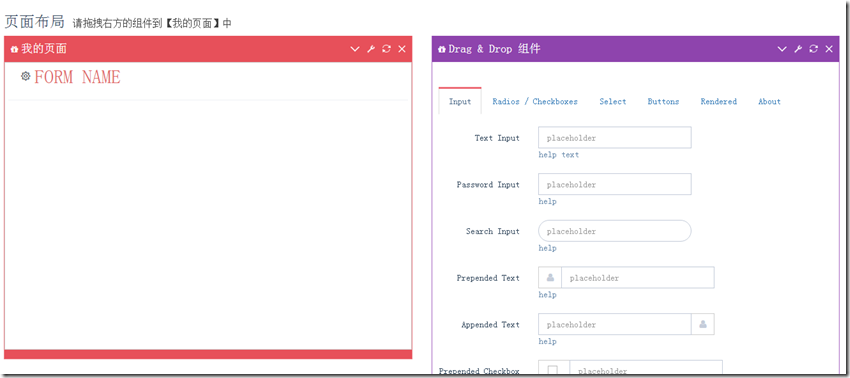
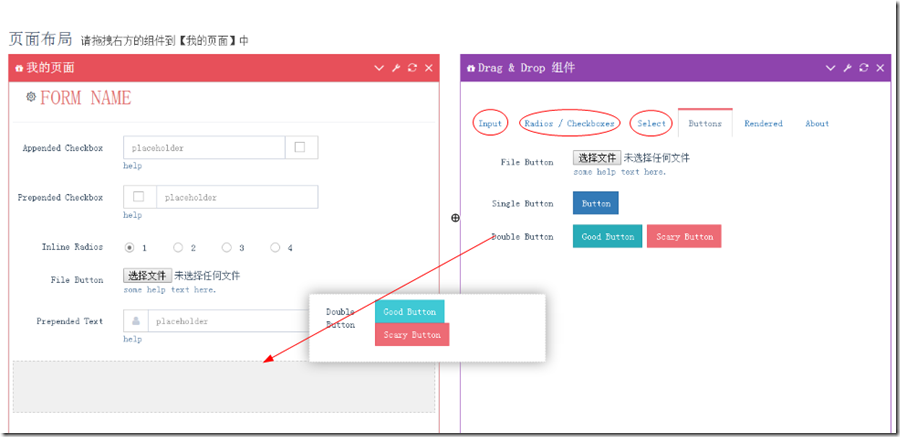
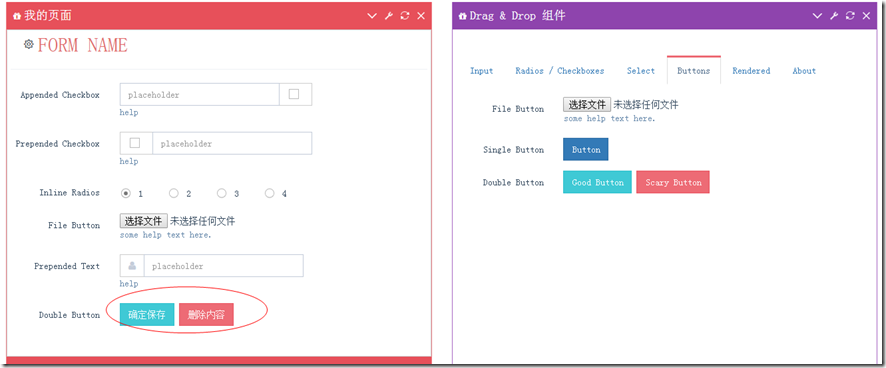
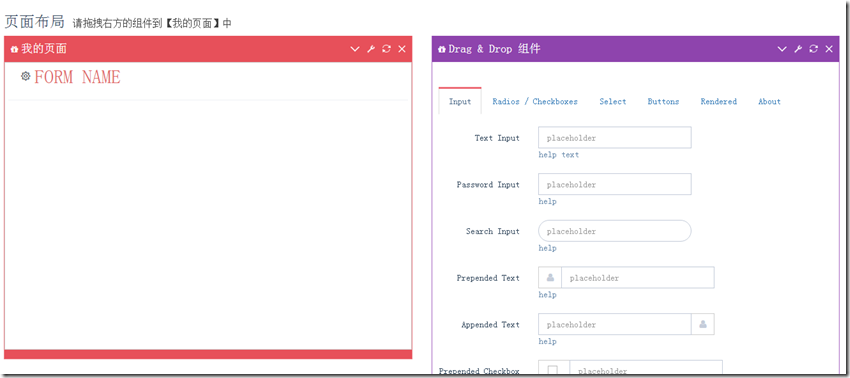
