前端-踩过的坑
2016-04-26 20:44
274 查看
问题1:将图片设置为float后,溢出外面的div,什么原因?

解决方法:父元素加上
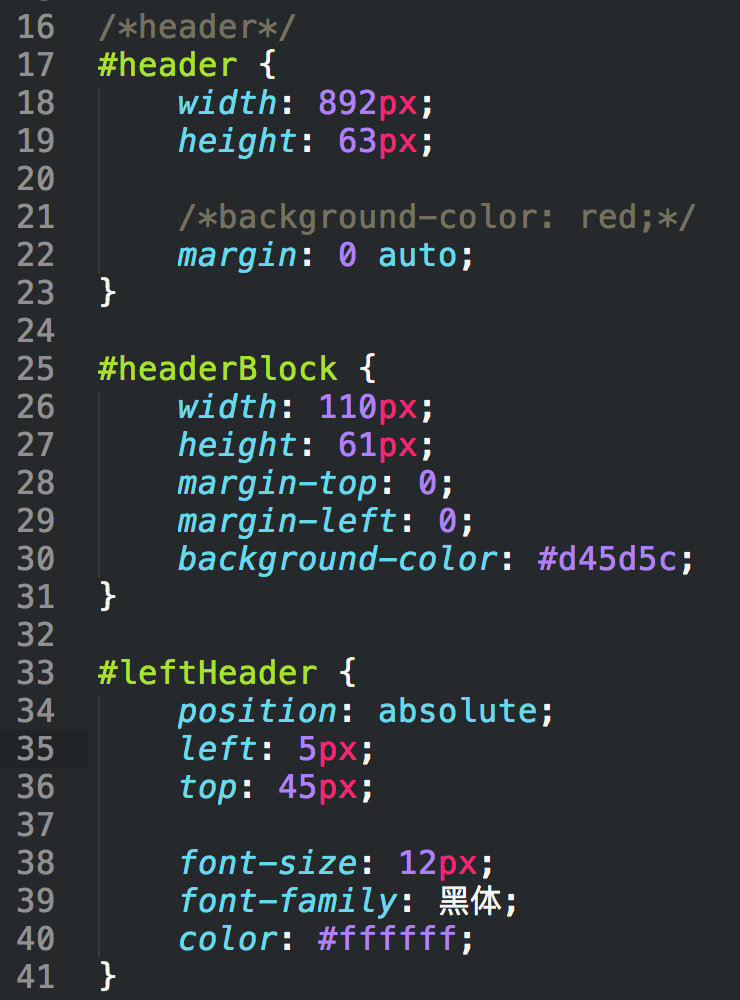
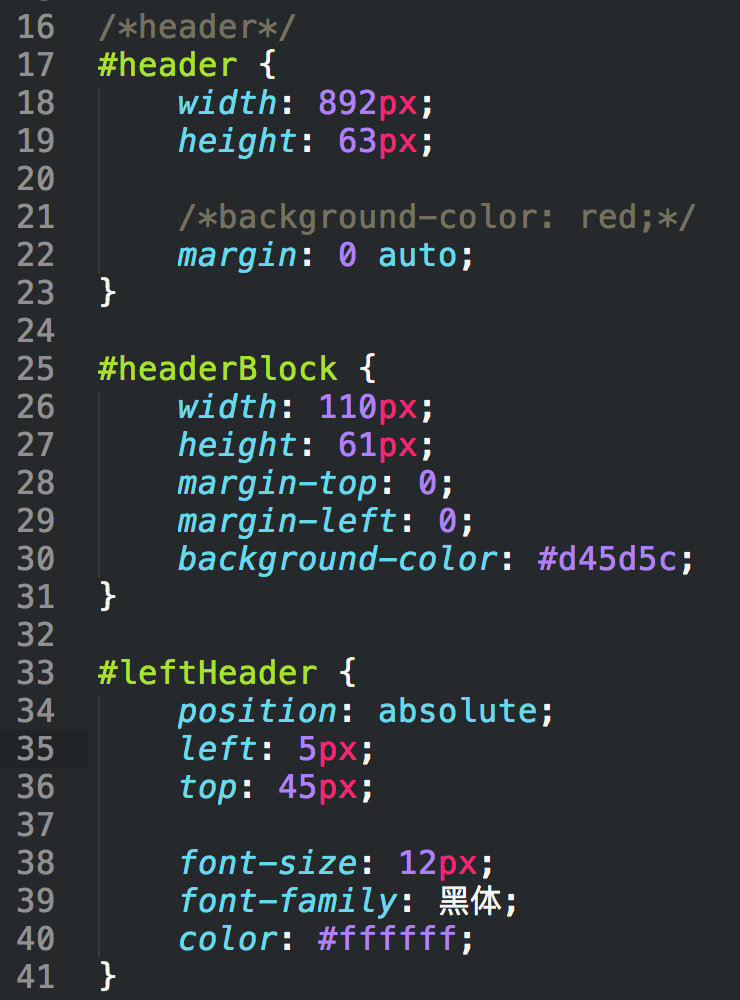
问题2:用了position: absolute; 发现leftHeader不是相对父元素headerBlock,而是相对于浏览器,为什么?