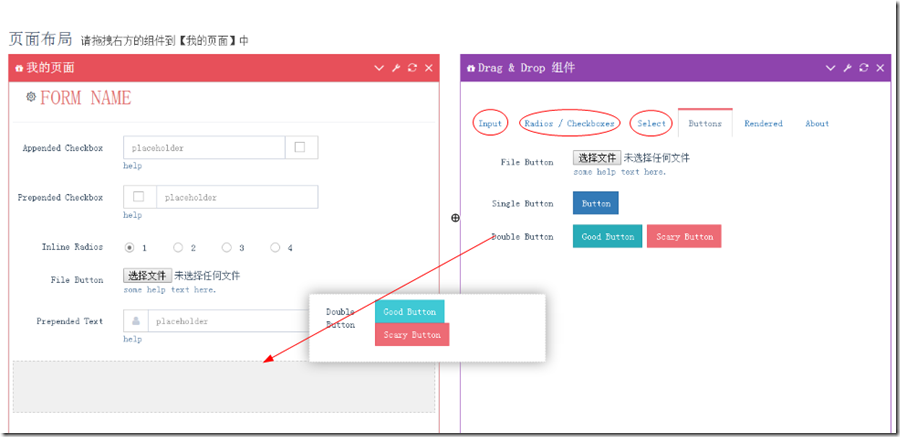
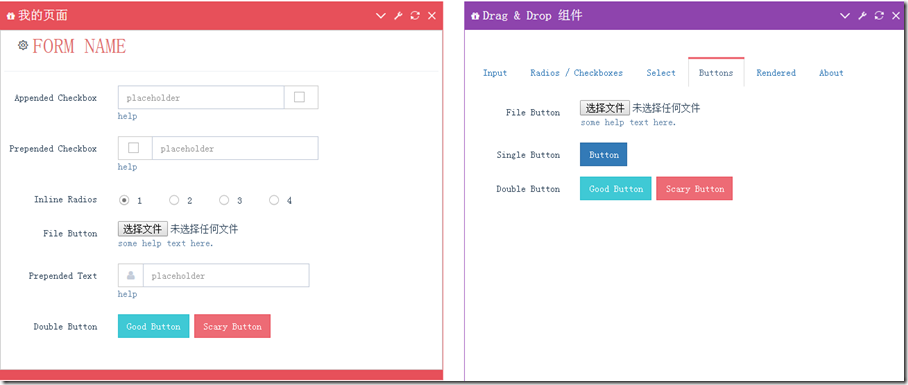
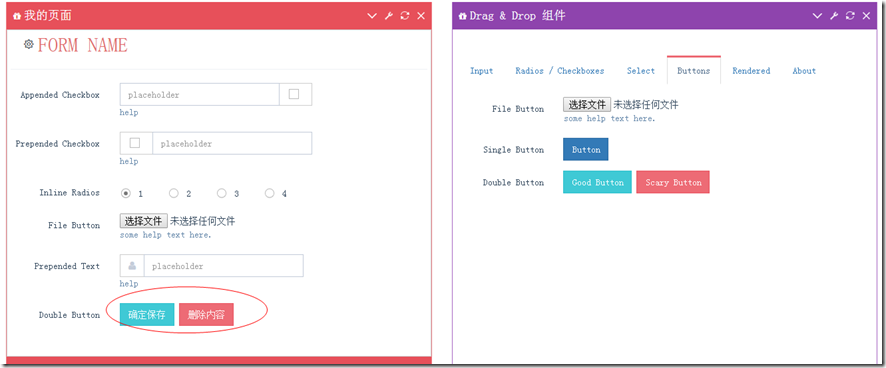
2、从右方组件中,用鼠标拖拽页面所需的组件到左边!例如:


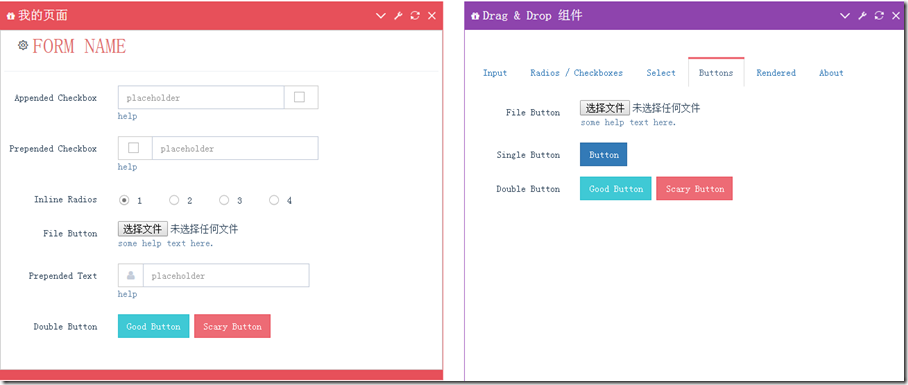
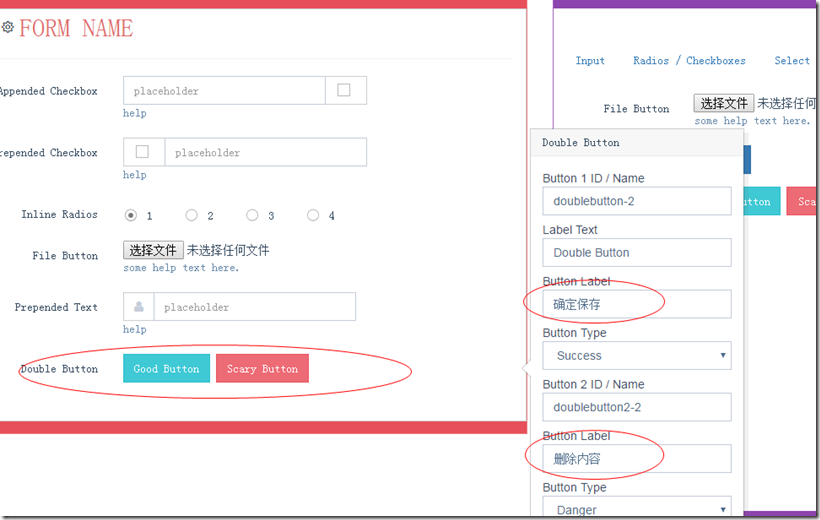
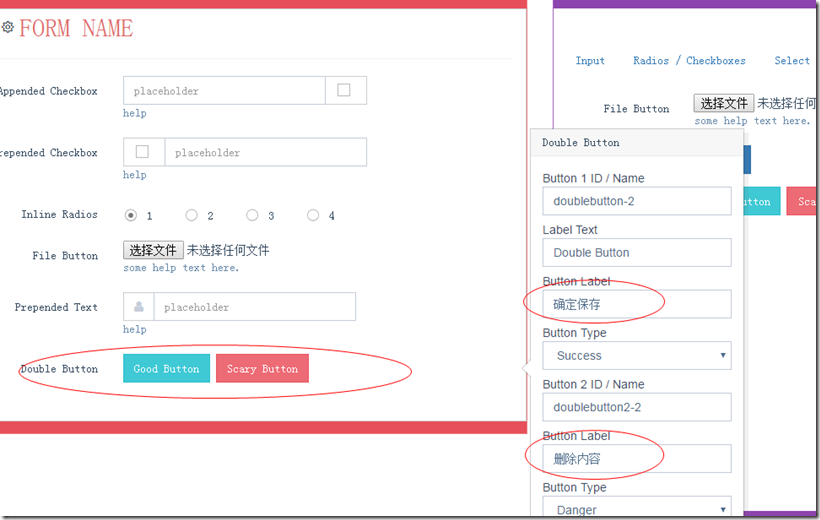
3、鼠标点击左边的元素,修改属性!例如:


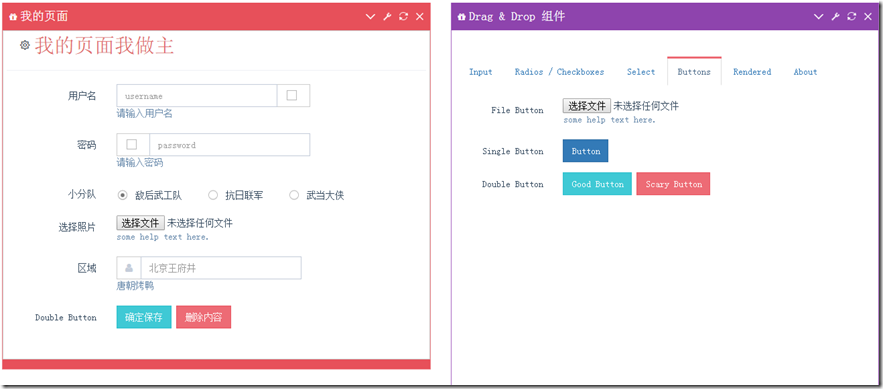
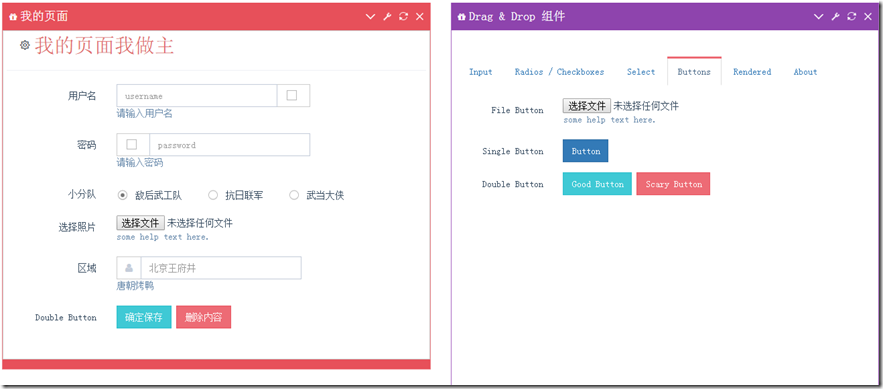
保存以后变成:

4、修改其他元素的属性,制作所需页面!完成后例如:

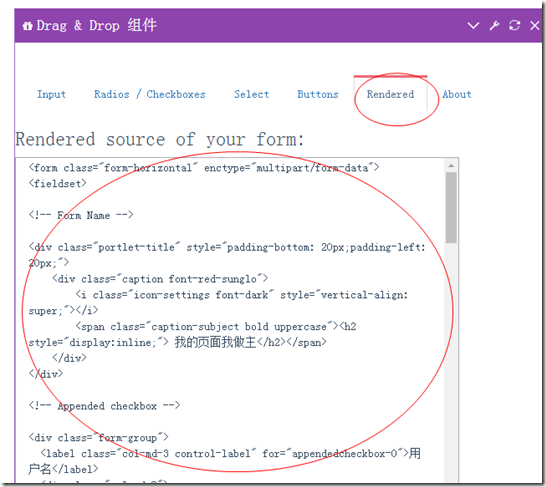
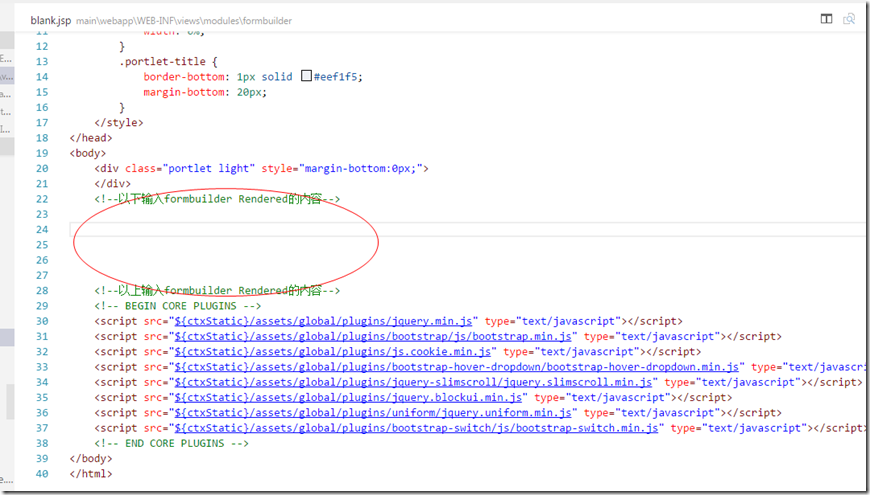
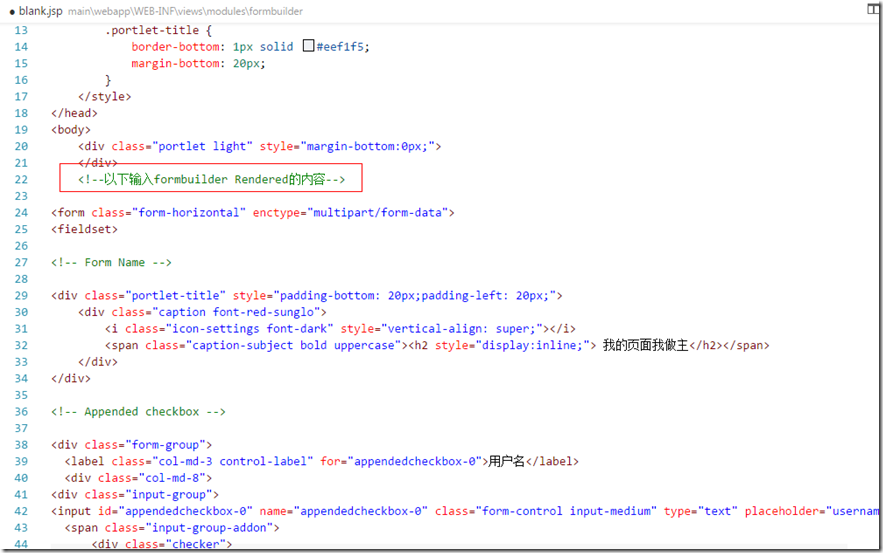
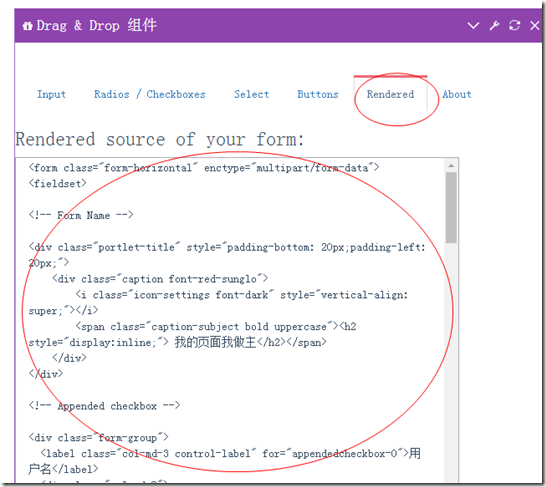
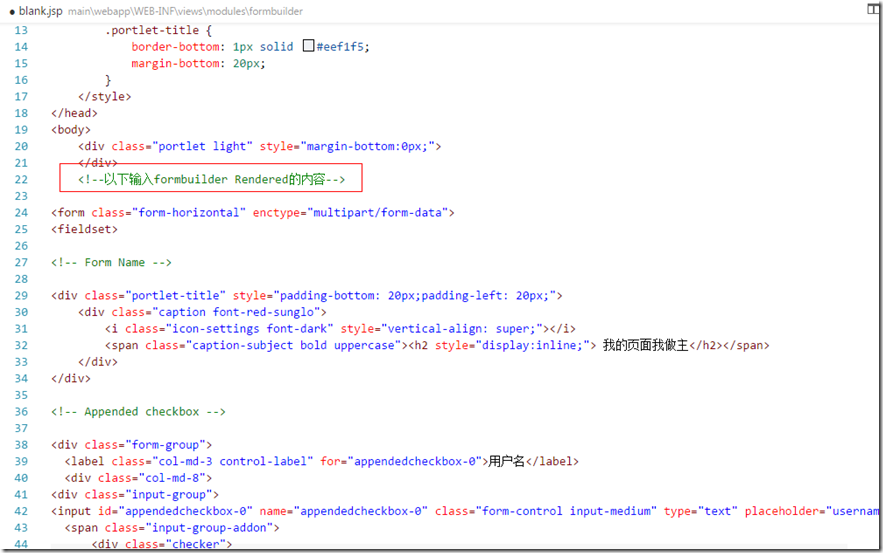
5、点击Rendered,将内容拷贝到blank.jsp文件中