解决方法:

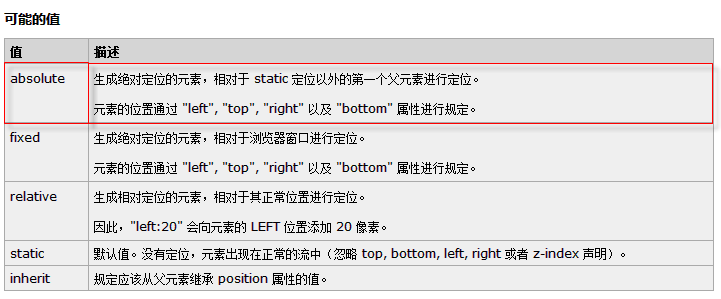
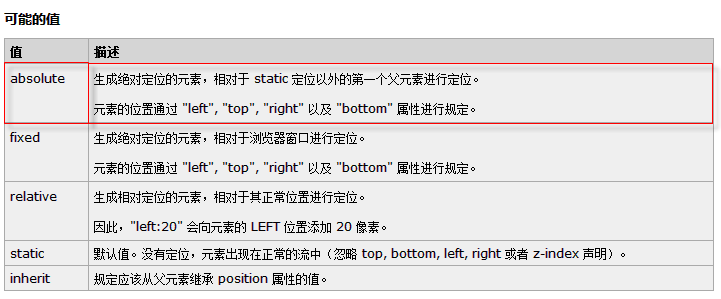
参看w3school上的定义,相对于static定位以外的第一个父元素定位
由于position的默认值是static,故最终是上溯到相对浏览器位置
解决的方法是:给父元素headerBlock加上 position: relative;

解决方法:父元素加上
overflow: hidden;
问题2:用了position: absolute; 发现leftHeader不是相对父元素headerBlock,而是相对于浏览器,为什么?



解决方法:

参看w3school上的定义,相对于static定位以外的第一个父元素定位
由于position的默认值是static,故最终是上溯到相对浏览器位置
解决的方法是:给父元素headerBlock加上 position: relative;
相关文章推荐
- HTML5开发中ping标签的用法及隐私追踪
- 19.Remove Nth Node From End of List
- 图片突出显示(jquery)
- JavaScript 对象(1)
- 图片轮播(jquery方式)
- 手机禁止缩放网页 手机CSS导入
- 剑指offer(31):最小的k个数
- 网页常用js
- CSS命名规范
- jquery_easyUI 键盘弹起事件
- CSS优先级问题
- 剑指offer(30):数组中出现次数超过一半的数字
- Gson快速解析之解析复杂JSON
- html知识点总结积累
- JS在页面光标位置插入新内容
- 防止XSS攻击过滤工具类
- ie9渲染的bug
- 剑指offer(29):字符串的排列
- js判断为空Null与字符串为空实例
- js中出现missing ) after argument list