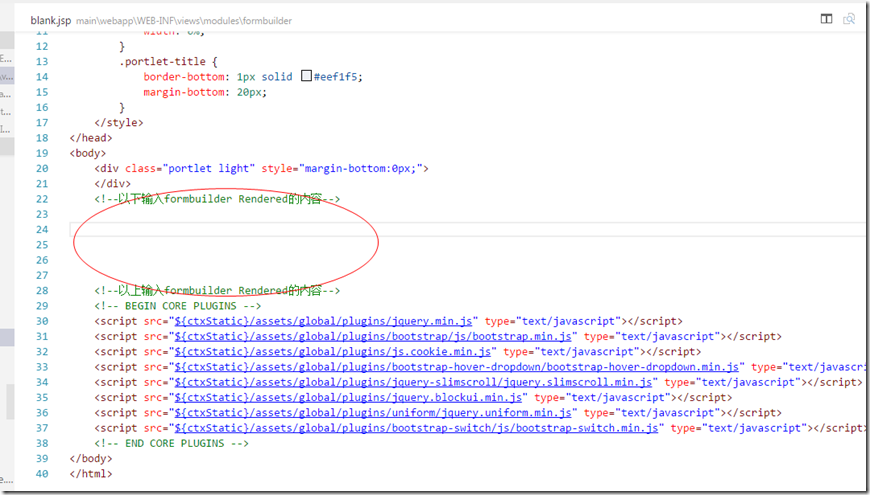
\src\main\webapp\WEB-INF\views\modules\formbuilder\blank.jsp

拷贝完成后,如下:

保存blank.jsp
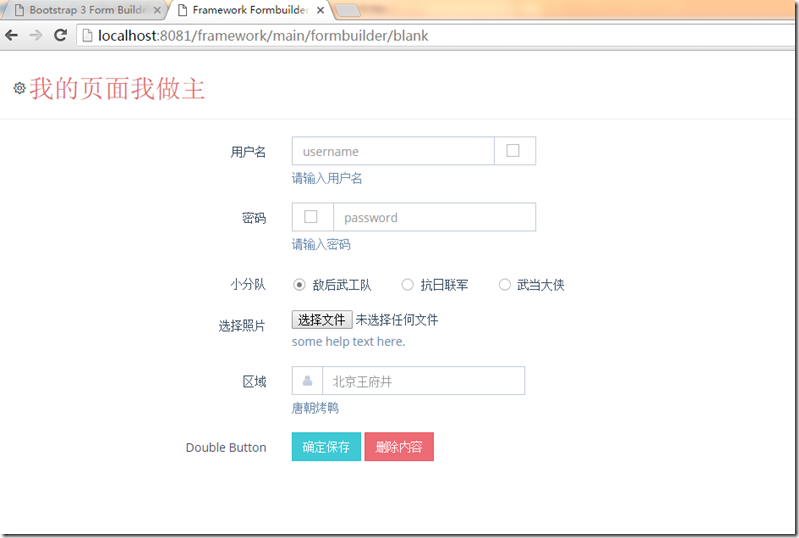
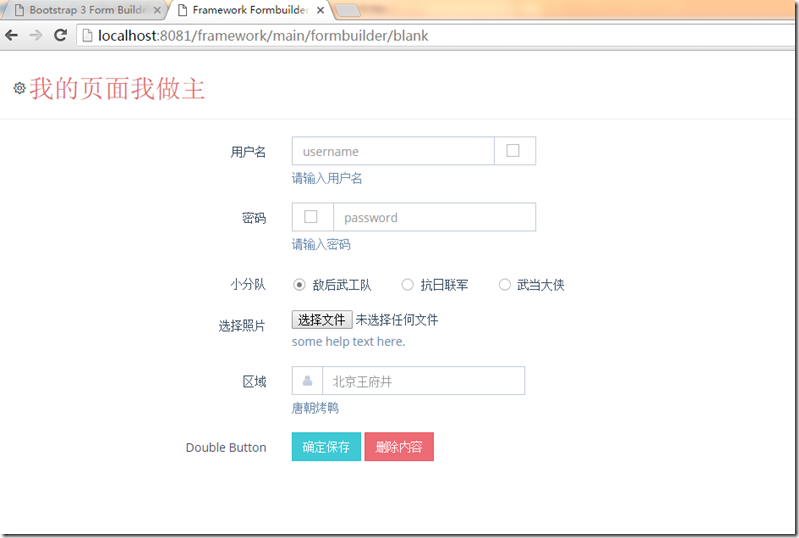
6、查看所编写页面的效果!
打开链接:
http://localhost:8081/framework/main/formbuilder/blank

效果非常不错。接下来呢?复制刚才的blank.jsp,用java写一个控制器,在页面绑定一些变量。页面就可以真实使用啦!
完美!
http://localhost:8081/framework/main/formbuilder

2、从右方组件中,用鼠标拖拽页面所需的组件到左边!例如:


3、鼠标点击左边的元素,修改属性!例如:


保存以后变成:

4、修改其他元素的属性,制作所需页面!完成后例如:

5、点击Rendered,将内容拷贝到blank.jsp文件中

\src\main\webapp\WEB-INF\views\modules\formbuilder\blank.jsp

拷贝完成后,如下:

保存blank.jsp
6、查看所编写页面的效果!
打开链接:
http://localhost:8081/framework/main/formbuilder/blank

效果非常不错。接下来呢?复制刚才的blank.jsp,用java写一个控制器,在页面绑定一些变量。页面就可以真实使用啦!
完美!
相关文章推荐
- UIImageView播放帧动画
- No cached version of com.android.tools.build:gradle:2.0.0 available for offline mode.
- Android蓝牙4.0API接口之BluetoothAdapter.LeScanCallback
- 网友写的解决uniGUI限制的方法
- ZeroMQ之Request/Response (Java)
- hdu1503Advanced Fruits(动态规划之公共最长子序列+回溯路径)
- php编程中require和include多层嵌套导致文件找不到的错误
- NSIS UI 美化类插件分享
- 如何改变UITextField中placeholder的颜色,字体
- 将poll程序改为epoll实现
- MUI制作手机号码归属地查询
- SAP GUI常用快捷键
- request的setAttribute()怎么用的?
- [Angular 2] Using a Value from the Store in a Reducer
- case in esac ` for in do done ` while true / false
- UI模版设计
- hibernate使用Query进行查询
- UEFI模式下安装Windows 10、Ubuntu 16.04 LTS双系统教程
- UI设计师——你是什么设计师?
- BlockingQueue
